Размеры изображений для 9 социальных сетей — справочник
tilda education
Facebook, Вконтакте, Twitter, Instagram, YouTube, LinkedIn, Telegram, Pinterest и Одноклассники
Компания Meta Platforms Inc., владеющая социальными сетями Facebook и Instagram, по решению суда от 21.03.2022 признана экстремистской организацией, ее деятельность на территории России запрещена.
Гайдлайны картинок социальных сетей важно учитывать, потому что картинки меньше рекомендованного размера «растягиваются» и становятся нечеткими, а картинки большего размера могут сжиматься программным способом и тоже выглядеть хуже, чем в оригинале. Если у картинки будут отличные от рекомендованных пропорции, то она может обрезаться в неудачном месте.
Если погружаться в тонкости не хочется совсем, запомните один размер: 1024 x 512 px. В большинстве случаев такая картинка будет отображаться корректно. Либо можно воспользоваться сервисами, которые сделают картинку правильного размера за вас.
Последнее обновление статьи — октябрь 2022 года. Мы стараемся регулярно обновлять статью и делиться актуальными размерами изображений. Если вы обнаружили устаревшую информацию, пожалуйста, сообщите нам.
Мы стараемся регулярно обновлять статью и делиться актуальными размерами изображений. Если вы обнаружили устаревшую информацию, пожалуйста, сообщите нам.
Далее: таблица с наиболее важными параметрами основных социальных сетей и комментарии с иллюстрациями по каждой сети.
Картинка для поста: 1200 × 630 px
Картинка к внешним ссылкам: 500 × 261 px
Обложка страницы: 820 × 312 px
Картинка для Facebook Stories: 1080 × 1920 px
Фото профиля: 170 × 170 px
Вконтакте
Картинка к внешним ссылкам: 510 × 228 px
Обложка сообщества: 1590 × 530 рх
Картинка для записей: 510 × 510 px (или соотношение сторон 3:2 при прямоугольном изображении)
Картинка для Историй Вконтакте: 1080 × 1920 рx
Обложка для Клипов: 1080 × 1920 px
Фото профиля: 200 × 500 px (миниатюра фото — 1:1)
Картинка для твита: 1024 × 512 px
Обложка: 1500 × 500 px
Фото профиля: 400 × 400 px
Квадратная картинка для поста: 1080 × 1080 px
Вертикальная картинка для поста: 1080 x 1350 px
Картинка для Instagram Stories: 1080 × 1920 px
Обложка для IGTV: 1080 × 1920 px
Обложка для Reel: 1080 x 1920 px
Фото профиля: не менее 110 × 110 px
YouTube
Картинка поверх видео: 1280 × 720 px
Обложка канала: 2048 × 1152 px
Фото профиля: 800 × 800 px
Обложка для Shorts: 1920 x 1080 px
Картинка к внешним ссылкам: 1200 × 627 px
Картинка для поста: 1080 × 1920 px
Обложка: 1584 × 396 px
Фото профиля: 400 × 400 px
Telegram
Фото профиля или канала: 500 х 500 px
Обложка для поста: 800 × 400 или 800 х 800 px
Картинка для пина: 1000 × 1500 px
Обложка: 800 × 450 px
Фото профиля: 165 × 165 px
Одноклассники
Картинка для поста: 1680 × 1680 px
Обложка: 1944 × 600 px
Фото профиля: 190 × 190 px
Размеры изображений в Facebook
Для страниц и сообществ
1. Картинка к постам — 1200 x 630 px
Картинка к постам — 1200 x 630 px
www.facebook.com/tildapublishing
В ленте горизонтальная картинка будет уменьшена до 500 px по ширине. Пропорции сохранятся.
www.facebook.com/tildapublishing
2. Картинка ко внешним ссылкам — 500 × 261 px
При публикации отображается картинка, указанная в метаданных сайта (поле «og:image»).
www.facebook.com/tildapublishing
3. Картинка на обложке страницы в Facebook — 820 х 312 px
www.facebook.com/tildapublishing
4. Картинка на обложке группы — 820 × 312 px
www.facebook.com/groups/logotype
Для рекламы
1. Реклама в ленте Facebook
Соотношение сторон изображения: от 1.91:1 до 4:5Рекомендуемое разрешение: чем больше, тем лучше
При публикации со ссылкой:
Соотношение сторон изображения: от 1,91:1 до 1:1
Рекомендуемое разрешение: как минимум 1 080 × 1 080 px
2. Баннер в правом столбце Facebook и входящих Messenger
Баннер в правом столбце Facebook и входящих Messenger
Соотношение сторон изображения: от 16:9 до 1:1
Рекомендуемое разрешение: минимум 1 200 × 1 200 px
3. Картинка для моментальных статей на Facebook, Facebook Marketplace и Рекламных сообщений
Соотношение сторон изображения: от 9:16 до 16:9Рекомендуемое разрешение: чем больше, тем лучше
При публикации со ссылкой:
Изображения, обрезанные до формата 1:1
Рекомендуемое разрешение: минимум 1 200 × 1 200 px
4. Картинка для сториз в Facebook и Messenger
Соотношение сторон изображения: от 1.91 до 9:16Рекомендуемое разрешение: 1080 × 1920 px
Facebook рекомендует оставить свободным около 14% изображения (250 px). Не размещайте текст, логотип и другие ключевые элементы изображения в его верхней и нижней части, чтобы их не перекрывало фото профиля или призыв к действию. Например, если ваше изображение имеет разрешение 1080 × 1920 px, убедитесь, что ключевые элементы отображаются в безопасной области 1080 × 1420 px.
5. Параметры оформления кольцевой галереи (карусели) для Facebook и Messenger
Соотношение сторон изображения: 1:1Рекомендуемое разрешение: 1 080 × 1 080 пикселей
В кольцевую галерею Facebook и Messenger можно добавить от 2 до 10 карточек. Размер изображения — менее 30 МБ.
Рекомендации Facebook по размерам фото профиля и фото обложки личной страницы
Рекомендации Facebook по размерам изображений для обложки группы
Руководство по рекламе на Facebook
Параметры оформления кольцевой галереи
Размеры изображений Вконтакте
Для страниц и сообществ
1. Картинка к внешним ссылкам — 510 × 228 px
Рекомендуется использовать картинки размером не менее 510 × 228 px. В этом случае ссылка будет сопровождаться увеличенной картинкой (510 × 228 px) в сниппете на стене. Если картинка имеет меньший размер (но не менее 160 px по каждой из сторон), или к записи помимо ссылки прикреплены другие вложения, картинка в сниппете будет уменьшенная — 150 × 83 px.
Если на странице есть тег vk:image, то адрес изображения для иллюстрации будет взят из него. Если такого тега нет, проверяется содержимое тегов og:image, twitter:image, image.
vk.com/tildapublishing
2. Обложка сообщества — 1590 × 400 рх
В мобильной версии и приложениях отображается не полная версия обложки, а только её часть размером 1196 × 400 рх.Необходимы отступы 85 рх сверху и 140 рх по краям изображения для корректного отображения в мобильной версии.
vk.com/tildapublishing
3. Картинка для обложки статьи — 510 × 286 pх
vk.com/glovememore
4. Картинка для витрины товаров — 1000 × 1000 px
vk.com/glovememore
5. Картинка для историй Вконтакте — 1080 × 1920 рx
6. Обложка для Клипов — 1080 × 1920 рx
vk.com/tildapublishing
Для рекламы
1. Картинка для кольцевой галереи (карусели)
Карусель Вконтакте — это рекламная запись с несколькими карточками (от 3 до 10), куда можно добавить цены, название и короткое описание, а также прикрепить изображение и кнопку.
Рекомендуемое разрешение для изображений: не менее 400 × 400 px.
2. Картинка для записи с кнопкой
Рекламная запись с кнопкой призыва к действию. Изображение отображается в виде сниппета.Рекомендуемое разрешение: 537 × 240 px.
3. Картинка для универсальных записей
Универсальная рекламная запись Вконтакте имеет вид публикации. Рекомендуется использовать разрешение изображений для записи — 510 × 510 px или соотношение сторон 3:2 при прямоугольном изображении.Если универсальная запись со сниппетом, то изображение в сниппете рядом с кнопкой должно быть не менее 537 × 240px.
4. Картинка для рекламных объявлений в левой части сайта
Рекомендации зависят от формата рекламного объявления. Для изображения с текстом используются картинки размером 145 × 85 px, для «большого изображения» требуется разрешение 145 × 165 px. Для продвижения сообществ используется логотип (по умолчанию) или любое другое изображение размером 145 × 145 px. Продвижение приложений происходит с помощью квадратного изображения (по умолчанию логотип приложения) или любой другой картинки с рекомендуемым разрешением 145 × 145 px.
Для продвижения сообществ используется логотип (по умолчанию) или любое другое изображение размером 145 × 145 px. Продвижение приложений происходит с помощью квадратного изображения (по умолчанию логотип приложения) или любой другой картинки с рекомендуемым разрешением 145 × 145 px.
vk.com/tildapublishing
5. Картинка для рекламы сайта
Минимальный размер изображения для логотипа 256 × 256 px. Минимальный размер изображения для сниппета — 1080 × 607 px с допустимым соотношением сторон строго 16:9. Максимальный вес изображения 5 МБ.
6. Картинка для рекламы в историях
В одно объявление можно загрузить до 3 историй с фото или видео. Загружаемые изображения должны быть вертикальными. ВКонтакте требует соотношение сторон изображения — 9:16, разрешение картинок не менее 720 × 1280 px.Старайтесь размещать контент и текстовые надписи ближе к центральной части (при размере фотографий 1080 × 1920 рекомендуемые отступы сверху и снизу — по 200 px).
Рекомендации ВКонтакте по размерам изображений
ВКонтакте для бизнеса: размеры для оформления сообщества
Требования к рекламе во ВКонтакте
Оформление внешних ссылок
Технические требования к форматам рекламы
Размеры изображений в Twitter
1. Картинка к твитам — 1024 x 512 px
В ленте горизонтальная картинка будет уменьшена до 506 px по ширине. Пропорции сохранятся.Вертикальное изображение уменьшается до 506 px по ширине и обрезается до прямоугольника.
twitter.com/TildaPublishing
2. Картинка на обложку — 1500 x 500 px
twitter.com/TildaPublishing
3. Картинка для Twitter Cards
Twitter Cards позволяют расширить возможности поста в Twitter. Например, с помощью Summary Card with Large Image к твиту можно прикрепить большую картинку, которую пользователи смогут полностью рассмотреть. Необходимое соотношение сторон изображения — 2:1, разрешение — до 4096 × 4096 px (не менее 300 × 157 px). Размер — менее 5 МБ.
Размер — менее 5 МБ.Картинка для Summary Card (твит с расширенным описанием, но небольшим изображением) должна иметь разрешение от 144 × 144 px до 4096 × 4096 px и соотношение сторон 1:1. Размер — менее 5 МБ.
3. Реклама в Twitter для российских пользователей недоступна
Пользователи из России не могут пользоваться сервисом «Реклама в Твиттере». При попытке зайти в сервис система предупредит, что учетная запись не может участвовать в рекламной программе.
Рекомендации Twitter по размерам изображений
Twitter для разработчика: использование Twitter Cards
Размеры изображений в Instagram
Для профиля
1. Картинка для поста
До недавнего времени лучшим размером фотографий для загрузки в Instagram был 1080 × 1080 px. В веб-версии квадратные фотографии отображаются размером примерно 600 × 600 px.
Однако в 2022 году Instagram стал тестировать новую версию ленты и отдавать предпочтение вертикальным изображениям с соотношением сторон 4:5. Советуем загрузить картинку с разрешением 1080 x 1350 px, в приложении она отобразится размером 480 × 600 px.
Советуем загрузить картинку с разрешением 1080 x 1350 px, в приложении она отобразится размером 480 × 600 px.
Для горизонтальных изображений рекомендуемое соотношение сторон — 1.91:1. Чтобы сохранить качество изображения, также используйте высоту не менее 1080 px.
2. Картинка для Instagram Stories
В Instagram Stories можно загружать как вертикальные, так и горизонтальные изображения с соотношением сторон от 9:16 до 1.91:1. Если вы предпочитаете вертикальные картинки в историях, то размер 1080 × 1920 px подойдет лучше всего.
Для рекламы
1. Реклама в Ленте Instagram и вкладке «Интересное»
Квадрат: от 600 × 600 до 1936 × 1936 px (соотношение сторон — 1:1)Альбомная ориентация: от 600 × 315 до 1 936 × 1 936 px (соотношение сторон — 1.91:1)
Вертикальный формат: от 600 × 750 до 1 936 × 1 936 px (соотношение сторон — 4:5)
При создании объявления вы можете обрезать изображение во встроенном редакторе.
2. Реклама в Instagram Stories
Соотношение сторон изображения: от 1.91:1 до 4:5
Рекомендуемое разрешение: 1 080 × 1 920 px (не менее 600 × 1 067 px)
Размер: менее 30 МБ
О рекламе в Instagram
Facebook Business: изображения для Instagram
Размеры изображений в YouTube
Для канала
1. Картинка поверх видео: 1280 x 720 px
Ширина картинки — не менее 640 px
Соотношение сторон — 16:9 (размер — менее 2 МБ)
Обложка инструкции по созданию одностраничного сайта
2. Обложка канала: 2048 x 1152 px (размер — менее 6 МБ)
Канал Intercom
3. Фото профиля: 800 x 800 px
Канал Tilda Publishing
3. Обложка для Shorts: 1920 x 1080 px
Обложка для Shorts: 1920 x 1080 px
Формат коротких видео вертикальный, соотношение сторон — 9 х 16. Рекомендуемый размер для обложки Shorts — 1920 x 1080 px.
Канал Tilda Publishing
5. Картинка для обложки альбома
Картинка для обложки альбома: от 1400 x 1400 до 4098 x 4098 pxСоотношение сторон — 1:1
Вид обложки зависит от типа устройства, на котором просматривается канал. YouTube рекомендует загрузить одно изображение размером 2560 × 1440 px и учитывать, что «безопасная зона», при размещении в которой ваш текст или логотип не будет обрезан — 1546 × 423 px по центру изображения.
The National — Fake Empire
Для рекламы
1. Медийные объявления
Появляются справа от окна просмотра над списком рекомендуемых видео, а если проигрыватель большой — под окном просмотра.
Разрешение: 300 × 250 или 300 × 60 px
Медийное объявление справа от окна просмотра
2. Оверлеи
Полупрозрачные оверлеи появляются в нижней части (20%) окна просмотра.Разрешение: 468 × 60 или 728 × 90 px
Оверлей реклама в окне просмотра
3. Товарные объявления
Рекламные подсказки содержат информацию, связанную с видео, например сведения об упомянутых в нем товарах. В течение нескольких секунд отображается тизер, затем зрители могут нажать на значок, чтобы просмотреть подсказку.Существует 3 типа товарных объявлений: простые товарные объявления, товарные объявления витрины, местные объявления-каталоги. В зависимости от типа объявления вы можете подобрать нужное изображение.
Максимальный размер — 150 кб.
Рекомендации Youtube по размерам изображений
Требования к медийным объявлениям с загрузкой
Подробнее о YouTube Shorts
Размеры изображений в LinkedIn
www. linkedin.com
linkedin.com
1. Картинка к внешним ссылкам: 1200 × 627 px
Tilda on LinkedIn
2. Картинка для поста: 1080 × 1920 px
Tilda on LinkedIn
3. Обложка: 1584 × 396 px
Обложка профиля — это горизонтальное изображение в шапке профиля человека или компании. Оно должно быть менее 8 Гб.
www.linkedin.com/in/marcobargoria
4. Фото профиля: 400 × 400 px
www.linkedin.com/in/marcobargoria
Характеристики изображений
Размеры изображений в Pinterest
www.pinterest.ru
1. Лучший размер фотографий для загрузки в Pinterest — 735 × 1102 px
В ленте все фото отображаются 235 px по ширине. Пропорции сохраняются до тех пор, пока они примерно равны 2:3 – 1:2.1. Если фотография слишком вытянутая, Pinterest ее обрежет и полную версию можно будет увидеть только при клике.При клике изображение открывается до 735 px по ширине.
2. Обложка профиля
Обложка профиля
Требуемое соотношение сторон: 16:9
www.pinterest.ru/studioeffeff
3. Изображения для пина-истории
Для пина-истории Pinterest советует использовать изображение портретной ориентации и минимальными размерами 900 × 1600 px. Максимальный размер изображения — 10 МБ. Чтобы загрузить горизонтальные изображения, отмените выбор «Соотношение сторон 9:16» или нажмите «Сброс», чтобы открыть изображение полностью.
4. Изображение для рекламного объявления в Pinterest
Pinterest предлагает использовать для рекламы статический пин (по умолчанию), пин-карусель, видео, приложение и широкоформатное видео. Рекомендации к статическому пину совпадают с рекомендациями к обычному пину в ленте — соотношение сторон 2:3.Карусель Pinterest не сильно отличается от стандартного пина. В карусель можно загрузить от 2 до 5 изображений, при этом требуемое соотношение сторон 1:1 или 2:3.
В карусель можно загрузить от 2 до 5 изображений, при этом требуемое соотношение сторон 1:1 или 2:3.
Справочный центр Pinterest
Размеры изображений в Одноклассниках
Для страниц и групп
1. Картинка для поста
Максимальный размер картинки, которую можно загрузить в «Одноклассники» без потери качества —1680 px по большей стороне.Картинка в лентах групп будет отображаться размером 548 x 363 px. 363 px — максимальная высота картинки вертикального изображения формата, а 548 — максимальная ширина горизонтальной картинки. Другие стороны изменяются пропорционально.
При клике фото раскрывается до 612 × 405 px.
ok.ru/yandex
2. Оформление группы
Для обложки группы Одноклассники просят подготовить картинку разрешением 1944 × 600 px, вес изображения не более 120 КБ. Важные элементы необходимо размещать в «безопасной зоне» (область в 980 на 240 px в середине), тогда обложка будет корректно отображаться в разных версиях сайта.
Важные элементы необходимо размещать в «безопасной зоне» (область в 980 на 240 px в середине), тогда обложка будет корректно отображаться в разных версиях сайта.Также в Одноклассниках можно отдельно загрузить обложку для мобильной версии. Соотношение сторон — 4:3, минимальное разрешение — 1024 × 768 px.
Размер изображения фона: 320 × 320 px, вес не более 50 КБ
Рекомендуемое разрешение аватара: 300 × 300 px
Разрешение виджета Iframe: 608 × 430 px
ok.ru/mts
Для рекламы
1. Продвижение группы или страницы, поста из группы или страницы
Разрешение тизера: 90 × 75 px
Разрешение баннера: 240 × 400 px
2. Продвижение игр
Разрешение баннера в разделе «Игры для вас»: 128 × 128 px
Разрешение тизера: 90 × 75 px
Разрешение баннера: 240 × 400 px
3. Объявление формата Lead Ads
Объявление формата Lead Ads
Разрешение аватара: 320 × 320 px
Разрешение фонового изображения: 1400 × 390 px
Блог Одноклассников
Одноклассники Медиакит
Сервисы для подготовки фото к публикации
Чтобы не держать в голове все размеры, используйте сервисы, которые помогут вам быстро получить картинку нужного формата.
https://buffer.com/pablo
Элементарный редактор, который предлагает три варианта формата изображения: вертикальный для Pinterest, квадратный для Instagram и горизонтальный для Facebook и Twitter. Не требует регистрации — зашли, загрузили, скачали, опубликовали.
https://buffer.com/pablo
https://www.canva.com
Достаточно продвинутый редактор, с большим количеством настроек, хотя и по-прежнему очень простой и удобный. Можно использовать готовые темплейты (фото для обложки, фото для поста), либо указать собственные размеры.
https://www.canva.com
Внутри редактора свой фотобанк, в котором довольно много приличных бесплатных фотографий. Платные фотографии стоят $1 и в отличие от многих фотостоков, Canva позволяет купить отдельное фото, без подписки.Поверх фото можно сделать надпись, выбрав подходящий шрифт и стиль надписи.
Canva ограничила работу сервиса в России. Воспользоваться инструментом можно через сторонние сервисы и приложения, которые маскируют ip-адрес.
Текст, верстка: Ира Смирнова, Полина Зуева, Юля Засс
Фото на обложке: Blast 707 Photography
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!
Читайте также:
Как написать текст для лендинга — создание текста для landing page
Где найти фото — руководство по поиску картинок для сайта или статьи
Картинки для сайта — как подбирать фото и изображения на фотостоках
Как правильно писать тексты для сайта
Продвижение в социальных сетях (СММ) бизнеса товаров и услуг
Бизнес в инстаграм: как увеличить продажи с помощью сайта
Оформление сайта — правила и требования работы с текстом и изображениями
Частые ошибки дизайна сайта
Создание Landing Page
Бесплатный онлайн курс, который научит создавать эффективные посадочные страницы
Интернет-маркетинг с нуля
Курс, который научит вас продвигать свой сайт
Дизайн в цифровой среде
Теоретический курс Никиты Обухова по веб-дизайну
Анимация в вебе
Бесплатный учебник по веб-анимации с примерами и правилами использования
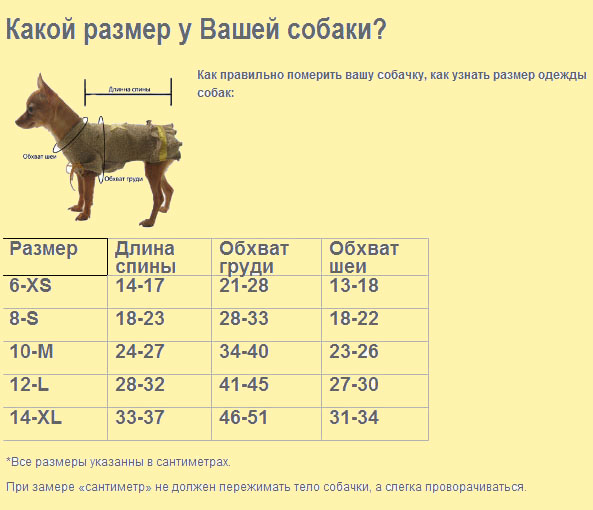
Как понять, какой размер бирки вам нужен?
- 1.
 Стандартные размеры бирок для одежды
Стандартные размеры бирок для одежды - 2. Размер пришивной бирки
- 3. Размер бумажной бирки
- 4. Размер навесной бирки на одежду
- 5. Размер бирок для Вайлдберриз
- 6. Размер бирки Озон
- 7. Размер бирок для ручной работы
- 8. На что влияет размер бирки?
- 9. Как определить, какой размер этикетки вам нужен?
Прежде чем заказать бирку, нужно определиться с размером. Если вы делаете это впервые, могут возникнуть вопросы.
- От чего зависит размер и как выбрать правильный?
- Существуют ли стандартные размеры этикеток?
- Как сделать так, чтобы вся информация поместилась и не переплатить?
В типографии, куда вы придете делать заказ, обязательно спросят, какого размера бирка вам нужна.
Поэтому лучше определиться заранее.
Стандартный размер бирки для одежды
Многие наши клиенты считают, что есть некие стандартные размеры на каждый подвид этикетки — для вшивной, жаккардовой, навесной бирки. Однако стандартных размеров не существует. Точнее, вариантов настолько много, что проще сказать — стандартов нет. Есть ходовые, популярные размеры. То, что заказывают чаще всего.
Однако размер этикетки очень зависит от количества информации, которую вы хотите разместить. Важное значение имеет размер логотипа: сколько букв в слове, если это надпись, или сколько места занимает изображение. Поэтому размер этикетки у всех разный. То, что подходит одному производителю, не подойдет другому.
Cтандартных размеров бирок не существует. Есть ходовые, популярные размеры, которые заказывают чаще всего. Например, очень популярна навесная картонная бирка 5×9 см. Её ещё называют «визиткой» за совпадение по размерам с визитной карточкой.
Можно сказать, что 5×9 см — это стандартная картонная бирка.
Размер пришивной бирки
Пришивная бирка может быть как очень маленькой, так и очень большой. Всё зависит от содержания, материала и места пришива.
Самые маленькие вшивные бирки — размерники с одной буквой или цифрой. Вы можете сэкономить, выбрав недорогой материал — нейлон или полиэстер. Они позволяют не подгибать этикетку петлёй — эти материалы не распускаются и не крошатся по краю, даже если их просто обрезать. Размер такой этикетки может быть 10×20 мм — 10 мм видимая часть и 7-10 мм оставляют на пришив.
Набор размерников для детской одежды 10х20 мм
Самый маленький размерник на сатине — 10×40 мм. Сатин обычно подгибают, так как он может крошиться по краю. Поэтому размерник в развернутом виде будет выглядеть как 4-сантиметровая ленточка: одна или две цифры и 1-2 см припуск на пришив.
Сатиновый размерник 10х40 мм
Размерник на черной сатиновой ленте 15х70 мм
Сатиновый размерник для одежды 15х50 мм
Если вы планируете совместить размерник и логотип, нужно учитывать длину текста,
если у вас логотип буквенный, или размер картинки, если он в виде изображения. Здесь всё будет индивидуально. Размер этикетки будет зависеть в том числе от выбранного вами шрифта.
Чем длиннее логотип, тем больше будет этикетка: 10×60 мм, 15×50 мм, 15×65 мм и т.д.
Здесь всё будет индивидуально. Размер этикетки будет зависеть в том числе от выбранного вами шрифта.
Чем длиннее логотип, тем больше будет этикетка: 10×60 мм, 15×50 мм, 15×65 мм и т.д.
Сатиновый составник для одежды 35×60 мм
Размерник для детской одежды с подгибом 66×10 мм
Сатиновый составник для женской одежды 30×60 мм
Комбинированные этикетки — одни из самых больших, ведь на них нужно поместить много информации. На них печатают название компании и контактные данные, логотип, размер или размерную сетку, состав ткани, значки по уходу, номер партии и т.д. Комбинированные этикетки часто делают для домашней и детской одежды, для спецодежды и обуви. Для них выбирают широкую сатиновую или нейлоновую ленту — обычно от 30 до 65 мм в ширину. Длина этикетки будет зависеть от объема информации.
Нейлоновая этикетка для одежды 35×90 мм
Нейлоновая этикетка для подушки 40×57 мм
Этикетка для спецодежды 35×100 мм, с размерной сеткой
Лейблы или этикетки с логотипом,
 Их величина зависит от размера изделия — этикетка не должна смотреться куце, но также не должна портить товар.
Брендовые этикетки для подушек и одеял обычно складывают пополам: рисунок на жаккардовой этикетке есть только с лицевой стороны,
поэтому изнаночную обычно закрывают. В развернутом виде такие этикетки могут иметь большой размер.
Их величина зависит от размера изделия — этикетка не должна смотреться куце, но также не должна портить товар.
Брендовые этикетки для подушек и одеял обычно складывают пополам: рисунок на жаккардовой этикетке есть только с лицевой стороны,
поэтому изнаночную обычно закрывают. В развернутом виде такие этикетки могут иметь большой размер.
Лейбл для спортивной одежды 30×40 мм
Жаккардовая этикетка для подушки 50×45 мм
Брендовая этикетка для одежды 50×35 мм
Размер бумажной бирки
Бумажная бирка бывает нескольких типов и используется для разных целей.
Самоклеящаяся этикетка применяется для разных изделий — одежды, постельного белья, матрасов. Ее часто прикрепляют на упаковку — так товар легче найти, если он не расправлен и не висит на вешалке, а продается со склада (например, на больших текстильных ярмарках).
Самоклейка для одежды с размерным рядом
Самоклеящаяся этикетка 45х60 мм
Самоклейка для толстовки 70х50 мм
Самоклеящаяся этикетка — один из самых бюджетных вариантов, поэтому ее часто используют в трикотаже,
недорогой детской и взрослой домашней одежде. Как правило, самоклеящаяся этикетка всегда комбинированная — на ней помещают всю информацию о товаре и производителе.
Размер также может быть любой — он будет зависеть от вашего макета.
Как правило, самоклеящаяся этикетка всегда комбинированная — на ней помещают всю информацию о товаре и производителе.
Размер также может быть любой — он будет зависеть от вашего макета.
Вкладыши в постельное белье и домашний текстиль — ещё один тип бумажной этикетки. Это довольно большая этикетка, на ней демонстрируется товар в разложенном виде. Как правило, на ней печатают красочную картинку товара, а также информацию о размере и производителе. Этикетка может быть прямоугольной, квадратной или вытянутой.
Вкладыш для подушки 350×200 мм
Вкладыш для скатерти 210×95 мм
Вкладыш для подушки 300×200 мм
Размеры вкладышей, которые мы печатали: 210х95 мм, 300х200 мм, 330×80 мм, 400×80 мм, 440×200 мм, 60×70 мм.
Разумеется, как и в любой другой этикетке, размер может быть любым.
Он зависит от количества информации, которую вы печатаете, и размера картинки.
Размер навесной бирки на одежду
Выбор размера навесной этикетки зависит от того, что вы будете на ней печатать:
У навесной этикетки есть еще один критерий — она должна быть привлекательной, поэтому здесь возможны эксперименты с формой, размерами и комплектацией. Может быть, вы захотите:
Существует множество размеров навесной этикетки из картона: 50×90 мм, 50×100 мм, 70×100 мм, 70×130 мм. Самой ходовой считается прямоугольная этикетка 50×90 мм. На ней можно поместить всю необходимую информацию.
Навесная этикетка для магазина одежды
Навесная этикетка с логотипом
Навесная этикетка для спецодежды с таблицей размеров
Этикетки размером 50×90 и 50×100 мм часто выбирают те, кто продает свои товары на Wildberries.
На навесную этикетку этих размеров легко наклеить стандартную этикетку Вайлдберриз 58×40 мм. Помимо этого существуют фигурные этикетки.
Навесная этикетка с закругленными краями
Круглая бирка для детской одежды
Фигурная бирка для одежды
Их выбирают те, кто хочет выделиться среди конкурентов. Размер такой этикетки индивидуален. У нас есть набор вырубных ножей для фигурных и круглых этикеток. Мы можем напечатать для вас круглую этикетку диаметром 100, 70, 55 или 40 мм. Посмотреть полный ассортимент нестандартных этикеток, их размеры и цены.
Размер бирок для Вайлдберриз
Если в розничной торговле производитель сам решает, какая у него будет этикетка, то на электронных площадках дело обстоит иначе.
Стандартные размеры и содержание этикеток разрабатывают маркетплейсы.
Это необходимо, чтобы товары разных производителей имели единый шаблон этикетки,
который будет обрабатываться в программе учета и контроля на складах.
Если не будет единства, если каждый производитель будет сочинять свою этикетку, товары на общем складе
невозможно будет найти.
Стандартный размер этикетки для Wildberries — 58×40 мм. Допускается печать еще в трёх размерах: 40×30; 58×30; 58×60.
Если ваша этикетка будет наклеиваться не на упаковку, а на навесную бирку на товаре, нужно выбрать также размер картонной этикетки. Обычно для Wildberries печатают картонные навесные этикетки размером 50×90 или 50×100 мм. На лицевой стороне будет логотип бренда, на обратной стороне — наклейка со штрихкодом.
Навесная этикетка для Wildberries
Навесная этикетка для Вайлдбериз
Размер бирки Озон
Этикетка для Озон имеет один стандартный размер — 75×120 мм. На ней кроме штрихкода должно быть указано название товара, страна производителя, артикул товара, срок годности, если он есть. Для хрупких товаров есть специальные пометки «Ценный груз» и «Хрупкий груз». Этикетка не должна портить товарный вид и заводскую упаковку товара.
Размер бирок для ручной работы
Бирки для изделий ручной работы полностью зависят от фантазии производителя. Выбирая размер, нужно отталкиваться от товара, его материала и назначения.
Для вязаных вещей — шапок, свитеров, шарфов обычно выбирают небольшие бирочки с логотипом — 10×30 мм или 15×30 мм.
Иногда их пришивают, иногда их можно снять.
Выбирая размер, нужно отталкиваться от товара, его материала и назначения.
Для вязаных вещей — шапок, свитеров, шарфов обычно выбирают небольшие бирочки с логотипом — 10×30 мм или 15×30 мм.
Иногда их пришивают, иногда их можно снять.
Картонные бирки для изделий ручной работы обычно делают фигурными, печатают на крафтовом или дизайнерском картоне.
Мастера handmade часто используют готовые бирки — далеко не каждая типография возьмется за маленький тираж. В нашей типографии нет ограничений по тиражу для картонных и вшивных бирок (кроме жаккарда). Мы можем напечатать (и регулярно печатаем) небольшие тиражи — 30, 50, 100 штук.
На что влияет размер бирки?
Цена. От размера бирки зависит цена — чем больше материала используется, тем дороже получится.
Например, картонная этикетка 50×90 мм будет стоить дешевле, чем этикетка из того же материала,
но большего размера — 50×100 или 70×130 мм. Аналогично и с другими материалами.
Тираж. В некоторых случаях размер этикетки может влиять на тираж. Жаккардовые этикетки изготавливают на ткацком станке. Особенность технологии — станок напечатает ровно столько этикеток, сколько уберется на полотне. Чем меньше этикетка, тем больше будет минимальный тираж: от 4 тысяч штук для этикетки среднего размера до 7-10 тысяч штук, если это маленький размерник или лейбл.
Как определить, какой размер этикетки вам нужен?
Таким образом, чтобы определиться с размером этикетки, нужно ответить на несколько вопросов:
- Что именно вы будете печатать на этикетке: только размер, только логотип, размер и логотип вместе, состав и значки по уходу или всю необходимую информацию сразу?
- Сколько у вас будет этикеток и из какого материала? Информацию можно поделить на несколько частей и выполнить этикетки
из разных материалов. Основной этикеткой может быть навесная из картона или комбинированная самоклейка.
 Вшивных этикеток может быть одна, две, три или больше, они могут находиться в одном или нескольких местах.
Например, размерник можно вшить в шов горловины, составник и информацию о компании — в боковой шов,
жаккардовый лейбл — с внешней стороны изделия.
Вшивных этикеток может быть одна, две, три или больше, они могут находиться в одном или нескольких местах.
Например, размерник можно вшить в шов горловины, составник и информацию о компании — в боковой шов,
жаккардовый лейбл — с внешней стороны изделия.
Информацию можно тасовать как угодно — всё зависит от вашего бюджета и предпочтений.
2023 Размеры изображений в социальных сетях для всех сетей [CHEATSHEET]
Размеры изображений в социальных сетях постоянно меняются.
В один момент у вас есть идеальная титульная страница для вашего аккаунта. Затем он был изменен и выглядит пиксельным и неправильным.
Не помогает и то, что информацию об официальных размерах и размерах изображений найти труднее, чем гражданское обсуждение политики в Facebook.
Но это не сложно, если вы обратитесь к этому руководству по размерам изображений в социальных сетях на всех важных платформах социальных сетей!
Ниже приведены самые последние размеры изображений в социальных сетях по состоянию на июнь 2023 года.
Быстрые размеры изображений в социальных сетях
Размеры изображений в инстаграме
Размеры изображений в Твиттере
Размеры изображений в Фейсбуке
Размеры изображений в LinkedIn
Размеры изображений в пинтересте
Размеры изображений в Snapchat
Размеры изображений на YouTube
Размеры изображений TikTok
Почему важно правильно подобрать размеры изображений в социальных сетях?
Инструмент №1 для социальных сетейСоздать. Расписание. Публиковать. Привлекать. Мера. Победить.
Бесплатная 30-дневная пробная версия
Быстрые размеры изображений для социальных сетей
Мы более подробно рассмотрим каждую сеть ниже, но это изображение включает в себя размеры изображений социальных сетей, которые вы, вероятно, просматриваете чаще всего.
Бонус: получите всегда актуальную шпаргалку по размерам изображений в социальных сетях. Бесплатный ресурс включает рекомендуемые размеры фотографий для всех типов изображений в каждой крупной сети.
Размеры изображений в Instagram
Instagram поддерживает горизонтально и вертикально ориентированные изображения. Он также по-прежнему поддерживает квадратные изображения, которыми платформа была известна при первом запуске.
Это увеличивает возможности вашего бренда. Но это также усложняет определение размеров изображения. Следуйте этим рекомендациям, чтобы ваши изображения выглядели наилучшим образом.
Размер изображения профиля Instagram: 320 x 320 пикселей
Фотографии профиля Instagram отображаются с размером 110 x 100 пикселей, но файлы изображений сохраняются с размером 320 x 320 пикселей, поэтому убедитесь, что загружаете изображение наименьшего размера.
Несмотря на то, что размеры имеют квадратный формат, фотографии профиля Instagram отображаются в виде круга. Убедитесь, что все элементы, на которых вы хотите сфокусироваться на фотографии, расположены по центру, чтобы они не были обрезаны.
Убедитесь, что все элементы, на которых вы хотите сфокусироваться на фотографии, расположены по центру, чтобы они не были обрезаны.
Размеры постов в Instagram (фото в ленте):
- Пейзаж: 1080 x 566 пикселей
- Портрет: 1080 x 1350 пикселей
- Квадрат: 1080 x 1080 пикселей
- Поддерживаемые соотношения сторон: Любое значение от 1,91:1 до 4:5
- Рекомендуемый размер изображения: Ширина 1080 пикселей, высота от 566 до 1350 пикселей (в зависимости от того, является ли изображение альбомным или портретным)
Наконечники:
- Если вы хотите, чтобы ваши изображения выглядели наилучшим образом в Instagram, постарайтесь загрузить изображение шириной 1080 пикселей.
- Когда вы делитесь изображением в Instagram размером более 1080 пикселей, Instagram уменьшит его размер до 1080 пикселей.
- Если вы поделитесь фотографией с разрешением менее 320 пикселей, Instagram изменит ее размер до 320 пикселей.

- Если ширина вашего изображения составляет от 320 до 1080 пикселей, Instagram сохранит эту фотографию в исходном разрешении, «при условии, что соотношение сторон фотографии находится в пределах 1,9».1:1 и 4:5 (высота от 566 до 1350 пикселей при ширине 1080 пикселей)».
- Если загруженное вами в Instagram изображение имеет другое соотношение сторон, платформа автоматически обрежет вашу фотографию в соответствии с поддерживаемым соотношением сторон.
Ресурс: Узнайте, как профессионально редактировать фотографии в Instagram.
Размеры миниатюр фото в Instagram:
- Размер экрана: 161 x 161 пикселей
- Рекомендуемый размер загрузки: 1080 пикселей в ширину
Советы:
- Помните, что Instagram хранит версии этих миниатюр размером до 1080 x 1080.
- Чтобы защитить свою ленту в Instagram в будущем и избежать пикселизации, загружайте изображения как можно большего размера.

Instagram Stories Размер изображения: 1080 x 1920 пикселей
Советы:
- Это соотношение сторон 9:16.
- Загрузка изображения с меньшим размером пикселя (но тем же соотношением сторон) означает, что история будет быстро буферизоваться.
- Если вы не используете это соотношение, история может отображаться со странной обрезкой, масштабированием или оставлять большие участки экрана пустыми.
- Instagram Reels используют тот же размер.
Ресурс: Поднимите свои истории в Instagram на новый уровень с помощью этих бесплатных шаблонов.
Размер изображения карусели Instagram:
- Пейзаж: 1080 x 566 пикселей
- Портрет: 1080 x 1350 пикселей
- Квадрат: 1080 x 1080 пикселей
- Соотношение сторон: альбомная (1,91:1), квадратная (1:1), вертикальная (4:5)
- Рекомендуемый размер изображения: Ширина 1080 пикселей, высота от 566 до 1350 пикселей (в зависимости от того, является ли изображение альбомным или портретным)
Размеры роликов Instagram:
- 1080 x 1920 пикселей
- Соотношение сторон 9:16.

- Фотография на обложке: 1080 x 1920 пикселей
- Имейте в виду, что ролики обрезаются до изображения 1:1 в ленте вашего профиля и до изображения 4:5 в домашней ленте.
Размеры изображений для рекламы в Instagram:
- Пейзаж: 1080 x 566 пикселей
- Квадрат: 1080 x 1080 пикселей
- Минимальная ширина: 320 пикселей
- Максимальная ширина: 1080 пикселей
- Поддерживаемые соотношения сторон: Любое значение от 1,91:1 до 4:5
Советы:
- Помните: реклама Instagram, появляющаяся в лентах пользователей, не может содержать более 30 хэштегов.
- Также есть рекомендации по количеству символов в основном тексте и заголовке объявления.
Размеры изображений для рекламы в Instagram Stories: 1080 x 1920 пикселей
Советы:
- Instagram рекомендует оставлять примерно «14% (250 пикселей) верхней и нижней части изображения без текста и логотипов», чтобы они не покрытый.

- С сентября 2020 г. реклама в Facebook и Instagram больше не наказывается, если текст занимает более 20 % рекламного пространства.
Все, что вам нужно для создания увлекательного контента. Шаблоны сообщений, генератор хэштегов с искусственным интеллектом и доступ к Canva и Grammarly Pro в Hootsuite.
Получите 60 дней за $0Размеры изображений Twitter
Твиты, содержащие изображения, неизменно получают больше кликов, больше лайков и больше ретвитов, чем твиты без изображений. Фактически, твиты с визуальным контентом в три раза чаще привлекают внимание.
Итак, выбор правильных изображений и создание качественного визуального контента для Twitter имеет большое значение. И, конечно же, это включает в себя правильные размеры изображений в Твиттере.
Размеры изображений Twitter для фотографий профиля: 400 x 400 (рекомендуется)
- Минимальный размер изображения : 200 на 200 пикселей
- Максимальный размер файла: 2 МБ
Размер фото в заголовке Twitter: 1500 x 500 пикселей (рекомендуется)
Советы:
- Для будущего изображения лучше использовать максимальный размер.

- Изображения заголовков обрезаются до соотношения сторон 3:1.
- Имейте в виду, что способ отображения изображений заголовков меняется в зависимости от используемого монитора и браузера.
Размеры изображений Twitter для фотографий в потоке: 1600 x 900 пикселей (рекомендуется)
- Минимальный размер: 600 на 335 пикселей
- Рекомендуемое соотношение сторон: любое соотношение сторон от 2:1 до 1:1 на рабочем столе; 2:1, 3:4 и 16:9 на мобильном телефоне
- Поддерживаемые форматы: GIF, JPG и PNG
- Максимальный размер файла: До 5 МБ для фотографий и GIF-файлов на мобильных устройствах. До 15 МБ в Интернете.
Размер изображения карты Twitter:
Твиттер распознает, когда твит содержит URL-адрес. Затем Твиттер сканирует этот веб-сайт, извлекая контент, включая изображение Твиттера для итоговой карты. (Кстати, так все это работает. )
)
- Минимальный размер: 120 x 120 пикселей
- Поддерживаемые форматы : GIF, JPG, PNG
- Максимальный размер файла: 1 МБ
Советы:
- Вы можете проверить, как будет выглядеть ваша сводная карта Twitter, и просмотреть предварительный просмотр с помощью валидатора карты.
- Существует множество различных карт Twitter, а также различные размеры. Помимо обычных сводных карточек, есть сводные карточки с крупными изображениями, карточки приложений и карточки игроков.
Размеры изображений Twitter для рекламы:
- Твиты с одним и несколькими изображениями: Минимум 600 x 335 пикселей, но для достижения наилучших результатов используйте изображения большего размера.
- Картинка веб-сайта: 800 x 418 пикселей для соотношения сторон 1,91:1. 800 x 800 для соотношения сторон 1:1. Максимальный размер файла 20 МБ.

- Изображение карты приложения: 800 x 800 пикселей для соотношения сторон 1:1. 800 x 418 пикселей для соотношения сторон 1,91:1. Максимальный размер файла 3MB.
- Карусели: 800 x 800 пикселей для соотношения сторон 1:1. 800 x 418 пикселей для соотношения сторон 1,91:1. Максимальный размер файла 20 МБ для 2-6 карт изображений.
- Карта прямого сообщения: 800 x 418 пикселей для соотношения сторон 1,91:1. Максимальный размер файла 3MB.
- Карта разговора: 800 x 418 пикселей для соотношения сторон 1,91:1. Максимальный размер файла 3MB.
Ресурс: Дополнительную информацию о том, как размещать рекламу в Твиттере, можно найти здесь.
Размеры изображений Facebook
Facebook постоянно обновляет дизайн и размеры изображений. Лучшая стратегия для будущего контента вашего бренда — всегда загружать изображение самого высокого качества, которое вы можете. Придерживайтесь рекомендуемых форматов файлов Facebook для достижения наилучших результатов.
Придерживайтесь рекомендуемых форматов файлов Facebook для достижения наилучших результатов.
Размер изображения профиля Facebook: 170 x 170 пикселей (на большинстве компьютеров)
Изображение вашего профиля Facebook будет отображаться с размером 170 x 170 пикселей на рабочем столе. Но на смартфонах он будет отображаться как 128 x 128 пикселей.
Размер изображения Facebook для обложки: 851 x 315 пикселей (рекомендуется)
- Размер экрана рабочего стола: 820 x 312 пикселей
- Размер дисплея смартфона: 640 x 360 пикселей
- Минимальный размер: 400 x 150 пикселей
- Идеальный размер файла: Менее 100 КБ
Советы
- Во избежание сжатия или искажения загрузите файл JPG или PNG.
- Используйте рекомендуемые размеры пикселей для максимально быстрой загрузки.
- Изображения профиля и фотографии обложки с логотипами или текстом лучше всего работают при загрузке в виде файла PNG.

- Не перетаскивайте, чтобы изменить положение после загрузки обложки.
Ресурс: Получите больше советов по созданию отличных фотографий для обложки Facebook.
Размеры фотографий и постов на временной шкале Facebook:
Facebook автоматически изменяет размер и форматирует ваши фотографии при их загрузке, чтобы временная шкала была шириной 500 пикселей и соответствовала соотношению сторон 1,91:1.
Но избегайте пикселизации или медленной загрузки, запомнив следующие размеры:
- Рекомендуемый размер: 1200 x 630 пикселей
- Минимальный размер: 600 x 315 пикселей
Советы:
- Если вы публикуете от 2 до 10 изображений в публикации вашего бренда на Facebook с помощью карусели, изображения должны быть 1200 x 1200.
- Это соотношение 1:1.
Фотография обложки мероприятия Facebook Размер изображения: 1200 x 628 пикселей (рекомендуется)
Советы
- Соотношение примерно 2:1.

- Размер фото обложки мероприятия нельзя изменить после того, как оно было добавлено к мероприятию.
Размеры изображения Facebook для панорамы или 360 фотографий:
- Минимальный размер изображения: Facebook говорит, что оно должно быть «30 000 пикселей в любом измерении и менее 135 000 000 пикселей в общем размере».
- Соотношение сторон: 2:1
Советы
- Facebook автоматически распознает и обрабатывает эти изображения на основе «специфических для камеры метаданных, найденных на фотографиях, сделанных с помощью устройств с поддержкой 360°».
- Файлы для этих изображений Facebook могут иметь размер до 45 МБ для JPEG или 60 МБ для PNG.
- Facebook рекомендует использовать файлы JPEG для панорамных фотографий и следить за тем, чтобы размер файлов не превышал 30 МБ.
Размеры изображений Facebook для Facebook Stories: 1080 x 1920 пикселей (рекомендуется)
Советы
- Facebook Stories занимают весь экран телефона.
 Это соотношение сторон 9:16.
Это соотношение сторон 9:16. - Не выбирайте изображение шириной менее 500 пикселей.
- Для историй с текстом рассмотрите возможность оставить 14% верхней и нижней части без текста. (Это 250 пикселей.) Таким образом, любой призыв к действию не будет закрыт фотографией или кнопками профиля вашего бренда.
Размеры изображений Facebook для рекламы:
- Размеры для рекламы ленты Facebook: Минимум 1080 x 1080 пикселей. Минимальный размер 600 х 600 пикселей. Отношение 1,91:1 к 1:1. Максимальный размер файла 30 МБ.
- Размеры для объявлений правой колонки Facebook: Не менее 1080 x 1080 пикселей. Минимальный размер 254 x 133 пикселей. Соотношение 1:1. (Помните: это рекламный формат только для настольных компьютеров.)
- Размеры изображений Facebook для моментальных статей: Не менее 1080 x 1080 пикселей. Отношение 1,91:1 к 1:1. Максимальный размер файла 30 МБ.
- Размеры изображений для рекламы Facebook Marketplace: Не менее 1080 x 1080 пикселей.
 Соотношение 1:1. Максимальный размер файла 30 МБ.
Соотношение 1:1. Максимальный размер файла 30 МБ. - Размеры изображений для поиска в Facebook: Не менее 1080 x 1080 пикселей. Минимальный размер 600 х 600 пикселей. Отношение 1,91:1 к 1:1. Максимальный размер файла 30 МБ.
- Размеры изображений Facebook для рекламных сообщений: Не менее 1080 x 1080 пикселей. Отношение 1,91:1 к 1:1. Максимальный размер файла 30 МБ.
- Размеры для входящих объявлений Messenger: Не менее 1080 x 1080 пикселей. Соотношение 1:1. Минимальный размер 254 x 133 пикселей. Максимальный размер файла 30 МБ.
- Размеры для объявлений Messenger Stories: Не менее 1080 x 1080 пикселей. Соотношение 9:16. Минимальная ширина 500 пикселей.
Ресурс: Вот дополнительная информация о том, как размещать рекламу на Facebook.
Размеры изображений LinkedIn
Когда вы используете LinkedIn для бизнеса — будь то через ваш личный профиль или страницу компании — постоянно показывается, что сочетание ваших обновлений LinkedIn с изображениями увеличивает количество комментариев и обмена.
Для достижения наилучших результатов придерживайтесь рекомендованных ниже размеров. И всегда обязательно просматривайте свой профиль и контент на нескольких устройствах перед завершением.
Размеры изображений LinkedIn для фотографий профиля: 400 x 400 пикселей или больше (рекомендуется)
Советы
- LinkedIn может размещать фотографии размером до 7680 x 4320 пикселей.
- И он может обрабатывать файлы размером до 8 МБ, поэтому загружайте как можно больше, чтобы быть уверенным в будущем.
Размеры изображений LinkedIn для обложек личных фотографий профиля: 1584 x 396 пикселей (рекомендуется)
- Соотношение сторон: 4:1
Советы
- Убедитесь, что ваш файл меньше 8 МБ.
- Фотографии обложки обрезаются по-разному на мобильных устройствах и компьютерах. Перед завершением обязательно просмотрите свой профиль на обоих типах дисплеев.
Размеры изображений LinkedIn для страниц компаний:
- Размер логотипа компании: 300 x 300 пикселей
- Размер обложки страницы: 1128 x 191 пикселей
- Размер основного изображения вкладки «Жизнь»: 1128 x 376 пикселей
- Пользовательские модули вкладки Life Размер изображения: 502 x 282 пикселей
- Life tab Фотографии компании размеры изображения: 900 x 600 пикселей
- Квадратный логотип: Не менее 60 x 60 пикселей
Советы
- При публикации обновленных изображений на странице вашей компании обязательно используйте изображения PNG или JPG.

- Используйте соотношение сторон 1,91:1.
- Рекомендуемый размер сообщения LinkedIn — 1200 x 628 пикселей.
- Этот размер изображений LinkedIn также применяется к страницам LinkedIn Showcase.
Размеры изображений LinkedIn для изображений ссылок в сообщениях блога: 1200 x 627 пикселей (рекомендуется)
Пользовательский размер изображения LinkedIn для публикации ссылки в обновлении: 1200 x 627 пикселей (рекомендуется)
При вставке URL-адреса в обновление в предварительном просмотре может появиться автоматически сгенерированное миниатюрное изображение, если оно доступно, вместе со статьей или заголовком веб-сайта.
Но вы можете настроить его, щелкнув значок Изображение под текстовым полем и выбрав фотографию на своем компьютере.
Советы:
- Изображение должно иметь соотношение сторон 1,91:1.
- Ширина больше минимума в 200 пикселей.
- Если ширина изображения меньше 200 пикселей, оно будет отображаться в виде миниатюры в левой части сообщения.

Размер изображения LinkedIn для рекламы:
- Размер логотипа компании для рекламы: 100 x 100 пикселей
- Размер логотипа рекламы Spotlight: 100 x 100 пикселей
- Пользовательское фоновое изображение для объявлений Spotlight: 300 x 250 пикселей
- Изображения спонсируемого контента: 1200 x 627 пикселей (соотношение сторон 1,91:1)
- Изображения карусели спонсируемого контента: 1080 x 1080 пикселей (соотношение сторон 1:1)
Размеры изображений Pinterest
Размер изображения профиля Pinterest: 165 x 165 пикселей (рекомендуется)
Советы
- Помните, что фотография вашего профиля будет отображаться в виде круга.
Размер изображения Pinterest для обложки профиля: 800 x 450 пикселей (минимум)
Советы
- Старайтесь не размещать портретную фотографию на обложке.

- Вместо этого используйте пейзажную фотографию с соотношением сторон 16:9.
Размеры изображений Pinterest для пинов:
- Соотношение сторон: 2:3 (рекомендуется)
- Квадратные контакты: 1000 x 1000 пикселей
- Рекомендуемый размер: 1000 x 1500 пикселей
- Максимальный размер файла: 20 МБ
Советы
- Сохранение соотношения сторон 2:3 гарантирует, что аудитория вашего бренда увидит все детали изображения в своей ленте.
- В ленте пины отображаются с фиксированной шириной 236 пикселей.
- Если вы хотите создавать пины с другим соотношением сторон, знайте, что Pinterest обрезает изображения снизу.
- : Принимаются файлы PNG и JPEG.
Размеры изображений Pinterest для коллекций Пины:
- Соотношение сторон: 1:1 (рекомендуется) или 2:3
- Рекомендуемый размер: 1000 x 1000 пикселей или 1000 x 1500 пикселей
- Максимальный размер файла: 10 МБ
Советы
- Этот формат отображается как одно основное изображение над тремя меньшими изображениями.

- Все изображения должны иметь одинаковое соотношение сторон.
- Коллекции появляются в лентах на мобильных устройствах.
- : Принимаются файлы PNG и JPEG. Коллекции
- также могут быть рекламным форматом на Pinterest.
Размер изображения Pinterest для пинов-историй:
- Соотношение сторон: 9:16
- Рекомендуемый размер: 1080 x 1920 пикселей
- Максимальный размер файла: 20 МБ
Размеры изображений Pinterest для рекламы и каруселей:
- Объявления для установки приложения: Те же характеристики, что и у стандартных контактов. Рекомендуется соотношение сторон 2:3. Рекомендуется 1000 x 1500 пикселей.
- Карусельные пины и реклама: Соотношение сторон 1:1 или 2:3. Рекомендуется 1000 x 1500 пикселей или 1000 x 1000 пикселей. В карусель можно включить до 5 изображений.
- Товарные объявления: Те же характеристики, что и у стандартных булавок.
 Рекомендуется соотношение сторон 2:3. Рекомендуется 1000 x 1500 пикселей.
Рекомендуется соотношение сторон 2:3. Рекомендуется 1000 x 1500 пикселей.
Ресурс: Получите совет о том, как использовать Pinterest для бизнеса.
Размеры изображения Snapchat
Размер изображения рекламы Snapchat: 1080 x 1920 пикселей (минимум)
- Соотношение сторон: 9:16
- Тип файла: JPEG или PNG
- Максимальный размер файла: 5 МБ
Размер изображения Snapchat Geofilter: 1080 x 1920 (минимум)
- Соотношение сторон: 9:16
- Тип файла: JPEG или PNG
- Максимальный размер файла: 5 МБ
Ресурс: Как создать собственный геофильтр Snapchat
Размеры изображений YouTube
Размер фото профиля YouTube: 800 x 800 пикселей (рекомендуется)
Советы 9001 4- Убедитесь, что фокус вашей фотографии по центру для достижения наилучших результатов.

- Файлы должны иметь формат JPEG, GIF, BMP или PNG. Анимированные GIF не будут работать.
- Фотографии будут отображаться с разрешением 98 x 98 пикселей.
Размер изображения баннера YouTube: 2048 x 1152 пикселей (минимум)
- Соотношение сторон: 16:9
- Минимальная площадь для текста и логотипов без обрезки: 1235 x 338 пикселей
- Максимальный размер файла: 6 МБ
Ресурс: Как сделать лучший арт для канала YouTube (плюс 5 бесплатных шаблонов).
Размер видео YouTube: 1280 x 720 пикселей (минимум)
Советы
- YouTube рекомендует, чтобы видео, предназначенные для продажи или проката, имели большее количество пикселей: 1920 х 1080 пикселей.
- YouTube требует, чтобы видео имело размер 1280 x 720 пикселей, чтобы соответствовать стандартам HD.
- Соотношение сторон 16:9.
Размер миниатюр YouTube: 1280 x 720 пикселей
Размеры изображений TikTok
Размер фото профиля TikTok: 20 x 20 пикселей (минимальный размер для загрузки)
Советы
- 9 0073 Хотя 20 x 20 — это минимальный размер загрузки, загрузите фото более высокого качества на будущее.

Размер видео TikTok: 1080 x 1920
Советы
- Идеальное соотношение сторон для видео Tik Tok — 9:16.
Размер изображения карусели TikTok: 1080 x 1920 (для достижения наилучших результатов)
Советы
- Идеальное соотношение сторон для изображений карусели Tik Tok — 9:16 или 1:1, но вы также можете публиковать изображения с соотношением сторон 4:5. соотношение.
Почему важно правильно подобрать размеры изображений для социальных сетей?
Маркетологам в социальных сетях нужно сделать многое правильно при создании визуального контента для социальных сетей.
Вы должны убедиться, что любые изображения, которые вы используете, не нарушают законы об авторском праве. Если у вас нет оригинальных изображений, вам нужно найти высококачественные стоковые фотографии. И вам нужно выяснить, какие инструменты могут помочь улучшить ваши изображения в социальных сетях.
Кроме того, вы должны правильно подобрать размеры изображений для социальных сетей. И сделать это правильно очень важно, потому что:
И сделать это правильно очень важно, потому что:
- Это позволяет избежать пикселизации и неудобного растяжения изображения. Избегая этого, ваши изображения будут выглядеть профессионально.
- Ваши фотографии будут оптимизированы для ленты всех социальных сетей. Это может помочь увеличить вовлеченность.
- Это гарантирует, что ваша аудитория увидит полную фотографию. Неправильный размер может исказить некоторые сообщения вашего бренда.
- Это может защитить ваш контент в будущем. Быть в курсе размеров изображений в социальных сетях сейчас может означать меньше работы для вашего бренда в будущем, когда сеть снова изменит способ отображения изображений.
При создании сообщений в Hootsuite вам никогда не придется беспокоиться о неправильном размере изображения. Вы можете загружать и улучшать свои изображения, используя Инструменты редактирования Canva справа внутри приборной панели Hootsuite . И самым первым шагом процесса является выбор размера вашего изображения, оптимизированного для сети, из раскрывающегося меню.
И самым первым шагом процесса является выбор размера вашего изображения, оптимизированного для сети, из раскрывающегося меню.
Вот как это работает:
- Войдите в свою учетную запись Hootsuite и перейдите на Composer .
- Нажмите на фиолетовый значок Canva в правом нижнем углу редактора контента.
- Выберите тип визуального элемента, который вы хотите создать. Вы можете выбрать размер, оптимизированный для сети, из раскрывающегося списка или создать новый индивидуальный дизайн.
- Когда вы сделаете свой выбор, откроется всплывающее окно входа в систему. Войдите, используя свои учетные данные Canva, или следуйте инструкциям, чтобы создать новую учетную запись Canva. (Если вам интересно — да, эта функция работает с бесплатными учетными записями Canva!)
- Создайте свое изображение в редакторе Canva.
- Когда вы закончите редактирование, нажмите Добавить в сообщение в правом верхнем углу.
 Изображение будет автоматически загружено в социальную публикацию, которую вы создаете в Composer.
Изображение будет автоматически загружено в социальную публикацию, которую вы создаете в Composer.
Начать бесплатную 30-дневную пробную версию
Вы можете отменить в любое время.
Не хотите запоминать всю эту информацию? Легко изменяйте размер изображений в социальных сетях для публикации с помощью Hootsuite Compose, который включает в себя актуальные размеры изображений для каждой сети социальных сетей.
Начало работы
Лучшее содержание в два раза быстрееПовысьте вовлеченность и сэкономьте время с помощью генератора хэштегов, шаблонов сообщений, Canva и Grammarly Pro в Hootsuite.
Бесплатная 60-дневная пробная версияРекомендации по размеру изображения веб-сайта на 2023 год
В настоящее время Интернет распространяется по всему миру, и люди используют множество различных устройств для доступа к нему. В былые времена настольные компьютеры были основным способом выхода в Интернет, но теперь? В 2022 году почти 60% глобального веб-трафика будет осуществляться через мобильные устройства.
Это означает, что вам необходимо правильно оптимизировать изображения для мобильных покупателей. Если вы этого не сделаете, они могут увидеть изображения меньше идеального размера, что заставит их прокручивать и масштабировать, или, что еще хуже, вообще не увидеть изображений.
Хорошей новостью является то, что не требуется много усилий, чтобы ваши изображения были совместимы с несколькими устройствами. Основные методы включают в себя использование правильных размеров изображения для начала (пиксели и объем памяти) и использование онлайн-инструментов для оптимизации изображений.
Следуйте нашему пошаговому руководству ниже, чтобы правильно оптимизировать изображения как для мобильных, так и для настольных устройств.
Оптимальный размер изображения для веб-сайтов
Ширина в пикселях: 2500 пикселей в большинстве случаев идеально подходят для растягивания на весь экран в браузере. Любое изображение меньшего размера может быть обрезано или выглядеть размытым, если ему нужно заполнить ширину браузера.
Размер изображения: Наилучший общий (в пикселях) размер ваших изображений зависит от вашего варианта использования, например, фоновые изображения должны быть больше, чем изображение сообщения в блоге.
Размер файла: Все, что больше 20 мегабайт, может сильно повлиять на скорость вашего сайта. Меньшие изображения (размером до 2 мегабайт) лучше в большинстве случаев.
Атрибут изображения: Атрибуты изображения (замещающий текст или замещающий тег) основаны на тексте и не влияют на производительность вашего веб-сайта. Тем не менее, они используются для слабовидящих с помощью программного обеспечения для чтения с экрана, поэтому текст атрибута должен быть коротким и лаконичным.
Почему размер изображения важен для веб-сайтов?
Для веб-сайтов размер изображения важен по трем основным причинам: взаимодействие с пользователем, скорость страницы и рейтинг. Неправильный выбор размера изображения может повлиять на все три показателя, как правило, одновременно.
Это означает, что использование наилучших размеров изображений на вашей веб-странице для каждого варианта использования может помочь улучшить их все одновременно.
Улучшает взаимодействие с пользователем
Правильный размер изображения для каждого варианта использования помогает улучшить взаимодействие с пользователем, делая его более приятным для глаз — без необходимости увеличивать масштаб для просмотра деталей или прокручивать изображение целиком.
Вот пример того, что происходит, когда вы используете фоновое изображение, которое слишком мало для масштабирования на странице (что приводит к «повторяющимся» изображениям, используемым для заполнения экрана):
Если владелец этого веб-сайта решил попробуйте разместить маленькое изображение на экране, оно будет слишком размытым, чтобы его можно было увидеть. Повторяющиеся изображения также непривлекательны, что создает плохой пользовательский опыт.
Повышает скорость страницы веб-сайта
Если на вашем веб-сайте есть изображения большого размера, серверу требуется больше времени для загрузки страницы, когда на нее заходит пользователь. В терминах SEO изображений это называется «контентной краской». Изображения меньшего размера (в основном размер файла изображения) быстрее загружаются на разных устройствах.
В терминах SEO изображений это называется «контентной краской». Изображения меньшего размера (в основном размер файла изображения) быстрее загружаются на разных устройствах.
Вот пример плохой скорости загрузки страницы.
Отсюда видно, что скорость загрузки сервера составляет 2,1 секунды для загрузки первого изображения и 4,1 секунды для загрузки самого большого изображения. Когда половина клиентов отказывается от корзины покупок, если загрузка страниц занимает более 6 секунд, важно ускорить работу страницы, чтобы избежать высокого показателя отказов.
Повышает рейтинг веб-сайта
Рейтинг веб-сайта может относиться к общему рейтингу вашего веб-сайта (например, рейтингу домена) или к тому, насколько близко к первой странице (или верхней части первой страницы) результатов поиска находится ваша веб-страница, когда пользователь выполняет поиск на конкретные условия.
Google использует в своем алгоритме множество метрик, чтобы определить, что находится на первой странице результатов поиска, а качество ваших изображений (и пользовательский опыт, который они создают) являются частью текущего алгоритма.
Рекомендации по размеру изображений для веб-сайтов
В этом разделе мы рассмотрим требования к размерам для определенных типов изображений для Интернета, поскольку они не все одинаковы. Существует пять основных типов изображений, которые вы увидите на веб-сайте: фоновые изображения, главные изображения, баннеры, изображения блогов и логотипы.
Фоновое изображение
Фоновое изображение — это самый большой тип изображений, который вы увидите, как следует из названия, он служит фоном для вашей домашней страницы (хотя вы также можете найти их на основных «основных» страницах).
Максимальная ширина изображения: 2500 пикселей
Максимальная высота изображения: 1406 пикселей
Соотношение сторон: 16:9
Размер файла: Не более 20 МБ
Вот отличный пример фона изображение на сайте электронной коммерции:
Продавец велосипедов Cowboy позволяет своему продукту-герою занять центральное место в этом изображении. Он заполняет экран, рассчитанный на то, чтобы растягиваться независимо от того, на каком устройстве он просматривается.
Он заполняет экран, рассчитанный на то, чтобы растягиваться независимо от того, на каком устройстве он просматривается.
Главное изображение
Возможно, раньше вы ошибочно принимали главное изображение за фоновое изображение, но главное отличие состоит в том, что они обычно меньше по высоте — примерно вдвое меньше. Этот тип изображения — отличный вариант, если вам нужно сразу вывести на экран больше текста, чтобы пользователям не приходилось прокручивать его, чтобы увидеть.
Максимальная ширина изображения: от 1280 до 2500 пикселей
Максимальная высота изображения: от 720 до 900 пикселей
Соотношение сторон: 16:9
9 0002 Размер файла: макс. 10 МБ, но в идеале меньшего размера (без ущерба для качества)Вот пример основного изображения в действии:
Как видите, BLK & Bold решил сделать максимально широкое изображение с меньшим фиксированным соотношением высоты .
Баннер веб-сайта
Изображения баннеров немного сложнее, чем другие типы изображений, потому что они могут быть разных размеров и форм, в зависимости от того, что вам нужно показать посетителю. Однако наиболее типичным типом баннеров на веб-сайтах являются рекламные объявления.
Так как Google Ads является одним из самых популярных сервисов в этой сфере, у сотрудников Google есть несколько рекомендаций по оптимальным размерам баннеров:
Как видите, вариантов множество. Однако, если вы думаете о баннере, который , а не , прямоугольные варианты (например, 300 на 200 пикселей или 970 на 90 пикселей), как правило, лучше. Небольшой размер файла помогает повысить скорость веб-страницы, поэтому оптимальным будет максимальный размер 5 мегабайт.
Изображение для блога
Изображения для блога также могут различаться по типу и размеру. Однако стоит отметить, что если мы говорим об основном «шапочном» изображении (тот, который отображается вверху, «над сгибом»), все они должны быть одинакового размера в вашем блоге.
Максимальная ширина изображения: 2240 пикселей
Максимальная высота изображения: 1260 пикселей
Соотношение сторон: 16:9
Размер файла: макс. 3 МБ, а в идеале поменьше (без ущерба для качества)
Вы можете посмотреть в верхней части этой страницы пример изображения для блога, но вот еще одно:
Этот пост создан Кулалой, и хотя внутренний размер этого изображения составляет 1200 на 620 пикселей, визуализированный размер составляет гораздо меньше (894 на 462 пикселя), в результате чего размер файла составляет всего 95,1 килобайта.
Логотип
Ваш логотип, скорее всего, будет одним из самых маленьких изображений на вашем веб-сайте (если вы не считаете фавикон на панели вкладок). И в зависимости от типа логотипа следует идти одним из двух путей: прямоугольным или квадратным.
Большинство логотипов поддаются квадратному соотношению 1:1, которое вы можете видеть в нижнем левом углу примера Кулалы выше. Но более прямоугольный логотип мог бы использовать соотношение изображения 2:3 для почти 9Квадратный вид 0004 или даже соотношение 4:1.
Но более прямоугольный логотип мог бы использовать соотношение изображения 2:3 для почти 9Квадратный вид 0004 или даже соотношение 4:1.
Максимальная ширина изображения: 250 пикселей
Максимальная высота изображения: 250 пикселей
Соотношение сторон: 1:1, 2:3, 4:1
9 0013 Размер файла:
макс. 1 МБ, но в идеале меньше (без ущерба для качества)Логотип собственного веб-сайта Shopify использует более длинное соотношение 4:1:
Этот размер изображения подходит для логотипов более длинных торговых марок или когда логотип состоит только из слов, а не из графики.
Рекомендации по изображениям для мобильных устройств
1. Выберите правильные размеры изображения
Крайне важно соблюдать баланс между большими изображениями, чтобы пользователи могли их увеличивать, и изображениями оптимального размера, чтобы они не занимали слишком много места. пространство и замедлить время загрузки страницы.
пространство и замедлить время загрузки страницы.
На Shopify вы можете загружать изображения размером до 4472 на 4472 пикселей с размером файла до 20 мегабайт. Но создатель веб-сайта обычно рекомендует использовать 2048 на 2048 пикселей для квадратных фотографий продукта.
Эти изображения с высоким разрешением придают вашему магазину профессиональный и всесторонний вид, а также обеспечивают большие возможности масштабирования. Помните, что для работы функции масштабирования ваши изображения должны иметь размер более 800 на 800 пикселей.
Сохраняйте соотношение сторон по ширине и высоте для всех ваших тематических изображений, чтобы сохранить единообразный вид всей линейки продуктов и страниц коллекций. Например, вы можете сделать их все квадратными.
Основное изображение — это первое изображение продукта, которое будет отображаться в вашем магазине — на главной странице, странице корзины, странице оформления заказа и на различных страницах коллекций. Сохраняйте все миниатюры одинакового размера и формы, чтобы придать магазину изысканный вид.
Имейте в виду, что многие из ваших клиентов будут просматривать сайты и на мобильных устройствах, а квадратные изображения легче перемещать для небольших экранов. Кроме того, квадратные и вертикальные изображения занимают большую часть экрана мобильного телефона, что позволяет клиентам видеть еще больше вашей фотографии.
2. Помните о размере файла
Изображения с большим размером файла могут сильно повлиять на скорость вашего сайта, особенно когда посетители пытаются получить к нему доступ со своего смартфона. И если ваш сайт слишком медленный, это увеличивает вероятность того, что кто-то покинет ваш сайт и вместо этого перейдет к другому варианту поиска в Google.
Вот почему вы хотите сжимать большие изображения, чтобы их размер файла не был таким большим, тем более, что многие сайты имеют максимальный размер файла, который они позволяют загружать. Shopify, например, имеет максимальный размер файла 20 мегабайт.
В помощь доступны онлайн-инструменты, такие как TinyPNG или Compress JPEG. С помощью этих инструментов вы можете легко перетаскивать большие файлы изображений в область загрузки, сжимать их, чтобы они были меньше (с сохранением качества изображения), и повторно загружать новый файл.
С помощью этих инструментов вы можете легко перетаскивать большие файлы изображений в область загрузки, сжимать их, чтобы они были меньше (с сохранением качества изображения), и повторно загружать новый файл.
По большей части вы хотите, чтобы все ваши заголовки или фоновые изображения были не больше 1 мегабайта, а фотографии ваших продуктов — около 300 килобайт.
3. Изменение размера фотографий для экрана мобильного телефона
Shopify автоматически изменяет размер ваших изображений, чтобы они подходили для небольших экранов, но некоторые изображения иногда требуют редактирования вручную. Имейте в виду, что экраны настольных компьютеров и мобильных устройств не только разного размера, но и имеют противоположную ориентацию.
И хотя Shopify пытается приспособиться к этому с помощью аккуратной обрезки, будет лучше, если ваши изображения будут квадратными, а ваш продукт будет центрирован по вертикали и горизонтали.
Кроме того, изображения со слишком большим разрешением, например изображения, сохраненные в Shopify с максимальным размером 4000 на 4000 пикселей, могут стать размытыми при изменении размера для мобильных устройств. Таким образом, уменьшение вашего изображения до более удобного размера и формы с учетом мобильных устройств может помочь вашему магазину выглядеть лучше на всех устройствах. Попробуйте бесплатное средство изменения размера изображения Shopify, чтобы быстро уменьшить размер изображения.
Таким образом, уменьшение вашего изображения до более удобного размера и формы с учетом мобильных устройств может помочь вашему магазину выглядеть лучше на всех устройствах. Попробуйте бесплатное средство изменения размера изображения Shopify, чтобы быстро уменьшить размер изображения.
Помните, что большие файлы также замедляют загрузку вашего сайта. А в электронной коммерции, особенно в мобильной, важна каждая секунда, поэтому оптимизация ваших изображений должна быть приоритетом.
Хотя сжатие без потерь может дать вам изображение самого высокого качества, оно часто создает большие файлы, загрузка которых занимает вечность (особенно в пакетном режиме), и может замедлить время загрузки вашей страницы, заставляя посетителей покинуть ваш магазин. Это особенно актуально для мобильных устройств, где скорость интернета может быть ниже, а ожидание появления изображения расстраивает покупателей.
Несмотря на то, что адаптивный дизайн и алгоритмы Shopify хорошо справляются с изменением размера и отображением ваших изображений на разных устройствах, предоставление им продуманных размеров файлов может сделать процесс покупок еще более плавным.
Лучшие форматы изображений для Интернета
Давайте рассмотрим форматы файлов, наиболее широко используемые в предметной фотографии, и то, что каждый из них дает. Они перечислены здесь по тому, насколько часто они используются в фотографии продукта.
JPG
JPG является наиболее распространенным форматом файлов цифровых изображений. Он широко поддерживается и может похвастаться небольшим размером файла с хорошей цветовой гаммой. Его сжатие позволяет сбалансировать размер файла и качество изображения.
PNG
PNG был создан для улучшения формата GIF за счет снятия его ограничения на 256 цветов. Он широко распространен, без потерь (уменьшает размер файла без снижения качества) и поддерживает прозрачность (скажем, для прозрачного фона). Недостатком является то, что размеры файлов PNG могут быть большими из-за сжатия без потерь, а формат не так универсально совместим, как JPG.
HEIC
Файлы HEIC представляют собой компактный файловый формат, который занимает примерно половину места по сравнению с эквивалентным файлом JPEG с использованием передовой технологии сжатия. Чаще всего он используется для хранения фотографий на устройствах iOS, поскольку это стандартный формат файлов Apple.
Чаще всего он используется для хранения фотографий на устройствах iOS, поскольку это стандартный формат файлов Apple.
WebP
WebP — это современный формат изображений, который обеспечивает превосходное сжатие изображений в Интернете, при этом средний размер файла экономится более чем на 30 % по сравнению с традиционными форматами файлов, такими как PNG и JPEG.
GIF
GIF предлагает небольшой размер файла за счет сжатия и уменьшения изображения до 256 цветов. Хотя он был широко заменен PNG, он по-прежнему используется для анимации, поскольку это единственный формат, который поддерживает его и повсеместно распознается браузерами.
TIFF
TIFF — это формат сжатия без потерь, который широко поддерживается рядом редакторов и веб-приложений. Он обеспечивает высокое разрешение изображения, а несколько изображений и страниц можно удобно сохранить в одном файле. Однако размер файла имеет тенденцию быть большим.
Резюме:
- JPG наиболее удобен для сочетания меньшего размера с достойным качеством.

- PNG обеспечивает сжатие без потерь более высокого качества за счет увеличения размера файла.
- GIF полезен, если вы предлагаете 360-градусные снимки и хотите легковесные файлы.
- TIFF, для сравнения, может предложить отличное качество, но размеры файлов обычно довольно тяжелые и непрактичные.
Как узнать размеры изображений на вашем сайте
Самый быстрый способ узнать размер изображения на любой заданной веб-странице (без загрузки изображения и просмотра его характеристик) — это использовать инструменты разработчика/проверки браузера.
Этот метод работает независимо от того, используете ли вы операционную систему Mac, Windows или Linux, поскольку он зависит от браузера, что также имеет оговорку. Он работает с использованием Safari, браузеров на базе Chrome и Firefox.
Все, что вам нужно сделать, это перейти на веб-страницу и навести курсор на изображение, о котором вы хотите получить информацию, затем либо щелкнуть правой кнопкой мыши, либо использовать Control/CTRL + щелчок, чтобы вызвать параметры.
Оттуда найдите опцию Inspect:
При нажатии на Inspect появится вся информация о коде веб-страницы (это может выглядеть пугающе, но не волнуйтесь).
На панели проверки информация об изображении, на которое вы нажали, должна быть выделена, и вы заметите, что при наведении курсора на выделенный текст изображение приобретает голубоватый оттенок, чтобы показать вам, какую часть кода вы изучаете. глядя на:
В этом случае вы можете видеть, что браузер (Brave) сообщает вам над изображением, сколько пикселей использует изображение. Но эта цифра изменится, если вы измените размер веб-страницы. Однако, если вы наведете курсор на ссылку хранилища изображений, отобразятся фиксированные свойства изображения:
И все. Вам не нужно загружать изображение или специальный инструмент — все это прямо в браузере. Чтобы выйти из панели инспектора, просто нажмите красный крестик в верхнем правом или левом углу.
Инструменты для оптимизации изображений
Наилучший подход — использовать инструмент оптимизатора для изменения размера изображений. Вот два отличных инструмента, которые помогут вам сделать это в вашем Shopify Admin.
Вот два отличных инструмента, которые помогут вам сделать это в вашем Shopify Admin.
Оптимизатор изображений от Squirai
Инструмент Оптимизатор изображений от Squirai протестирован на скорость и гарантирует, что ваши изображения готовы к SEO, и автоматически оптимизирует все изображения на вашем веб-сайте, включая новые, которые вы добавляете позже.
Кроме того, вы также можете настроить и применить водяной знак для защиты фотографии вашего продукта без необходимости знать какой-либо код.
LoyaltyHarbour Image Optimizer
Плагин LoyaltyHarbour Image Optimizer работает аналогично инструменту Squirai, сжимая ваши изображения на вашем веб-сайте для вас.
Однако у него нет такой же функции водяных знаков. Вместо этого углубленная информационная панель позволяет автоматически устанавливать замещающий текст для ваших изображений и преобразовывать их в лучший тип файла изображения для повышения скорости страницы.
В качестве альтернативы, если у вас есть возможность, вы также можете использовать Photoshop, чтобы уменьшить размер файла, но это может оказаться более сложным процессом, чем вышеупомянутые инструменты.
Используйте лучшие изображения веб-сайта для своего бренда
Наличие изображений на вашем веб-сайте для разных размеров экрана необходимо для того, чтобы страницы выглядели интересно и чтобы ваш сайт был ранжирован на страницах результатов поиска. Но размер ваших изображений имеет значение — слишком большой, и вы рискуете, что ваш сайт будет загружаться слишком медленно; слишком маленький, и вы рискуете получить плохой пользовательский интерфейс.
Однако существуют разные рекомендации по размеру изображения в зависимости от того, какой тип изображения вы хотите. Вместо того, чтобы пытаться запомнить их все, вы можете добавить это руководство в закладки, чтобы обращаться к ним, когда вам нужно загрузить изображения.
Но если вы используете Shopify и один из рекомендуемых инструментов оптимизатора вместе, вам не нужно беспокоиться о размере файла, из-за которого ваш веб-сайт будет работать медленно.
Готовы создать свой бизнес? Начните бесплатную пробную версию Shopify — кредитная карта не требуется.