Мастер Фуд — Примеры меню для корпоративного питания
Заведения Мастер Фуд предлагают посетителям блюда русской и европейской кухни. Наши повара придерживаются традиционных технологий приготовления и в то же время активно экспериментируют. Кулинарный совет Мастер Фуд обогащает опыт приготовления оригинальными идеями и помогает сделать ваше питание здоровым и разнообразным.
Продукция Мастер Фуд – это натуральный вкус, многообразие и здоровье. Мы составляем меню на основе сбалансированного рациона с включением свежих сезонных продуктов и используем четырехнедельный цикл, после окончания которого ассортимент следующего цикла обновляется на 20%.
Здоровая и вкусная пища – это просто. Главное здесь – правильно подобрать ингредиенты. Под маркой Мастер Фуд производятся блюда из свежих сезонных продуктов.
Наши повара держат руку на пульсе всех международных веяний и соблюдают при этом кулинарные традиции прошлых лет, воплощая их в классических местных блюдах для ежедневного потребления и по специальным случаям.
Меню Мастер Фуд постоянно развивается, мы хотим всегда соответствовать меняющимся вкусам и предпочтениям наших клиентов. Только одно остается неизменным — качество, вкус и доступная цена наших блюд.
Поскольку городской ритм накладывает свой отпечаток на прием пищи, мы поддерживаем и поощряем ведение здорового образа жизни, как среди наших сотрудников, так и среди клиентов, заботясь о том, чтобы наша продукция приносила здоровью людей исключительно пользу.
В целом, нашу кухню можно характеризовать как современную русскую и европейскую. В своей работе мы сочетаем устоявшиеся местные вкусы и сезонные продуктовые тенденции с высокими стандартами в их приготовлении.
Примеры дизайна меню сайтов
Навигация — важный элемент дизайна, который помогает пользователю быстро получать доступ к нужным ему частям сайта. В этой статье мы расскажем, почему планирование навигации заслуживает особого внимания, и продемонстрируем лучшие дизайны меню сайта.
В этой статье мы расскажем, почему планирование навигации заслуживает особого внимания, и продемонстрируем лучшие дизайны меню сайта.
Попав на сайт впервые, пользователь не обязательно видит вашу начальную страницу. Он мог прийти по поисковому запросу или кликнуть ссылку на товар или статью в социальной сети. Поэтому на всех страницах сайта должна присутствовать навигация, которая позволит посетителям узнать о существовании других потенциально интересных им разделов. Например, любой сайт электронной коммерции должен содержать информацию об условиях оплаты и доставки.
Хороший веб-сайт не может обойтись без навигации по следующим причинам:
- Она помогает понять, чему посвящен сайт, не просматривая все страницы.
- Благодаря навигации сайт выглядит логичным и упорядоченным, повышается его юзабилити.
- Навигация призывает пользователя задержаться, чтобы изучить другие разделы.
- Хорошая навигация полезна для SEO, потому что помогает поисковым роботам индексировать содержимое сайта.

Мы разделили отобранные примеры дизайна меню на три группы: горизонтальные, вертикальные и раскрывающиеся (выпадающие). Однако на сайте можно одновременно использовать и несколько видов меню — все зависит от того, насколько разветвленная у него структура.
Горизонтальное меню
Горизонтальное меню подходит для сайтов с небольшим количеством разделов, а также одноколоночных сайтов. Обычно оно располагается под или над шапкой. Вот несколько вариантов дизайна такого меню:
В виде вкладок:
В виде ссылок с тем или иным оформлением:
С использованием иконок:
При этом с точки зрения юзабилити важно выделить текущий раздел в меню, чтобы пользователь понимал, в какой части сайта он сейчас находится:
То же самое касается пункта, на который наведен курсор. В этом примере он на Notes:
Если сайт достаточно длинный, горизонтальное меню можно зафиксировать, чтобы оно не прокручивалось:
Недостаток горизонтальных меню состоит в том, что количество ссылок, которые можно в них добавить, ограничено. Поэтому сайты со сложной структурой используют либо раскрывающиеся меню, либо разделяют разные уровни навигации на два меню. Например, на этом сайте используется и раскрывающееся меню-гамбургер, и второе горизонтально меню (оно выполнено в виде вкладок Magazine, Popular и Recommended):
Поэтому сайты со сложной структурой используют либо раскрывающиеся меню, либо разделяют разные уровни навигации на два меню. Например, на этом сайте используется и раскрывающееся меню-гамбургер, и второе горизонтально меню (оно выполнено в виде вкладок Magazine, Popular и Recommended):
А здесь присутствуют два горизонтальных меню, причем «раскрывается» только один из подпунктов верхнего меню — последний. Это не случайно, ведь больше всего внимания привлекают первые и последние пункты, Features и Resources:
А вот пример одновременного использования горизонтального и вертикального меню:
Вертикальное меню
Соотношение сторон у современных мониторов таково, что ширина значительно больше высоты. Разместив меню сбоку, мы освобождаем пространство для контента вверху страницы. При этом вертикальная навигация обычно располагается слева, поскольку так она лучше воспринимается носителями языков с письмом слева на право.
В отличие от горизонтального меню, дизайн вертикального меню сайта не так часто выполняется в виде вкладок:
Но зато здесь гораздо чаще используется группирование ссылок:
Использование иконок также распространено.
Из-за того, что вертикальные меню могут вместить большое количество ссылок, иногда они разрастаются просто до гигантских размеров. В таких случаях следует задуматься над тем, чтобы использовать раскрывающееся вертикальное или горизонтальное меню.
Раскрывающееся меню
Раскрывающиеся меню подходят для сайтов с разветвленной структурой: магазинов с широким ассортиментом и большим количеством групп товаров. Они помогают скрыть подразделы и не захламлять пространство сайта:
Частный случай раскрывающегося меню — это меню-гамбургер, которое теперь используют не только на мобильных, но и на настольных версиях сайтов. В нем может прятаться несколько пунктов:
Или же полный набор разделов и подразделов:
В примере выше используется много свободного пространства, чтобы облегчить восприятие большого количества ссылок.
Недостаток такого типа меню — незаметность, поэтому в нем размещают второстепенные данные. При этом дизайнер должен позаботиться о том, чтобы пользователю было понятно, что перед ним именно меню:
При этом дизайнер должен позаботиться о том, чтобы пользователю было понятно, что перед ним именно меню:
А в случае с комбинированными типами меню потребуется решить, какие части меню будут раскрываться и содержать в себе дополнительные подразделы:
В больших раскрывающихся меню можно использовать графические элементы, которые помогу направить внимание пользователя. Пример использование изображений в горизонтальном меню:
В вертикальном меню:
Упоминания также заслуживает инновационный дизайн для меню сайтов, который пока еще не получил широкого распространения, но вызывает интерес. Например, элементы навигации на сайте компании Unlabel расположены по все четыре стороны от основного содержимого страницы:
Такой вариант навигации неудобно использовать на экране ПК или ноутбука, поскольку для перехода по разделам пользователю придется совершать слишком много движений рукой с мышкой, но это уникальное меню подойдет для мобильных устройств:
Идея выезжающего меню интересно реализована в теме Wordie для WordPress:
На сайте веб-приложения Issuefly реализована возможность переключаться между уже посещенными разделами, как если бы они были открытыми окнами в операционной системе, используя меню-гамбургер:
Надеемся, что примеры дизайна меню из этой статьи помогут вам понять, как улучшить навигацию на сайте.
Мы, студия stfalcon.com, разрабатываем дизайны с удобной и функциональной навигацией и будем рады создать веб-сайт или приложение для вашего бизнеса.
Меню и цены бизнес-ланча в Москве
Примеры меню бизнес-ланча
Для удобства клиентов, чтобы можно было ориентироваться в уровне цен и набора еды и услуг, мы представляем несколько примеров готовых меню.
- Первый пример делового обеда включает 4 смены блюд, горячие и прохладительные напитки. Для организации такого бизнес-ланча в офисе мы также привозим необходимое оборудование: мармиты под суп, чаффиндиши под горячее и гарниры, термосы-чайники или большие многолитровые кипятильники-термосы. Официанты полностью сервируют столы и обслуживают гостей во время обеда.
- Второй пример меню бизнес-ланча подготовлен для мероприятия, когда нет возможности организовать достаточное помещение либо достаточный временной интервал для обедающих. Горячие основные блюда и гарниры будут упакованы в ланч-боксы, сохраняющие температуру; салаты будут упакованы в пластиковые контейнеры.

Чтобы мы подготовили оптимальное меню для доставки бизнес-ланча, рекомендуем сначала позвонить по телефону +7 (925) 518-34-68 или связаться по WhatsApp +89255183468 и обсудить детали планируемого мероприятия либо отослать заявку с информацией о планируемом мероприятии: количество человек, общий бюджет, планируемая цена бизнес-ланча на человека.
ПРИМЕР 1. ГОТОВОЕ МЕНЮ И ЦЕНЫ БИЗНЕС-ЛАНЧ «СТАНДАРТ»
Количество гостей — 50 человек
Итоговая стоимость — 55000 руб
Цена бизнес-ланча на человека — 1100 руб
Выход закусок в гр на 1 человека — 430 гр
Выход напитков в мл на 1 человека — 470 мл
| БЛЮДО | ВЕС, ГР | ШТ | ВЫХОД, ГР |
|---|---|---|---|
| САЛАТЫ В КРЕМАНКАХ | |||
| Греческий с сыром Фета | 120 | 30 | 3600 |
| Красочный: ростбиф, огурец, томат, болгарский перец, корнишоны, лук, оливковое масло | 120 | 30 | 3600 |
| ГОРЯЧИЕ БЛЮДА | |||
| Мини-шашлык из куриного филе | 80 | 30 | 2400 |
| Мини-шашлык из свинины | 80 | 30 | 2400 |
| ГАРНИРЫ | |||
| Картофель отварной с зеленью | 120 | 50 | 6000 |
| ХЛЕБНАЯ ТАРЕЛКА | |||
| Булочки пшеничные, ржаные | 25 | 50 | 1250 |
| Пшеничный, ржаной хлеб | 25 | 20 | 500 |
| ДЕСЕРТЫ | |||
| Мини-пирожное в ассортименте | 30 | 50 | 1500 |
| НАПИТКИ | ОБЪЕМ, МЛ | ШТ | ВЫХОД, МЛ |
|---|---|---|---|
| ГОРЯЧИЕ НАПИТКИ | |||
| Чай стандарт (Lipton, Greenfield) в саше | 150 | 50 | 7500 |
| Кофе зерновой «Американо» заварной | 150 | 50 | 7500 |
| ХОЛОДНЫЕ НАПИТКИ | |||
| Соки в ассортименте бюджет (Добрый, Фруктовый сад) | 1000 | 6 | 6000 |
| Вода без газа стандарт (Бон Аква, Аква минерале) | 2000 | 5 | 10000 |
перевод, произношение, транскрипция, примеры использования
Цены на блюда в меню не учитывают налоги. / В стоимость блюд в меню не включены налоги.
/ В стоимость блюд в меню не включены налоги.
The hotel does a very good set menu.
В этой гостинице очень хорошее комплексное меню.
You can choose anything you like from the menu.
Можешь выбрать из меню всё, что только понравится.
You can save your work by choosing “Save” from the “File” menu.
Сохранить сделанную вами работу можно, выбрав вариант “Сохранить” из меню “Файл”.
Is there any fish on the menu?
Есть ли в меню что-нибудь из рыбы?
I spotted three typos on the menu.
В меню я заметил три опечатки.
The menu changes from week to week.
Меню от недели к неделе меняется.
The dessert menu has a lot of delicious temptations.
Десертное меню содержит много соблазнительно вкусных блюд.
What’s good on the menu today?
Что сегодня хорошего в меню?
Select PRINT from the main menu.
Выберите в главном меню команду «ПЕЧАТЬ».
Step inside and look at our menu.
Заходите к нам в заведение, посмотрите меню.
Select an option from the main menu.
Выберите одну из опций в главном меню.
Select “Insert” from the “Edit” menu.
Выберите команду “Вставить” из меню “Правка”.
I stabbed at the menu with my forefinger.
Я ткнул в меню указательным пальцем.
Select an option from the drop-down menu.
Выберите какую-либо опцию из раскрывающегося меню.
Every beer on the menu was brewed locally.
Все сорта пива в этом меню были местного приготовления.
The restaurant’s menu is quite imaginative.
Меню этого ресторана довольно неординарное.
Have a look at the menu and take your pick.
Взгляните на меню и сделайте свой выбор.
She wrote the day’s menu up on a chalkboard.
Она написала меню на день мелом на доске.
The new menu features several low-fat entrees.
В новое меню входит несколько блюд с низким содержанием жира.
The three-course menu is good value for money.
Это меню из трёх блюд стоит своих денег.
The menu pops up if you double-click on this icon.
Меню появляется, если дважды кликнуть по этой иконке.
Other choices on the menu looked equally tempting.
Другие пункты этого меню выглядели в равной степени заманчиво.
The diner signaled the waiters to bring the menu.
Гость дал официантам знак принести меню.
пример меню на 1400-1500 ккал
Лень составлять меню здорового рациона? Я приведу несколько примеров полноценных приемов пищи на три дня.
Правильное сбалансированное питание — основа здорового образа жизни. Дневная калорийность в среднем 1400-1500 ккал, а соотношение БЖУ равно примерно 40/20/40. Кроме того, не забывайте выпивать воду (рассчитать нужное количество можно здесь).
День 1:
Завтрак:
• 2 яйца (всмятку/отварных)
• Огурец,помидор
• Кусочек цельнозернового хлеба с творожным сыром
• Травяной чай
Полдник:
• Творог 1% 150 грамм, половина банана/горсть ягод, корица по вкусу
Обед:
• Бурый рис/гречка + овощи
• 2 котлеты из куриного филе запеченные
Полдник:
• Фрукты/10 орехов
Ужин
• Салат из свежих овощей 250 грамм, кофейная ложка масла
• Запеченное или отварное нежирное мясо/рыба 150 гр
День 2:
Завтрак:
• Овсянка (50 грамм геркулеса залить кипятком, накрыть на 5 минут, добавить чайную ложку меда,ягоды/фрукты/семечки)
• Чай травяной/зеленый
Второй завтрак:
• Йогурт 100 г
• 1 яблоко/груша или 150 грамм ягод
Обед:
• макароны твердых сортов 150 г/каша гороховая/пшенная/гречневая
• говяжий/куриный гуляш 100 г
• салат овощной
Полдник:
• творожная запеканка 150 гр (сырники)
Ужин:
• Греческий салат (помидоры, огурцы, перец, маслины,брынза)
• Запеченное в духовке мясо/рыба – 150 гр
День 3
Завтрак:
• Омлет из 2-х яиц с зеленью (масла — пол чайной ложки)
• Чай травяной/зеленый
Второй завтрак:
• Цельнозерновой хлеб с сыром
Обед:
• Овощной суп 200 грамм
• 1 яйцо
Полдник:
• Творог или кефир 150 грамм + корица по вкусу
Ужин:
• Запеченная рыба со свежими овощами
Правильное питание поможет не только похудеть, но и поддерживать стабильный вес. Все зависит от порций и калорийности. Приятного аппетита!
Все зависит от порций и калорийности. Приятного аппетита!
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Поделиться ссылкой:
Виды и примеры вариантов меню для кафе
Чтобы любое общественное заведение было полноценным, необходимо разработать индивидуальное меню. В этом вам могут помочь специалисты нашей компании. Наши дизайнеры создадут для вас оригинальный дизайн, который полностью соответствует выбранной концепции заведения. Кроме того, мы предоставляем целый ряд дополнительных услуг и гарантируем демократичную систему ценообразования, ввиду чего сотрудничество с нами будет выгодным даже для бюджетного клиента.
Чтобы клиенту ресторана было максимально комфортно знакомиться с существующим перечнем позиций, стоит изначально грамотно его составить. Помните, что в сложном меню достаточно тяжело ориентироваться и клиент будет находиться в растерянности. Поэтому обязательно продумайте, какие именно блюда будут ходовыми в вашем заведении и смогут олицетворять его антураж. Кроме того, сама текстовая информация должна быть легко читаемой, поэтому для этого необходимо выбрать оптимальный шрифт и его размер.
Поэтому обязательно продумайте, какие именно блюда будут ходовыми в вашем заведении и смогут олицетворять его антураж. Кроме того, сама текстовая информация должна быть легко читаемой, поэтому для этого необходимо выбрать оптимальный шрифт и его размер.
Не менее трудоемким вопросом является составление дизайна меню. В этом случае одним из самых доступных вариантов является текстовый. Большая часть страниц меню занимает именно текстовая информация. Чаще всего категории меню дополняют соответствующие фотографии. Выгодно такая полиграфия смотрится на дизайнерской бумаге.
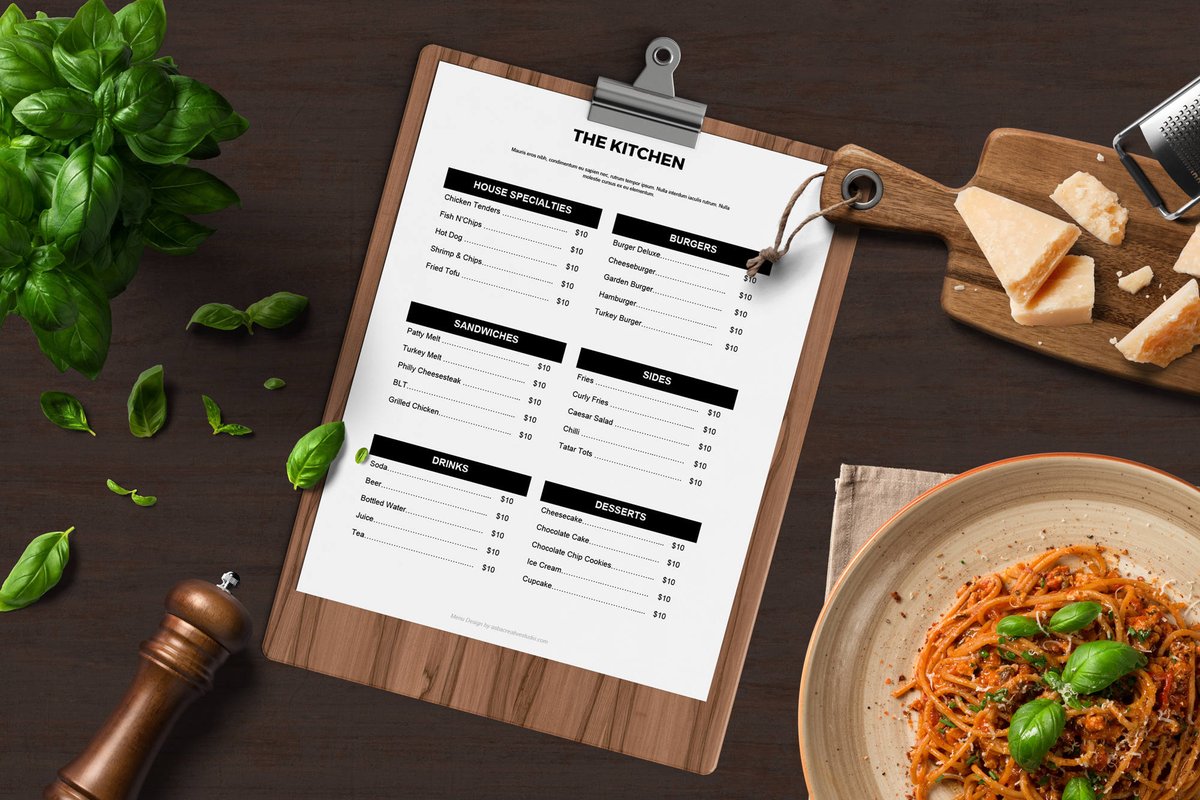
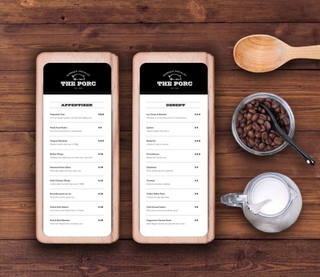
Примеры текстового меню для кафе
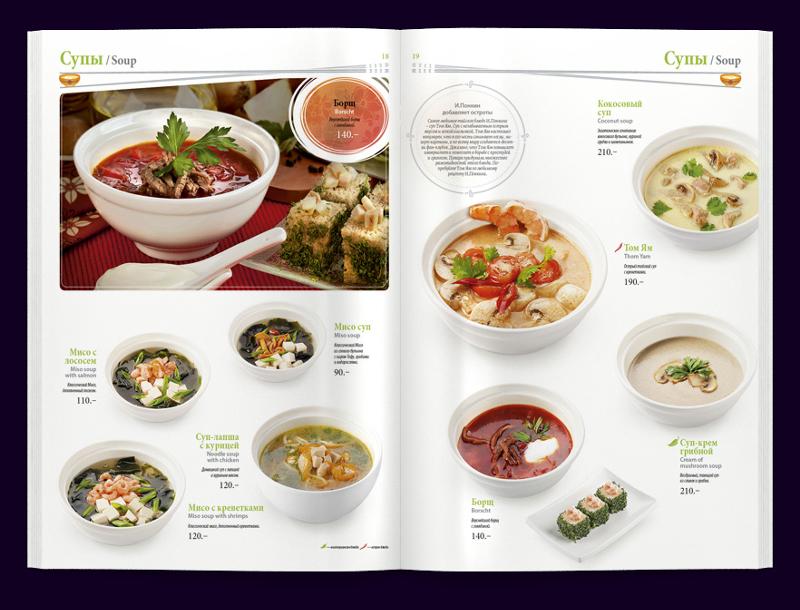
Одним из самых распространенных вариантов оформления правильного меню кафе является комбинированный вариант. В этом случае текстовая информация вместе с фотографиями занимает равные доли на странице. Как правило, изображением выделяют блюда, которые являются самыми прибыльными для заведения либо же самыми ходовыми. При этом, фотографии должны показывать блюда с лучшей стороны. Текстовым блоком можно описать позиции, которые также присутствует в ассортименте, однако пользуются меньшей популярность. При этом, чрезвычайно важно грамотно проработать цветокоррекцию и провести серьезную работу с версткой.
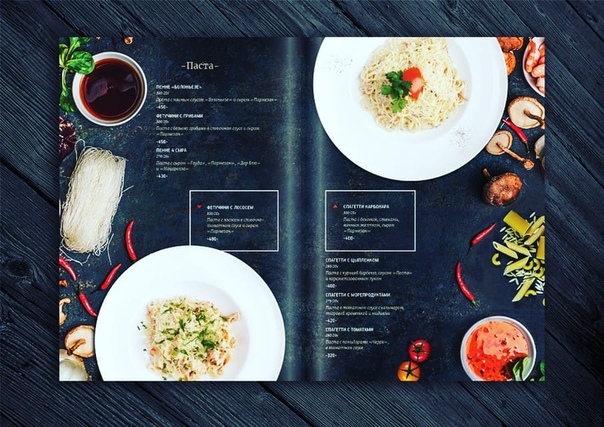
Примеры комбинированного меню для кафе
Фото меню – вариант, который приемлем для заведений с небольшим количеством позиций. В этом случае каждое блюдо сопровождает подробная фотография, при этом желательно под названием самого кулинарного шедевра указать ингредиенты, из которых оно состоит. В частности, подобное решение будет актуально в том случае, если речь идёт про меню на столы в кафе китайской либо же корейской кухни, где сами названия несут мало информации для современного отечественного гостя. Кроме того, подобное решение будет уместно в случае, если в состав конкретной позиции входят много ингредиентов. Это относится к мясным тарелкам, рыбным ассорти и прочему.
Это относится к мясным тарелкам, рыбным ассорти и прочему.
Примеры фото меню для кафе
Особенности форматирования
Чтобы определиться с тем, какие именно виды меню в кафе вас интересуют, необходимо ориентироваться на количество позиций. Кроме того, нужно учитывать и специфику заведения. В частности, летнее меню для кафе как правило включает в себя больше прохладительных напитков, тогда как зимнее напротив подразумевает подачу разнообразных горячих угощений, например, глинтвейна. Для того, чтобы каждый раз не перепечатывать полной тираж, сезонное меню можно будет оформлять отдельно.
Рассмотрим самые популярные варианты меню для кафе:
- Листовой. В этом случае большая часть информации уделяется именно тексту. Он обычно печатается на дизайнерской бумаге, как правило, формата А3 или А4. Чаще всего текстовое меню не имеет фотографий либо же имеет, но в малом количестве.
 Это отличный вариант для кафе с небольшим бюджетом.
Это отличный вариант для кафе с небольшим бюджетом. - Меню в папке. Это один из самых долговечных и презентабельных способов грамотно организовать хранение листов. Папка в нашей компании может быть изготовлена из любого материала, включая натуральную и искусственную кожу, пластик и даже дерево. Способы крепления также бывают различными, например, кольцевые механизмы, болты, тесьма, резинка, шнурок и многое другое.
- Файловые папки также пользуются популярностью. Они изготавливаются из крепкого пластика, а на файлах можно использовать слепое тиснение либо же фольгирование для того, чтобы достичь максимального показателя брендирования. Также эта папка дает возможность менять листы в меню в зависимости от необходимости.
- Различные варианты сшивки. В этом случае страницы сшиваются между собой с использованием болтов, скрепок, колец, пружин и прочих вариаций.
 Это надежный и практичный вариант для меню эко кафе, фаст-фудов, закусочных, диетическое меню кафе и прочее.
Это надежный и практичный вариант для меню эко кафе, фаст-фудов, закусочных, диетическое меню кафе и прочее.
Обратите внимание, что для того, чтобы страницы любого меню прослужили вам как можно дольше, лучше всего заламинировать их. Эту услугу также предоставляет наша компания. Мы работаем с плёнкой Ультрабонд и предоставляем гарантию на ее отклеивание.
Преимущества сотрудничества с нами
Обратившись к нам, вы получите полный комплекс услуг. Вы сможете наглядно оценить все преимущества, так как мы подготовим для вас пробный макет. Обладая собственным оборудованием, мы гарантируем жесткую систему внутреннего контроля качества, поэтому каждый экземпляр тиража будет полностью соответствовать желаниям клиента.
Также мы можем организовать доставку в любой регион, чтобы максимально быстро оснастить наших клиентов печатной продукцией. Для того, чтобы заблаговременно узнать стоимость услуг, просто воспользуйтесь онлайн-формой на нашем сайте либо же напишите нам на электронную почту. Менеджеры свяжутся с вами в ближайшее время.
Для того, чтобы заблаговременно узнать стоимость услуг, просто воспользуйтесь онлайн-формой на нашем сайте либо же напишите нам на электронную почту. Менеджеры свяжутся с вами в ближайшее время.
Подключайтесь в наши группы, комментируйте и ставьте лайки!
При цитировании документа ссылка на сайт с указанием источника обязательна. Полное заимствование документа является нарушением международного и российского законодательства и возможно только с согласия администрации сервиса www.remenu.ru.
© Сервис для ресторанов — www.remenu.ru
Вам может быть интересно:
| Создаем меню для ресторана, с чего начать? | |
Вы решили разработать оригинальный дизайн меню своего ресторана и не знаете с чего начать? Наши рекомендации Вам помогут! Очень часто к нам обращаются рестораторы, которые не знают, чего хотят или не могут сформулировать задачу. Меню ресторана подразделяется на три вида, каждый из них различается по трудозатратам и стоимости изготовления… подробнее…/ | |
| Как заказать разработку дизайна и печать меню? | |
Узнайте какую информацию необходимо предоставить дизайн студии для разработки дизайна и печати полиграфической продукции для ресторанов, кафе и баров. Детально разберем каждый пункт, приведем рекомендации и ответим на самые популярные вопросы. подробнее…/ | |
| Как правильно подготовить файлы к печати в типографию? | |
Если Вы это читаете, то скорее всего предоставленные Вами файлы в печать не подходят по техтребованиям. подробнее…/ | |
Bootstrap Бутстрап 4 Navigation Bar
Панели навигации
Панель навигации — это заголовок навигации, расположенный в верхней части страницы:
LogoБазовая навигационная
С помощью Bootstrap панель навигации может расширяться или сворачиваться в зависимости от размера экрана.
Стандартная панель навигации создается с помощью .navbar класса, за которым следует адаптивный класс свертывания: (стеки навигационной панели .navbar-expand-xl|lg|md|sm по вертикали на очень больших, больших, средних или маленьких экранах).
Чтобы добавить ссылки внутри навигационной области, используйте <ul> элемент с class="navbar-nav". Затем добавьте
Затем добавьте <li> элементы с .nav-item классом
за которым следует <a> элемент с .nav-link классом:
Пример
<!— Links —>
<ul>
<li>
<a href=»#»>Link
1</a>
</li>
<li>
<a href=»#»>Link
2</a>
</li>
<li>
<a href=»#»>Link
3</a>
</li>
</ul>
</nav>
Вертикальная навигационная
Удалите .navbar-expand-xl|lg|md|sm класс для создания вертикальной панели навигации:
Пример
<!— Links —>
<ul>
<li>
<a href=»#»>Link
1</a>
</li>
<li>
<a href=»#»>Link
2</a>
</li>
<li>
<a href=»#»>Link
3</a>
</li>
</ul>
</nav>
Центрированная навигационная
Добавьте . класс для центрирования панели навигации. justify-content-center
justify-content-center
Следующий пример будет центрировать панель навигации на средних, больших и очень больших экранах. На маленьких экранах она будет отображаться по вертикали и по левому краю (из-за. навигации-развернуть-SM класса):
Пример
<nav>
<a
class=»navbar-brand» href=»#»>Logo</a>
…
</nav>
Цветной навигационной
Используйте любой из .bg-color классов для изменения цвета фона навигационной области (,,,,,, .bg-primary .bg-success .bg-info .bg-warning .bg-danger .bg-secondary .bg-dark и .bg-light )
Совет: Добавьте белый цвет текста ко всем ссылкам в навигационной навигации с помощью .navbar-dark класса или используйте .navbar-light класс для добавления черного цвета текста.
Пример
Active
Link
Link
Disabled
<!— Black with white text —>
<nav>…</nav>
<!— Blue with white text —>
<nav>…</nav>
Активное/отключенное состояние: добавьте .active класс к <a> элементу, чтобы выделить текущую ссылку, или класс, указывающий на то, .disabled что ссылка не является интерактивной.
Марка/логотип
.navbar-brand класс используется для выделения названия бренда/логотипа/проекта вашей страницы:
Пример
<nav>
<a
class=»navbar-brand» href=»#»>Logo</a>
…
</nav>
При использовании .navbar-brand класса на изображениях Bootstrap 4 автоматически применяет стиль изображения для вертикальной навигации.
Пример
<nav>
<a href=»#»>
<img src=»bird.jpg»
alt=»Logo»>
</a>
…
</nav>
Свертывание панели навигации
NavbarОчень часто, особенно на небольших экранах, вы хотите, чтобы скрыть навигационные ссылки и заменить их на кнопку, которая должна выявить их при нажатии на.
Чтобы создать складную панель навигации, используйте кнопку с class="navbar-toggler",
data-toggle="collapse" and data-target="#thetarget" . Затем оберните содержимое навигационной панели (ссылки и т.д.) внутри элемента div с class="collapse navbar-collapse" , за которым следует идентификатор, соответствующий data-target кнопке: «сетаржет«.
Пример
Navbar
<!— Toggler/collapsibe Button —>
<button
class=»navbar-toggler» type=»button»
data-toggle=»collapse» data-target=»#collapsibleNavbar»>
<span></span>
</button>
<!— Navbar links —>
<div
id=»collapsibleNavbar»>
<ul>
<li>
<a
href=»#»>Link</a>
</li>
<li>
<a
href=»#»>Link</a>
</li>
<li>
<a
href=»#»>Link</a>
</li>
</ul>
</div>
</nav>
Совет: Можно также удалить класс. навигации-Expand-MD, чтобы всегда скрывать ссылки панели навигации и отображать кнопку переключателя.
навигации-Expand-MD, чтобы всегда скрывать ссылки панели навигации и отображать кнопку переключателя.
Навигационное меню с раскрывающимся списком
LogoNavBars также может содержать выпадающие меню:
Пример
Logo
<!— Links —>
<ul>
<li
class=»nav-item»>
<a href=»#»>Link
1</a>
</li>
<li>
<a href=»#»>Link 2</a>
</li>
<!— Dropdown —>
<li>
<a href=»#»
data-toggle=»dropdown»>
Dropdown
link
</a>
<div>
<a
class=»dropdown-item» href=»#»>Link 1</a>
<a href=»#»>Link 2</a>
<a href=»#»>Link 3</a>
</div>
</li>
</ul>
</nav>
Формы и кнопки панели навигации
Добавьте <form> элемент, class="form-inline" чтобы сгруппировать входы и кнопки рядом друг с другом:
Пример
<nav>
<form action=»/action_page. php»>
php»>
<input
type=»text» placeholder=»Search»>
<button type=»submit»>Search</button>
</form>
</nav>
Можно также использовать другие классы ввода, например .input-group-prepend или .input-group-append для прикрепления значка или текста справки рядом с полем ввода. Подробнее об этих классах вы узнаете в главе Bootstrap Inputs.
Пример
<nav>
<form action=»/action_page.php»>
<div>
<div
class=»input-group-prepend»>
<span>@</span>
</div>
<input type=»text»
class=»form-control» placeholder=»Username»>
</div>
</form>
</nav>
Текст навигационной навигации
Navbar textИспользуйте .navbar-text класс для вертикального выравнивания любых элементов внутри навигационной области, которые не являются ссылками (обеспечивает правильное заполнение и цвет текста).
Пример
<!—
Links —>
<ul>
<li
class=»nav-item»>
<a href=»#»>Link
1</a>
</li>
<li>
<a href=»#»>Link 2</a>
</li>
</ul>
<!— Navbar text—>
<span>
Navbar text
</span>
</nav>
Фиксированная панель навигации
Панель навигации можно также зафиксировать вверху или внизу страницы.
Фиксированная панель навигации остается видимой в фиксированном положении (сверху или снизу) независимо от прокрутки страницы.
.fixed-topкласс делает навигационную панель фиксированной в верхней части:
Пример
<nav>
…
</nav>
Используйте .fixed-bottom класс для того, чтобы сделать навигационную страницу в нижней части страницы:
Пример
<nav>
. ..
..
</nav>
Используйте .sticky-top класс, чтобы сделать навигационную страницу фиксированной/оставаться в верхней части страницы, когда вы прокрутите ее мимо . Примечание: Этот класс не работает в Internet Explorer 11 и более ранних версиях (будет рассматривать его как position:relative ).
Пример
<nav>
…
</nav>
15 эффективных примеров мегаменю для вдохновения (обновлено в 2021 г.)
Mega Menus существуют с начала 2000-х годов и не нуждаются в особом представлении. Фактически, выпадающие меню с многоуровневым расширением — это не тенденция, а необходимость для веб-сайтов с большим количеством контента. В этой статье мы рассмотрим 10 наших любимых примеров мегаменю для таких сайтов и обсудим преимущества навигации.
Когда использовать мегаменю?
Мега-меню, безусловно, улучшит пользовательский опыт и сделает навигацию гладкой, хорошо структурированной и интуитивно понятной для определенных типов веб-сайтов. Итак, давайте перечислим его наиболее распространенные применения.
Итак, давайте перечислим его наиболее распространенные применения.
- Интернет-магазины: Интернет-магазины с несколькими категориями товаров
- Блоги / Журналы / Новостные сайты: Медиа-сайты с широким кругом тем
- Веб-сайты отелей: Веб-сайты отелей и курортов с несколькими страницами по категориям, таким как бронирование, специальные предложения, сезонные предложения, бренды и т. Д.
- Веб-сайты для услуг / продуктов: Такие веб-сайты реализуют мегаменю для вариантов использования с информацией для каждого из них.
Мегаменю не рекомендуются. не рекомендуется для небольших веб-сайтов, похожих на брошюры, с меньшим содержанием, личных веб-сайтов с меньшим количеством страниц или единственной функции или веб-сайтов с единственной тематикой. В этом нет необходимости и может сбить с толку пользователей, что прямо противоположно тому, о чем идет речь в этой навигации.
10 хорошо продуманных примеров мегаменю
Мы выбрали 10 примеров эффективных мегаменю на основе различных функций или дизайна и стоимости заказа. В общем, мегаменю не слишком разнообразны из-за выполнения одной базовой функции.Однако это не означает, что нельзя проявлять творческий подход и настраивать свою навигацию с помощью анимации, переходов, приятных цветовых схем и других настроек.
1. InVision
Очень аккуратное и чистое мегаменю InVision, которое содержит сервисы платформы. Сервисы открывают меню второго уровня с вариантами использования с ценами и обновлениями продуктов, чтобы отделить его от категорий «образование», «блог» и «сообщество».
2. Фигма
Что нам нравится в мегаменю Figma, так это его простота и дизайн, которые соответствуют самой платформе.Несколько категорий и страниц настолько хорошо организованы, что создается впечатление, что в меню гораздо меньше страниц, чем на самом деле. В меню продуктов представлены различные услуги, при этом FigJam Beta выделена как новейшая.
3. асана
Asana — отличный пример насыщенного контентом веб-сайта, которому удается эффективно организовать все это в мегаменю. Когда вы нажимаете на любой из пунктов главного меню, появляется раскрывающееся меню во всю ширину с многоуровневой навигацией и логически структурирует все.Например, в меню функций показаны основные функции с кратким описанием каждой слева и соответствующее меню со всеми включенными тарифными планами.
4. Adobe
Еще один пример мегаменю показан на веб-сайте Adobe. Некоторые из его основных каталогов имеют раскрывающуюся навигацию второго уровня с подкатегориями для творчества и дизайна, маркетинга, бизнес-решений и многого другого. Он идеально систематизирован и прост в использовании.
5. Даниэлла Дрейпер
Даниэлла Дрейпер — прекрасный пример веб-сайта электронной коммерции с огромным количеством товаров по категориям.Мега-меню представляет собой двухуровневое раскрывающееся меню навигации, в котором каждая основная категория имеет несколько подкатегорий. Последний выглядит просто, но красиво оформлен с изображениями, которые упрощают просмотр пользователями.
Последний выглядит просто, но красиво оформлен с изображениями, которые упрощают просмотр пользователями.
6. Atlassian
Atlassian разрабатывает гибкие инструменты, такие как Jira и Trello. Инструменты для команд, и делится практиками, методами и руководствами для отличной гибкой командной работы. Веб-сайт грамотно распределил огромное количество контента по категориям и подкатегориям с помощью выпадающего мегаменю.Если вы предпочитаете просматривать инструменты для планирования, совместной работы или безопасности, он интуитивно понятен и его легко найти.
7. Оракул
Oracle Database — это комплексное облачное решение для баз данных для витрин данных, озер данных, оперативной отчетности и пакетной обработки данных. Естественно, этот веб-сайт очень загружен данными с инфраструктурой, приложениями и ресурсами для разработчиков, стартапов и студентов. Вот почему мегаменю занимает целую страницу. Чтобы разместить несколько вариантов в одном месте без прокрутки. Очень важно найти более глубокий контент, который иначе было бы трудно найти.
Очень важно найти более глубокий контент, который иначе было бы трудно найти.
8. Quickbooks
Бухгалтерское программное обеспечениеQuickBooks предоставляет инструменты для управления вашими клиентами, поставщиками, клиентами, запасами и финансами. Его многоуровневая навигация довольно богата и интуитивно организует контент по категориям.
9. H&M
Еще один пример мегаменю представлен в интернет-магазине H&Ms. Некоторые из его основных каталогов имеют раскрывающуюся навигацию второго уровня с подкатегориями для товаров для женщин, мужчин, детей и т. Д.Он идеально систематизирован и прост в использовании.
10. Evernote
Мы специально выбрали его за красивую цветовую схему и сочетание текста и значков для разных категорий.
11. Riad11
Следующий пример Mega Menu — это веб-сайт отеля Riad11 со скрытой навигацией. Когда вы щелкаете значок меню, он плавно переходит в полностраничное мегаменю с красиво оформленными стилизованными значками для комнат.
В отличие от того, что мы рекомендовали ранее, это пример навигации по мегаменю, которая действительно работает для веб-сайтов с меньшим количеством страниц.В меню не так много информации или многоуровневых категорий. Тем не менее, ему по-прежнему удается правильно использовать эту функцию, не усложняя взаимодействие с пользователем.
12.Полиция Android
Android Police — очень популярный веб-сайт, на котором постоянно публикуются новости и обзоры обо всем, что связано с Android. Веб-сайт грамотно распределил огромное количество контента по категориям и подкатегориям с помощью выпадающего мегаменю. Если вы предпочитаете просматривать последние новости об ОС Android, определенных брендах устройств Android, приложениях или просто находить обзоры планшетов Android, чтобы принять решение о следующей покупке, навигация поможет вам вручную.
13. Fao Schwarz
Fao Schwarz — популярный магазин игрушек, декоративно-прикладного искусства. Содержимое представлено в виде чистого, хорошо организованного мегаменю с плавными переходами. Мы выбрали его в основном из-за хорошей анимации подменю. Это доказывает, что вы всегда можете проявить творческий подход при разработке своей навигации.
Мы выбрали его в основном из-за хорошей анимации подменю. Это доказывает, что вы всегда можете проявить творческий подход при разработке своей навигации.
14. Callaway Golf
Callaway Golf позиционирует скрытую навигацию вертикально и вместо зависания расширяет второй уровень при нажатии.Это чистый и простой пример, который показывает, что лучше меньше, да лучше.
15. HuffPost
HuffPost — популярное либеральное средство массовой информации с бесконечными архивами содержания. Это хороший пример мегаменю, который показывает хорошо организованные архивы по разным категориям. К ним относятся новости, политика, развлечения, жизнь, сообщества и специальные проекты.
В заключение
Можно с уверенностью сказать, что мегаменю необходимы веб-сайтам с огромным количеством контента.Они улучшают навигацию и упрощают взаимодействие с пользователем при просмотре меню, поскольку это позволяет всей структуре информации оставаться видимой и быстро доступной.
Надеемся, вам понравились эти примеры мегаменю, которые мы выбрали для вас. Вам также может понравиться наш выбор из 20 красивых веб-сайтов с параллаксом, которые могут поднять впечатления от вашего веб-сайта на более высокий уровень взаимодействия.
Примеры оформления меню сайта
Навигация — важная часть вашего дизайна, которая помогает пользователям переходить к нужным им разделам веб-сайта.Из этой статьи вы узнаете, почему навигационное планирование заслуживает большого внимания. Мы также покажем вам лучшие дизайны меню веб-сайтов, на которые стоит обратить внимание.
При первом посещении вашего сайта пользователи не обязательно видят главную страницу. Они могли щелкнуть ссылку результатов поиска в Google или прийти посмотреть продукт или статью, которыми кто-то поделился с ними в социальной сети. Вот почему все страницы сайта должны содержать навигацию, которая поможет пользователям узнавать о других разделах и страницах с информацией, которая может им понадобиться. Например, при переходе на веб-сайт электронной коммерции большинство пользователей будут заинтересованы в получении информации о вариантах оплаты и доставки.
Например, при переходе на веб-сайт электронной коммерции большинство пользователей будут заинтересованы в получении информации о вариантах оплаты и доставки.
Хорошему сайту абсолютно необходима навигация с:
- Это помогает понять, о чем идет речь (магазин, журнал или портфолио?), Не просматривая все страницы.
- Навигация помогает содержимому веб-сайта выглядеть логичным, организованным и хорошо структурированным, что улучшает взаимодействие с пользователем.
- Это побуждает пользователей оставаться на сайте дольше и проверять другие разделы.
- Навигация хороша для SEO, поскольку помогает сканерам индексировать контент вашего сайта.
Мы сгруппировали примеры меню дизайна в три категории: горизонтальные, вертикальные и раскрывающиеся. Но вы можете использовать несколько типов меню одновременно, если этого требует сложная структура вашего сайта.
Горизонтальное меню
Горизонтальное меню используется веб-сайтами с несколькими разделами и макетом в одну колонку. Обычно он размещается ниже или выше заголовка.Вот несколько вариантов оформления такого меню:
Обычно он размещается ниже или выше заголовка.Вот несколько вариантов оформления такого меню:
Дизайн с вкладками:
Дизайн с элементами, отображаемыми в виде ссылок или кнопок:
Использование иконок:
Выделение текущего раздела меню полезно для удобства использования: пользователи четко видят, какой раздел они просматривают в данный момент:
То же верно и для элемента, на который наведен указатель. В этом примере дизайна меню при наведении курсора изменяется раздел примечаний:
Если сайт достаточно длинный, вы всегда можете отобразить горизонтальное меню вверху, когда пользователь прокручивает страницу вниз:
Недостатком горизонтального меню является то, что количество ссылок, которые они могут содержать, довольно ограничено.Вот почему сайты со сложной структурой предпочитают использовать раскрывающиеся меню или использовать как горизонтальные, так и вертикальные меню. Например, на этом веб-сайте используются как выпадающее гамбургер-меню, так и горизонтальное меню (в виде вкладок Журнал, Популярные и Рекомендуемые):
Например, на этом веб-сайте используются как выпадающее гамбургер-меню, так и горизонтальное меню (в виде вкладок Журнал, Популярные и Рекомендуемые):
И здесь мы видим два горизонтальных меню, из которых только последнее выпадает. Логика следующая: первый и последний пункт привлекают наибольшее внимание.
И здесь одновременно используются горизонтальное и вертикальное меню:
Вертикальное меню
В настоящее время производители отдают предпочтение широкоформатным мониторам, ширина которых значительно больше высоты.Размещая меню сбоку, мы освобождаем место для контента вверху страницы. Вертикальная навигация обычно располагается слева, так как именно так ее лучше всего видят люди, говорящие на языках с левым письмом.
В отличие от горизонтального меню вкладки в дизайне вертикальных меню веб-сайтов используются реже:
Но вертикальные меню чаще используют группировку ссылок:
Использование значков также является обычным явлением. Кроме того, иногда вертикальное меню можно свернуть, чтобы отображались только значки:
Кроме того, иногда вертикальное меню можно свернуть, чтобы отображались только значки:
Поскольку в вертикальных меню больше места для ссылок, иногда их становится трудно просматривать.В таких случаях вам следует рассмотреть раскрывающиеся меню как возможную альтернативу.
Раскрывающееся меню
Выпадающие меню подходят для сайтов со сложной структурой: интернет-магазины с широким ассортиментом товаров и множеством товарных групп. С их помощью вы можете скрыть подразделы и сохранить незагроможденное драгоценное пространство:
Гамбургер-меню — это также тип раскрывающегося меню, которое изначально использовалось на мобильных устройствах, но в настоящее время его можно увидеть и на настольных версиях веб-сайтов.Может содержать краткий список разделов сайта:
Или целая куча разделов и подразделов:
Приведенный выше пример следует передовым методам работы с меню веб-сайта и эффективно использует пробелы для облегчения просмотра меню.
У этого типа меню есть недостаток — его сложно заметить. Вот почему он используется для второстепенных данных. Тем не менее, дизайнер должен сделать его достаточно видимым для пользователя:
И при объединении различных типов меню вы должны решить, какие части будут выпадать и показывать дополнительные разделы:
В больших раскрывающихся меню вы можете использовать графические элементы для привлечения внимания пользователя.Пример использования изображений в горизонтальном меню:
В вертикальном меню:
Отдельно стоит упомянуть новаторские дизайны меню веб-сайтов, которые пока не получили широкого распространения, но заслуживают вашего внимания. Например, элементы навигации на веб-сайте Unlabel размещаются со всех четырех сторон содержимого страницы:
Этот тип навигации не подходит для экранов ПК или ноутбуков, поскольку требует слишком большого движения мыши, но это уникальное меню можно успешно использовать на мобильных устройствах с небольшими экранами:
Идея всплывающего меню хорошо развита в шаблоне Wordie WordPress:
Веб-приложениеIssuefly имеет креативное и уникальное меню с привычной для операционных систем оконной навигацией:
Мы надеемся, что примеры дизайна меню веб-сайта из этой статьи помогут вам улучшить навигацию на вашем собственном веб-сайте.
Мы, студия stfalcon.com, разрабатываем дизайн с функциональной и удобной навигацией и будем рады создать веб-сайт или приложение для вашего бизнеса.
6 примеров креативного дизайна меню веб-сайта, которые необходимо скопировать
Меню вашего веб-сайта — это вход на ваш веб-сайт.
Современные потребители заведомо нетерпеливы и дадут вашему веб-сайту лишь несколько микромоментов, прежде чем перейдут к конкурентам. Запутанная структура навигации быстро разочарует ваших потенциальных клиентов — а это никому не нужно!
Kissmetrics сообщает, что веб-сайт навигация имеет большее влияние на удобство использования и пользовательский опыт , чем любой другой фактор в дизайне вашего веб-сайта.
6 примеров потрясающего дизайна меню веб-сайта
Прежде чем мы перейдем к нашим основным примерам дизайна меню веб-сайта, мы настоятельно рекомендуем оценить, как вы подходите к дизайну своего веб-сайта. В частности, есть ли у вас образ мышления «установил и забыл»?
В частности, есть ли у вас образ мышления «установил и забыл»?
Если да, то вам следует изучить дизайн, ориентированный на рост (GDD). GDD — это итеративный подход к веб-дизайну, в котором оптимизация является непрерывным процессом.
1.ПЛОЩАДЬ
Уникальный дизайнSquarespace с двумя меню предлагает впервые посетителям возможность получить доступ к большому количеству информации, не страдая от перегрузки навигации. Основное меню содержит наиболее часто используемые страницы, в то время как дополнительное меню позволяет получить доступ к гораздо большему количеству страниц сайта. Для брендов со сложным продуктом или обилием релевантной информации стоит подумать о дизайне двойного меню.
2.
 ДИЗАЙН ДЛИННОЙ КОРОТКОЙ ИСТОРИИ
ДИЗАЙН ДЛИННОЙ КОРОТКОЙ ИСТОРИИБезусловно, самое нетипичное меню веб-сайтов в этом списке, Long Short Story удается нарушить многие условности удобного дизайна меню и по-прежнему иметь невероятно простой в навигации веб-сайт.Простое меню из трех пунктов внизу страницы работает, потому что сайт бренда очень загружен визуально. Контактная информация доступна при прокрутке, а возможность сортировки и поиска доступна на внутренних страницах сайта.
3. ЭДВИН ЕВРОПА
На веб-сайте джинсовой марки есть навигация по боковой панели, которая является растущей тенденцией в сфере юзабилити. Это позволяет пользователям постоянно контролировать, как они перемещаются по веб-сайту. В случае с Edwin Europe пункты меню боковой панели выделяются, когда посетители перемещаются по внутренним страницам сайта.Боковые меню — отличный выбор для веб-сайтов, оптимизированных для мобильных устройств, поскольку они хорошо масштабируются и просты в использовании на любом устройстве, от полноразмерных настольных компьютеров до смартфонов.
4. НЕПРАВИЛЬНАЯ СБОРКА
Термин «гамбургер-меню» используется для обозначения интерактивного сложенного значка, который открывает скрытые меню на полноэкранных веб-сайтах. В случае плохой сборки эта тактика веб-дизайна используется в полной мере. Функциональность позволяет дизайну сиять, выглядит хорошо продуманным и соответствует высокому визуальному подходу бренда.
5. РУКОВОДСТВО ПО БРЕНДУ UBER
Руководства по фирменному стилю исторически представлялись в виде большого документа с заголовками. Подход Uber к цифровому представлению принципов бренда отличается тем, что представляет большой объем информации в удобном, интуитивно понятном формате. Пользователи могут быстро и легко перемещаться по этому простому и дальновидному меню веб-сайта.
6. ИСКРЯ
Меню Sparked отличается немного более традиционным подходом к навигации с современной интерпретацией значка гамбургера. Это работает так замечательно, потому что изначально скрытое меню служит для улучшения первого впечатления от сайта.
Это работает так замечательно, потому что изначально скрытое меню служит для улучшения первого впечатления от сайта.
3 характеристики отличного дизайна меню веб-сайта
Помимо всего прочего, хорошая структура навигации по сайту проста в использовании. Этот фактор имеет огромное значение для того, как ваш бренд воспринимается впервые посетителями сайта.
Как подчеркивает блогер по пользовательскому опыту Дмитрий Молчанов, ваша навигация может сбивать с толку и расстраивать, или она может укрепить доверие к вашей организации.
По оценкам экспертов по юзабилити, около 50% продаж теряется из-за того, что потенциальные клиенты не могут найти нужную им информацию. Вот некоторые общие характеристики самых эффективных меню веб-сайтов в мире:
1. Веб-навигация должна быть интуитивно понятной
Потребители формируют первое впечатление о веб-сайте всего за 0,2 секунды. В среднем потенциальный клиент тратит всего 6,48 секунды на взаимодействие с панелью навигации. Если навигация на вашем веб-сайте недостаточно проста, чтобы посетители могли сразу сказать, где найти нужную информацию, вероятно, виноват ваш дизайн меню.
Если навигация на вашем веб-сайте недостаточно проста, чтобы посетители могли сразу сказать, где найти нужную информацию, вероятно, виноват ваш дизайн меню.
Золотое правило веб-дизайна для удобства использования — « Не заставляйте меня думать, », которое также является названием отличной книги о пользовательском опыте. У ваших потребителей не хватает терпения, чтобы пробить себе дорогу через взлом структуры вашего меню. Использование должно происходить естественно.
2. Меню веб-сайта должны быть глубокими, а не широкими
Если ваш веб-сайт не состоит из шести страниц, вы не сможете втиснуть все параметры в основное меню навигации. Вместо этого создайте «глубокое» меню, где каждая опция представляет категории.Каждая категория может привести к простому в использовании подменю соответствующих опций. Чтобы быть ясным, подменю — не единственный вариант, и разработчики веб-сайтов имеют творческую свободу, когда дело доходит до представления подкатегорий информации. Однако очень важно, чтобы ваше основное меню не выглядело переполненным.
Однако очень важно, чтобы ваше основное меню не выглядело переполненным.
Не существует жесткого правила, когда речь идет о максимальном количестве параметров, которые могут отображаться в основной навигации вашего веб-сайта. Обычная мудрость юзабилити диктует от пяти до девяти пунктов.Однако это правило может варьироваться в зависимости от бренда. Сохранение простого меню и выбор «глубокого» представления информации с подменю вместо широкой, сложной в использовании панели навигации имеют значение.
3. Пункты меню веб-сайта должны быть четко обозначены
У нас были клиенты, которые возражали против использования слова «блог» в структурах навигации своего веб-сайта, потому что это слово имеет негативный оттенок в их отрасли. Мы утверждали, что наименование раздела блога «статьями» или «ресурсами» окажет негативное влияние на пользовательский опыт, потому что это менее понятно.Оказывается, наши внутренние данные показали, что это так. Всегда выбирайте простоту и ясность.
Ценность творческого подхода к названию пунктов меню веб-сайта довольно ограничена. Часто выбор чего-либо меньшего, чем самый очевидный выбор или наиболее распространенные пункты основного меню, расстраивает посетителей сайта. Если кто-то ищет контактную информацию вашего бренда и она скрыта в подменю или названа чем-то действительно странным, например, «где найти наш домик на дереве», вы можете потерять возможность привлекать потенциальных клиентов и продавать.
Создание лучших меню навигации
Ясная и интуитивно понятная навигация по веб-сайту защищает от разочарованных посетителей, впервые заходящих на сайт, которые уходят с вашего сайта, чтобы посетить вашего конкурента. Хорошо продуманное меню — это торговый актив, который может беспрепятственно направлять ваших потенциальных клиентов на протяжении всего исследовательского процесса.
Если вы не знаете, как выглядит ваше меню, уделите время внимательному его просмотру. А еще лучше провести несколько тестов юзабилити с людьми, которые никогда раньше не видели ваш сайт. Если есть намек на разочарование, подумайте о редизайне с учетом этих рекомендаций и примеров.
Если есть намек на разочарование, подумайте о редизайне с учетом этих рекомендаций и примеров.
идей и примеров дизайна меню ресторана для вдохновения
Идеи дизайна меню ресторана и примеры для вдохновения
Дизайн меню ресторана — это отчасти наука, отчасти творчество. Достичь баланса между хорошо продуманным и функциональным меню просто, если вы знаете ключевые элементы для создания отличных идей меню ресторана.
Новые идеи меню ресторана начинаются с дизайна
В среднем гостей просматривают меню всего 109 секунд . Хорошо спланированный дизайн меню — ключ к обеспечению наилучшего опыта для них и лучших продаж для вас. Некоторые из наших любимых дизайнов меню ресторана можно найти ниже для вдохновения, но сначала давайте поговорим о том, что делает меню отличным.
Элементы отличного дизайна меню ресторана
Параметры пределов
Когда дело доходит до дизайна меню, лучше меньше, да лучше. Когда люди сталкиваются со слишком большим количеством вариантов выбора, они испытывают так называемый паралич принятия решений. Если ваше меню слишком велико, это может повредить вашей прибыли — когда людям трудно принимать решения, они часто заказывают меньшее количество блюд. Лучше всего не более семи предметов в категории.
Когда люди сталкиваются со слишком большим количеством вариантов выбора, они испытывают так называемый паралич принятия решений. Если ваше меню слишком велико, это может повредить вашей прибыли — когда людям трудно принимать решения, они часто заказывают меньшее количество блюд. Лучше всего не более семи предметов в категории.
Болевые точки легкости ценообразования
- НЕ используйте знаки $. Исследование, опубликованное в Cornell Hospitality Report, показало, что гости тратят меньше, если в меню используются знаки доллара.
- ОБЯЗАТЕЛЬНО используйте дорогие приманки. Хотите продавать больше блюд из омаров? Гости могут избегать его, потому что это самое дорогое блюдо в меню. Добавьте более дорогое блюдо с приманкой, и ваши продажи омаров должны вырасти.
Выделить высокодоходные товары
Выделение популярного элемента в меню, заставив его спрыгнуть со страницы, дает облегчение голодным гостям, которые хотят быстро принять решение. Чтобы принести пользу и вам, и вашим гостям, выбирайте товар, который одновременно пользуется популярностью и выгоден.
Чтобы принести пользу и вам, и вашим гостям, выбирайте товар, который одновременно пользуется популярностью и выгоден.
Использовать пустое пространство
Вот еще один способ, которым меньше = больше.Не забивайте каждый доступный дюйм вашего меню текстом или фотографиями. Одна из мощных идей меню ресторана — дать тексту визуальную «передышку», чтобы гости могли легко перемещаться по меню.
Оставайтесь на бренде
Элементы дизайна меню, которые выглядят потрясающе в общем меню для гамбургеров, будут отпугивать толпу изысканных ресторанов. Убедитесь, что цвет вашего бренда, шрифты, тон голоса и общая эстетика присутствуют в дизайне вашего меню.
Используйте фотографии с умом
Размещение фотографии рядом с пунктом меню может увеличить продажи на 30%, но у вас может быть слишком много хорошего.Если вы собираетесь использовать фотографии, убедитесь, что они сделаны профессионально и соответствуют остальным элементам дизайна, которые мы перечислили выше. Хорошая идея для меню ресторана — одна фотография на страницу, макс.
Хорошая идея для меню ресторана — одна фотография на страницу, макс.
Используйте золотой треугольник
Люди обычно сначала смотрят в центр страницы, затем переводят взгляд в правый верхний угол, а затем в верхний левый угол в виде треугольника. Размещайте по этим линиям самые прибыльные предметы (конечно, не жертвуя дизайном).
Получить ввод
Создаете ли вы меню сами или нанимаете профессионала, покажите проект своим сотрудникам, деловым партнерам, друзьям и семье… всем, кто ест в ресторанах! Они могут не знать правил хорошего дизайна, но они смогут сказать вам, что им нравится, а что не нравится с точки зрения гостя.
Знайте, когда нарушать правила
Как всегда, из этих правил есть исключения. Например, синий обычно подавляет аппетит, но правильный синий идеально подходит для того, чтобы вызвать ощущение свежести из океана в ресторане морепродуктов. Ознакомьтесь с нашими идеями меню ресторана ниже, чтобы увидеть наши любимые примеры, которые следуют, но иногда нарушают правила.
Начните создавать новое меню прямо сейчас с помощью бесплатного конструктора меню Upserve.
Примеры дизайна меню ресторана для вдохновения
Ресторан высокой кухни: Элайя, ул.Луи МО
Как и во многих ресторанах высокой кухни, меню Elaia меняется ежедневно. Меню, которые меняются ежедневно или еженедельно, должны быть удобными для редактирования по требованию, но даже если меню создается из простого документа Word, его все равно можно красиво оформить.
Французское бистро: Лафайет, Нью-Йорк
Французский дизайн, как правило, очень декоративен, поэтому создание четкого и читаемого меню с французской атмосферой может оказаться сложной задачей. Lafayette преуспевает в этом благодаря простому шрифту, чистым линиям и минимальным, но эффектным декоративным элементам своего меню.
Современный мексиканский: цитрусовые и соль, Бостон, Массачусетс,
Ресторан Citrus & Salt оформлен в ярких тонах, а их прибрежная мексиканская кухня — смелой, поэтому они стараются, чтобы их меню отражало именно это. В их бранч-меню самый популярный пункт четко обозначен, поэтому даже самый нерешительный гость может легко сделать выбор.
В их бранч-меню самый популярный пункт четко обозначен, поэтому даже самый нерешительный гость может легко сделать выбор.
Устричный бар: Eventide Oyster Co., Портленд, ME
Eventide сохраняет свою главную достопримечательность — устрицы — впереди и в центре. Полный список устриц большой и жирный, он занимает около половины всего места на странице, а остальная часть меню открывается при открытии клапана с правой стороны.
Место для кофе и бранча: Stay Golden, Нашвилл, TN
Stay Golden — это ресторан, сочетающий обжарку кофе и поздний завтрак, поэтому они серьезно относятся к утренним напиткам. Меню напитков, которое занимает столько же места, сколько и меню еды, может быть ошеломляющим, но Stay Golden помогает гостям сделать быстрый выбор с помощью окон для вызовов, чистой эстетики и четких заголовков.
Корейское барбекю: K-Pop BBQ and Bar, Woodstock GA
Меню K-Pop имеет разнообразное, но управляемое количество опций, которые упрощают процесс принятия решений. Дизайн меню прост, но при правильном выборе шрифта и цветовой гаммы оно идеально сочетается с оформлением ресторана в стиле поп-арт.
Пивной зал: Пивной зал Бэйберри, Провиденс, Род-Айленд,
Несмотря на то, что их меню блюд хорошо разработано, настенное пивное меню Bayberry — это то, о чем мечтает Instagram.
Mess Hall: Ladybird, Атланта, Джорджия,
Стиль «столовой» Ladybird возвращает гостей в летний лагерь 1960–70-х годов.Их меню представлено в стиле полевого путеводителя, который можно взять с собой в поход или поход, и дополнено фирменной картой, чтобы помочь гостям найти близлежащие озера, тропы и магазины спортивных товаров.
Пекарня: PVDonuts, Providence RI
Во многих пекарнях нет физического меню, кроме доски за прилавком, но поскольку так много людей ищут в Интернете рекомендации, наличие вашего меню в Интернете имеет решающее значение. У PVDonuts есть меню, которое меняется ежемесячно, меню разработано и оптимизировано для Instagram, и оно сохраняется в выделенном месте, чтобы пользователи могли легко его найти.Они покрывают все свои базы, размещая их на своем веб-сайте и рассылая их также в свой список рассылки.
Classic Diner: Phoenicia Diner, Catskills NY
Есть сотня способов приготовить яйцо, поэтому классические закусочные в стиле 1950-х годов часто переполнены и хаотичны. Используя простые линии и жирные заголовки, Phoenicia предлагает клиентам то разнообразие, которое они ожидают от закусочной, без путаницы. Они используют типографику и небольшие тщательно отобранные иллюстрации, чтобы воссоздать атмосферу 50-х годов, не будучи при этом безвкусной или вульгарной.
Они используют типографику и небольшие тщательно отобранные иллюстрации, чтобы воссоздать атмосферу 50-х годов, не будучи при этом безвкусной или вульгарной.
Меню навигации веб-сайта: 10 выдающихся примеров
Некоторые веб-сайты оставляют нас немного дезориентированными, изо всех сил пытаясь найти нужный раздел. Затем есть те, которые кажутся легкими для просмотра, как будто одна кнопка интуитивно ведет нас к следующей.
При создании веб-сайта различные элементы страницы должны объединяться, чтобы направлять посетителей по вашему сайту плавно и легко. Одним из элементов, который играет решающую роль в пользовательском опыте вашего сайта и сильно влияет на навигацию, является меню.
Что такое меню веб-сайта?
Меню веб-сайта — это набор связанных элементов, которые служат для навигации между различными страницами или разделами веб-сайта. В зависимости от содержания и дизайна веб-сайта существует несколько видов меню. Основные типы меню веб-сайта:
В зависимости от содержания и дизайна веб-сайта существует несколько видов меню. Основные типы меню веб-сайта:
Классическое меню навигации: Этот наиболее распространенный вид меню размещается в заголовке веб-сайта, как правило, в виде горизонтального списка.
Закрепленное меню: Также известное как фиксированное или плавающее меню, это меню остается на месте, когда посетители прокручивают страницу вниз.Они идеально подходят для страниц с длинной прокруткой.
Меню гамбургера: Значок, состоящий из трех горизонтальных полос, который открывается в меню после щелчка. Это соглашение о дизайне уходит корнями в дизайн мобильных веб-сайтов, но также широко используется на настольных компьютерах.
Раскрывающееся меню: Меню, в котором список дополнительных элементов открывается, когда посетители щелкают или наводят курсор на один из пунктов меню.
 Этот вариант подходит для сайтов с большим количеством контента.
Этот вариант подходит для сайтов с большим количеством контента.Боковое меню: Список пунктов меню, расположенных слева или справа на веб-странице.
Ниже приведены 10 примеров меню веб-сайтов, созданных с помощью Wix. Они представляют собой универсальное и творческое использование меню как с точки зрения навигации по веб-сайтам, так и с точки зрения дизайна веб-сайтов. Вот они, для вашего вдохновения:
01. Бриттни Джонсон: интерактивная навигация по боковой панели
Навигация по этому онлайн-портфолио дизайнеров Бритни Джонсон занимает центральное место.Настолько, что главная страница здесь посвящена исключительно меню. Работы Бритни перечислены слева, и при наведении курсора на них открывается изображение из того же проекта справа.
Боковая панель, созданная с помощью Velo от Wix , превращает навигацию по веб-сайту во впечатляющую интерактивную среду. Он сопровождается дополнительным минималистичным меню в заголовке веб-сайта, которое ведет на страницу «О нас» и обратно на главную.
02. Пэйтон Питтс: гамбургер-меню с изюминкой
Веб-сайт с фотографиями Пэйтон Питтс находится в тренде с рукописным логотипом и цветовой схемой веб-сайта в земляных тонах.Навигация здесь не менее стильная, с увеличенным значком гамбургера с неравномерной длиной строк, что придает уникальный вид.
После щелчка меню открывается боковая панель (созданная с помощью лайтбокса), которая заполняет левый сегмент экрана красивой абстрактной картиной. Обратите внимание, как ссылки Payton на социальные сети размещены в виде второстепенного, более тонкого меню справа.
03. Yang’s Place: навигация по бренду, к которой легко получить доступ.
Сайт китайского ресторана Yang’s Place полностью брендирован, его логотип появляется в первом сгибе, в заголовке сайта и снова в его полноэкранном меню.Логотип в заголовке остается неизменным на всех страницах, возвращая посетителей на главную страницу — отличный способ улучшить взаимодействие с пользователем.
Эта навигация доступна как из гамбургер-меню (которое открывается в полноэкранное меню), так и из геометрического макета веб-сайта из фотографий и текстовых полей на главной странице, созданного с помощью Wix Pro Gallery.
04. Protea: классическое меню, ожидающее своего открытия.
С большими изображениями блюд и заведения в долине Напа, этот веб-сайт ресторана подчеркивает их свежеприготовленную кухню и прекрасную атмосферу.Поэтому навигация в дизайне менее заметна, а классическое меню открывается только при нажатии на значок гамбургера.
Когда меню все же открывается, оно остается фиксированным на странице даже при прокрутке вниз, действуя как плавающее меню. Для дополнительной навигации есть боковая панель справа от экрана, ведущая к различным аккаунтам веб-сайта в социальных сетях, а также кнопка с призывом к действию для бронирования столика в ресторане.
05. William LaChance: Анимированное длинное меню прокрутки
Хотя в портфолио этого художника есть классическое меню боковой панели, есть также дополнительное меню, состоящее из изображений и видео-боксов, которые скользят в поле зрения, когда мы прокручиваем страницу вниз.Это меню использует анимацию веб-сайта и яркие, яркие цвета, чтобы привлечь внимание посетителей.
Эта громкая и красочная прокрутка дополняет гораздо более простую боковую панель, обеспечивая интерактивный метод навигации наряду с более простым. В отличие от анимации, которая есть только на главной странице, боковая панель остается на всех внутренних страницах веб-сайта.
06. I Love Dust: меню, разделенное по всем углам экрана.
Веб-сайт этого агентства графического дизайна представляет собой весьма приветливое шоу с динамичным полноэкранным видео, демонстрирующим работу студии.Напротив, меню веб-сайта остается простым и статичным, с разными пунктами меню в каждом углу экрана.
Разделенное меню, текущая тенденция веб-дизайна, может быть достигнуто путем закрепления элементов по бокам экрана.
07. Mantra: полноэкранное меню, которое делает заявление
Как студия спортивного дизайна, веб-сайт Mantra запускается в динамическое полноэкранное видео сразу после того, как мы заходим на сайт. Когда мы нажимаем на значок гамбургера на веб-сайте, экран мигает ярко-синим цветом, на котором ничего нет, кроме четырех пунктов меню, написанных большими белыми буквами.
Разрешение меню занимать весь экран — это смелое заявление, которое идеально соответствует общему дизайну веб-сайта. Использование крупной типографики усиливает это чувство дерзости, делая меню особенно забавным.
08. Украденные товары: классическое меню, громкое и гордое
Продукты этого интернет-магазина лидируют благодаря красиво иллюстрированным узорам, напечатанным вручную. Чистый дизайн веб-сайта и большое количество белого пространства дают достаточно места для ярких фотографий продукта.
Но, как истинный дизайнерский и художественный бренд, вы можете рассчитывать на то, что украденные товары наполнят сайт, а не только товары, их личным чувством стиля. Классическое меню заголовков было переосмыслено и привлекало внимание посетителей большой красочной типографикой. Их яркая цветовая палитра столь же красива, как и функциональна, отображая текущую страницу с помощью розового и синего цветов.
09. Ruby Love: раскрывающееся меню для магазина электронной коммерции.
На сайте Ruby Love, специализирующемся на антикварной одежде, можно найти множество различных товаров, от нижнего белья до одежды для сна и купальных костюмов.В результате веб-сайту электронной коммерции Ruby Love требуется система навигации, которая может охватывать такой разнообразный объем информации.
Это делает раскрывающееся меню идеально подходящим, поскольку оно открывает другой выбор категорий при наведении курсора на элемент. Чтобы привлечь больше внимания к меню, в верхней части страницы изображена женщина, взгляд которой направлен прямо в сторону меню. Этот тонкий эффект, в свою очередь, может помочь повысить вовлеченность пользователей веб-сайта.
10. Дорис Лиу: иллюстрированное меню с неожиданной анимацией
Это портфолио иллюстраций заполнено рисунками, сделанными вручную калифорнийской художницей Дорис Лиу, благодаря чему иллюстрированное меню заголовка выглядит как дома.Значки меню нарисованы карандашом: небольшая газета для страницы «Иллюстрация» и цветок для страницы «Социальные сети».
При наведении курсора на значки меню появляются красочные анимированные гифки и оживляют их. И когда мы наводим курсор на имя иллюстратора, мы встречаем веселого маленького персонажа, который парит вокруг. Это же дружелюбное лицо также появляется на фавиконе сайта, связывая все это воедино и добавляя бренду и видимости портфолио.
Иден Спивак
Эксперт и писатель по дизайну
Меню | Семантический интерфейс
Меню
Начиная с 2.0 меню теперь используют flexbox. Это позволяет каждому элементу меню автоматически растягиваться до размера самого большого элемента.
ui . Обратитесь к раскрывающейся документации для правильной инициализации javascript для этого компонента.Меню может настраивать внешний вид, чтобы не выделять его содержимое
Меню может указывать, чтобы показать его отношение к ближайшему контенту
Меню может быть отформатировано для отображения вкладок с информацией
Это столбец растянутой сетки.Этот сегмент всегда будет соответствовать высоте табуляции
Это столбец растянутой сетки. Этот сегмент всегда будет соответствовать высоте табуляции
Меню может быть отформатировано для текстового содержимого
Вертикальное меню отображает элементы вертикально.
Ширина вертикального меню по умолчанию имеет произвольный размер. Чтобы он соответствовал вашему контенту, используйте вариацию жидкости в сочетании с сеткой пользовательского интерфейса.Меню разбивки на страницы специально отформатировано для отображения ссылок на страницы содержания
Пункт меню может включать в себя заголовок или сам может быть заголовком
Пункт вертикального меню может включать любой тип текстового содержимого.
Пункт меню может содержать вход внутри него
Пункт меню может содержать внутри кнопку
Меню может содержать элемент ссылки или элемент, отформатированный так, как будто это ссылка.
Элемент может содержать вложенное меню в раскрывающемся списке.
Чтобы раскрывающийся список открывался без Javascript, используйте простой вариант
Меню может содержать поисковый ввод
Меню может содержать другую группу меню на том же уровне, что и пункты меню.
Пункт меню может содержать другое вложенное в него меню, которое действует как сгруппированное подменю.
Пункт меню можно навести
Элементы меню можно перемещать, только если они являются ссылками a или имеют имя класса ссылка
Пункт меню может быть активным
Меню может быть закреплено сбоку от его контекста
В этих примерах используется iframe , чтобы предотвратить прилипание содержимого к области просмотра браузера.
Меню может складываться в мобильных разрешениях
Составные меню предназначены для использования только с простым содержанием меню. Сложенные меню не будут повторять все дополнительные стили для вертикальных меню, такие как регулировка положения раскрывающегося списка.
В меню могут быть инвертированы цвета для большей контрастности
Могут быть указаны дополнительные цвета.
Эти цвета также можно инвертировать
В меню могут быть только значки
Меню может иметь помеченные значки
Вертикальное меню может принимать размер своего контейнера.(По умолчанию это делается в горизонтальном меню)
Меню может занимать только место, необходимое для его содержания
Меню может делить элементы равномерно
Вертикальное меню может указывать на контент рядом с собой, чтобы показать право собственности
Меню может быть прикреплено к другим сегментам контента
Доступно множество вариаций отрывков Lorem Ipsum, но большинство из них претерпели изменения в той или иной форме из-за добавленного юмора или случайных слов, которые даже немного не выглядят правдоподобными.Если вы собираетесь использовать отрывок из Lorem Ipsum, вы должны быть уверены, что в середине текста нет ничего смущающего. Все генераторы Lorem Ipsum в Интернете имеют тенденцию повторять заранее определенные блоки по мере необходимости, что делает его первым настоящим генератором в Интернете. Он использует словарь из более чем 200 латинских слов в сочетании с несколькими модельными структурами предложений, чтобы создать Lorem Ipsum, который выглядит разумным. Таким образом, сгенерированный Lorem Ipsum всегда свободен от повторов, добавленного юмора, нехарактерных слов и т. Д.
Доступно множество вариаций отрывков Lorem Ipsum, но большинство из них претерпели изменения в той или иной форме из-за добавленного юмора или случайных слов, которые даже немного не выглядят правдоподобными. Если вы собираетесь использовать отрывок из Lorem Ipsum, вы должны быть уверены, что в середине текста нет ничего смущающего. Все генераторы Lorem Ipsum в Интернете имеют тенденцию повторять заранее определенные блоки по мере необходимости, что делает его первым настоящим генератором в Интернете.Он использует словарь из более чем 200 латинских слов в сочетании с несколькими модельными структурами предложений, чтобы создать Lorem Ipsum, который выглядит разумным. Таким образом, сгенерированный Lorem Ipsum всегда свободен от повторов, добавленного юмора, нехарактерных слов и т. Д.
Вертикальное меню также может иметь размер
Пункт меню или меню может удалять отступы элементов по вертикали или горизонтали
Пункт меню или меню не может иметь границ
Примеры и альтернативы гамбургерного меню
Взгляните на верхний левый угол нашего веб-сайта.Вы узнали этот значок с тройной полосой? Каждый пользователь Интернета видел это раньше, и мы интуитивно знаем, что внутри — веб-сайт или мобильное меню. Для любого дизайнера это называется «гамбургер-меню», так как оно происходит от известного сэндвича. Дизайн иконки очень простой; однако его UX вызывает много споров, и многие авторитетные ресурсы, такие как Techcrunch, призывают убрать эту кнопку и заменить ее более удобными для пользователя параметрами.
В этой статье мы рассмотрим преимущества и недостатки значка гамбургера, поделимся некоторыми хорошими примерами его использования и предложим некоторые альтернативы гамбургер-меню.
Источник: Dribbble
Что такое гамбургер-меню?
Давайте начнем с нескольких слов о происхождении значка гамбургера. Он был создан дизайнером Нормом Коксом для первого компьютера Xerox Star в 1981 году и выглядел как трехстрочная кнопка, представляющая меню.
Однако широко он не использовался до 2009 года, когда он появился в пользовательском интерфейсе Facebook в виде сеточного меню, которое в 2010 году было преобразовано в «бутерброд». К этому времени оно начало распространяться на все популярные платформы в мире. интернет.
Таким образом, он стал основным продуктом UX / UI дизайна и, похоже, останется там надолго. Сообщество дизайнеров осторожно отреагировало на новую тенденцию: некоторым не нравится значок и они предлагают заменить его удобными вкладками, а другие приветствуют новый минималистичный дизайн веб-сайта с гамбургер-меню и размещают его во всех системах, будь то корпоративный сайт или дизайн сайта банка. . Итак, можно предположить, причина неприязни не в том, как он выглядит, а в том, когда и где его используют.
Плюсы гамбургерного меню
Что бы ненавистники ни говорили о гамбургерах, они завоевали доверие миллионов пользователей по всему миру.Вы можете увидеть кнопку гамбургера почти везде, где требуется компактное меню, и вот почему:
Узнаваемость
Значок с тройной полосой — это универсальный знак, хотя многие пользователи могут не знать, что он называется гамбургером. Мозг пользователя распознает значки быстрее, чем любое слово, и не требует перевода на другие языки.
Однако это работает не со всеми типами значков. Некоторые дизайнеры заменяют вкладки меню соответствующими значками, чтобы сэкономить место на мобильных устройствах.В этом случае, вместо того, чтобы заставлять пользователей гадать, что под ними, было бы разумно заменить несколько значков для одной кнопки гамбургера боковым меню, скрытым внутри.
Более четкая навигация
Гамбургер-меню позволяет дизайнеру перетащить внимание пользователя на основную навигацию, перемещая второстепенные параметры с главного экрана в скрытое боковое меню. Это особенно уместно в мобильном дизайне, где основные кнопки CTA закреплены на главном экране, например, в приложениях для карт, такси или игровых приложений, с основными функциями для поиска места, запроса машины или игры.В этих случаях кнопка гамбургера закроет меню с настройками, учетной записью, вариантами оплаты и т. Д.
Прямой доступ
Значок гамбургера позволяет пользователям получить доступ к нужному разделу, не просматривая все содержимое или не нажимая на экран шаг за шагом. Это означает, что они быстрее выполняют необходимое действие благодаря прямому доступу через гамбургер.
Гамбургер-меню против
Гамбургер-меню кажется отличным решением для минималистичного дизайна, не правда ли? Но есть и обратная сторона.
Сложно обнаружить
Есть как минимум три причины, по которым гамбургерное меню навигации может остаться незамеченным:
- Маленькая кнопка вряд ли будет найдена и распознана как меню. Более 50% людей удаляют приложения сразу после загрузки по многим причинам, в том числе из-за сложного интерфейса, поэтому пользователи могут отказываться от них, если не нашли знакомые шаблоны меню.
- Положение мобильного гамбургер-меню — это верхний левый угол, который совпадает с положением кнопки возврата: люди могут попытаться вернуться к предыдущему экрану и оказаться в меню.
- Широкое использование не делает значок гамбургера понятным для всех пользователей. «Панель навигации» для одного пользователя может быть «тремя неизвестными линиями» для другого. Некоторые также распознают этот значок как список, а не как главную кнопку навигации.
Это не в один клик
Поскольку функции скрыты в гамбургер-меню, их обнаружение занимает больше времени, поэтому пользователи сначала щелкают значок, затем вкладку и, возможно, ищут их в подразделах.Это может вызвать разочарование, поскольку большинство людей предпочитают действовать немедленно, а не просматривать веб-сайт.
С мобильным телефоном трудно дозвониться
UX меню «Гамбургер» плохо продуман с точки зрения физического расположения. В то время как экраны смартфонов становятся все больше, все труднее дотянуться до кнопки в верхнем углу, не испортив все подряд. Для сравнения, нижние вкладки или ползунковые меню позволяют пользователю удобно просматривать приложение. Мы вернемся к альтернативам чуть позже.
Советы по приготовлению хорошего гамбургер-меню
Несмотря на перечисленные выше недостатки, есть способ улучшить гамбургер-меню. Имейте в виду, что гамбургерные меню становятся все более сложными и выходят за рамки значка с тремя полосками, поэтому вам придется иметь дело с дополнительным контентом и сложными макетами. Чтобы помочь вам улучшить гамбургер-меню, мы хотели бы поделиться некоторыми советами:
Создать собственный значок
Трехстрочная форма не оставляет места для воображения.Цель состоит в том, чтобы оставаться последовательным и узнаваемым для хорошего пользовательского опыта и в то же время проявлять творческий подход:
Источник: Userapi
Сделайте отзывчивым
Что положить в ящик для гамбургеров?
ПользователиDesktop оценят мегаменю с вертикальными ссылками, строками и вкладками с контентом. Мобильные пользователи предпочитают горизонтальную навигационную панель или вертикальную скользящую навигацию, и нет смысла отображать более одного столбца меню. Что можно сделать, чтобы удовлетворить обоих? Используйте отзывчивый или адаптивный дизайн и сделайте гамбургер-меню завершающим на мобильном устройстве и разверните его на рабочем столе.Популярный подход — обернуть видимое меню рабочего стола topnav в скрытое гамбургер-меню: щелкните, чтобы узнать, как это сделать с помощью кода HTML, CSS и Javascript.
Продумать анимацию
Гамбургер-меню невозможно без анимации, которая превращает три линии в кнопку со стрелкой или крестиком и открывает меню. Анимации гамбургер-меню, как правило, становятся плавными и эластичными, чтобы создавать сложные, но плавные переходы. Поработайте над продолжительностью и задержкой, а также поэкспериментируйте со звуком, чтобы дать подсказки для каждого элемента меню.Вы даже можете поиграть с CSS — это обеспечит увлекательное взаимодействие с пользователем от дизайна гамбургер-меню.
Источник: Тумпанус
Проведение пользовательских тестов
Проведите A / B-тесты, показывающие две группы версий вашего гамбургер-меню или гамбургер-меню для посетителей веб-сайтов и приложений и альтернативных вариантов. Кроме того, используйте тепловые карты, чтобы узнать, как пользователи перемещаются по вашему веб-сайту и, в частности, используют гамбургер-меню.
Вдохновение для гамбургерного меню
Теперь, когда мы пролили свет на плюсы и минусы гамбургер-меню и изучили некоторые передовые практики его дизайна, пора взглянуть на некоторые достойные примеры веб-сайтов гамбургер-меню:
Источник: Awwwards
Источник: Valnetinc
Источник: Patrickheng
Источник: Kommigraphics
Источник: Thebiggr
А вот несколько мобильных примеров гамбургер-меню — с настраиваемыми значками, умными взаимодействиями и минималистичным дизайном:
Источник: Dribbble
Источник: Dribbble
Источник: Dribbble
Источник: Dribbble
Источник: Dribbble
Альтернативы гамбургер-меню
Скажем прямо: иногда минусы перевешивают плюсы и требуют альтернативы гамбургер-меню.Если вы сомневаетесь в эффективности скрытого меню и чувствуете, что пользователи пропустят что-то важное без видимых разделов, мы предлагаем вам рассмотреть следующие альтернативы:
Кнопка «Добавить»
В этом пользовательском интерфейсе функции главного меню представлены на главном экране, а дополнительные функции всплывают при нажатии кнопки «добавить».
Источник: Сdn-images-1
Липкая панель навигации
В веб-интерфейсе часто вообще нет смысла скрывать меню.Как разработчики LMS, мы знаем, что некоторые продукты, например онлайн-курсы, должны быть всегда на виду.
Источник: Snowbird
Одностраничная точечная навигация
Страницы с длинной прокруткой — популярная тенденция последних лет. Зачем нажимать и искать, когда можно прокручивать вниз и вниз, видеть все и находить то, что вам нужно?
Источник: Codropspz-tympanus
Перелистываемое контекстное меню
Перелистываемое меню хорошо работает для интерфейсов мобильных приложений, в которых вы нажимаете на функцию и проводите пальцем, чтобы получить дополнительные параметры для работы с ней.
Источник: Dribbble
Узкий вертикальный
Узкая вертикальная боковая панель, которая превращается в полноэкранное меню и откатывается назад при выборе необходимого раздела — это экономит место, но не является широко распространенным шаблоном, и его может быть трудно заметить.
Источник: Dribbble
Вкладки
Меню с вкладками внизу должно быть одним из самых популярных решений для мобильных устройств. Пригодится, когда меню маленькое. В других случаях он хорошо работает, когда он размещается сверху с раскрывающимися списками.
Источник: Dribbble
Варианты гамбургеров
Иногда проблема в том, что кнопка гамбургера не означает меню для неопытного пользователя. В этом случае разумно иметь шаблон меню гамбургера, но пометить значок словом.
Источник: Mathis-biabiany
Центральная вертикальная
Чем проще, тем лучше. Не скрывайте меню, поместите его прямо в центр экрана.
Источник: Твихорф
Постепенно сворачивающееся меню
В отличие от гамбургера, постепенно сворачивающееся меню предлагает несколько опций, а также полный набор опций и кнопку «еще».
Источник: Kyusuf
Плавающее меню
Плавающее меню может быть одним из лучших скрытых вариантов навигации. Пользователям не нужно искать скрытое меню, плавающая панель следует за пользователем по экранам.
Источник: Dribbble
Заключительное слово
Главный вывод из этой статьи заключается в том, что гамбургер-меню не является ни хорошим, ни плохим, но оно подходит индивидуально для каждого конкретного контекста и аудитории. Вот почему так важно проводить тесты и рассматривать альтернативы.Вы знаете, какой тип навигации лучше всего подходит для вашей компании? Не стесняйтесь написать нам в чате, чтобы обсудить это.
.
 Сейчас мы разберем каждый шаг по отдельности, составим программу дизайна меню для начинающих.
Сейчас мы разберем каждый шаг по отдельности, составим программу дизайна меню для начинающих. В данной статье мы не будем разбирать такие сложные для неопытного пользователя термины как цветовые профиля, оверпринт, трепинг и прочие сложно произносимые слова. И Вам не придется читать скучные техтребования типографий с непонятными словами, мы разберем все простым языком с картинками!
В данной статье мы не будем разбирать такие сложные для неопытного пользователя термины как цветовые профиля, оверпринт, трепинг и прочие сложно произносимые слова. И Вам не придется читать скучные техтребования типографий с непонятными словами, мы разберем все простым языком с картинками!