Не умею подтягиваться на турнике? — Спрашивалка
Artem
я Парень 14 лет, не умею подтягиваться. Иногда еле еле получается. Отжиматься могу раз 20-40.Что делать?
Всем буду признателен за помощь!
- турник
Ванечка
я тоже до 14 не умел
потом пошел на гр. -римс. борьбу, еще греблей на каноэ занимался
в 16 лет потягивался 35 раз
работай над собой
у тебя щас самый офигенный возраст для этого
Ленка
20-40 раз отжиматься если правильно ты не сможешь это точно я тебе говорю, а чтобы подтягиваться научиться, самый лучший способ подтягиваться столько сколько сможешь выкладываясь по полной, по полной это то что пока руки держаться за турник старайся подтягиваться и не важно что сил уже нет . Также между перерывами отжимайся, только правильно . А это значит что спина прямая, голова вытянута вперед вдоль туловища и отжимайся не спеша, медленно поднимаясь и опускаясь при этом практически задевая грудью пол .
АЕ
Аленка Ефимова
иди в аптеку купи резиновый жгут метров 10-20. затем привяжи его на турник петлей (так чтоб от перекладины до жгута было метра полтора или меньше) затем висни на перекладине в жгут упрись ногами и подтягивайся. Так на много легче, увеличивай число раз. Уменьшай количество жгута. Занимайся через день. Через месяц подтянешся раз 10 без жгута. Гарантия!
ММ
Мария Максимова
жри протеин
МВ
Марина Волкова(Лапенкова)
Kак научиться в короткие сроки подтягиваться не турнике .
Есть такой термин «негативные повторения» . Позитивные повторения, это когда подтягиваешься вверх, негативные повторения, когда опускаешься вниз.
С целью накачки мышечной массы и плюс силы наших мышц нам нет необходимости подтягиваться больше десяти повторений в одном подходе. Да и морально тяжело подтягиваться, например по 25 раз один подход, затем другой и т.
Начинаете подтягиваться с двух подходов. Столько сколько сможете по максимуму. Кто не может вообще подтянуться ни разу, выполняет только негативные повторения. Затем, когда мышечная боль проходит (у начинающего) добавляете третий, а через неделю или две, добавляете четвёртый подход. Подтягиваниями занимаетесь всего два раза в неделю. Одна тренировка тяжёлая, вторая лёгкая. Мышцы растут и крепнут, когда у них достаточно времени для отдыха. Поэтому делать каждый день подтягивания неразумно.
Мышцы растут во время отдыха.
Нам нужно подтягиваться четыре подхода. Не важно сколько повторений вы при этом делаете. Схема подтягивания может выглядеть следующим образом:
8, 6, 4, 2
Или может выглядеть по-другому, это не столь важно. В конечном итоге, нам важно все четыре подхода подтянуться по десять раз в каждом. К чему мы и будем стремиться применяя небольшую хитрость. А именно (Вы наверно уже догадались) , что это будут негативные повторения (НП) .
В конечном итоге, нам важно все четыре подхода подтянуться по десять раз в каждом. К чему мы и будем стремиться применяя небольшую хитрость. А именно (Вы наверно уже догадались) , что это будут негативные повторения (НП) .
Выглядит это следующим образом: в первом подходе Вы осилили всего восемь раз, больше не хватает сил. Но ведь это вверх нет сил, подтянуться, а сверху вниз можно вполне сделать два негативных повторения (НП) .
Читать статью полностью
Наталья Викторовна
Пробовать надо, конечно сидя за компом не научишься.
АД
Анатолий Дмитраница
Ну попробуй рывками хотя бы сначала.
АА
Антон Артемов
Пробуй подтянутся раз 10 — 15 в день, 3 дня подряд, делай 1-2 дня выходных потом снова также, провевенно !!!
Дмитрий
«не умею» и «не могу» — разные вещи. пробуй с рывками, хоть как-нибудь..
Похожие вопросы
Как научится Подтягиваться на турнике
как можно научиться подтягиваться на турнике ?
как научится подтягиваться на брусьях?? ? отжиматься, подтягиваться на турнике все умею, а на брусья не как (подскажите!!!
Как научиться подтягиваться без турника?
Как научиться подтягиваться на турнике??
Как научиться подтягиваться на турнике 1 раз умею, как научиться раз 10 но без рывков
Как научиться подтягиваться на турнике?
как лучше подтягиваться на турнике?
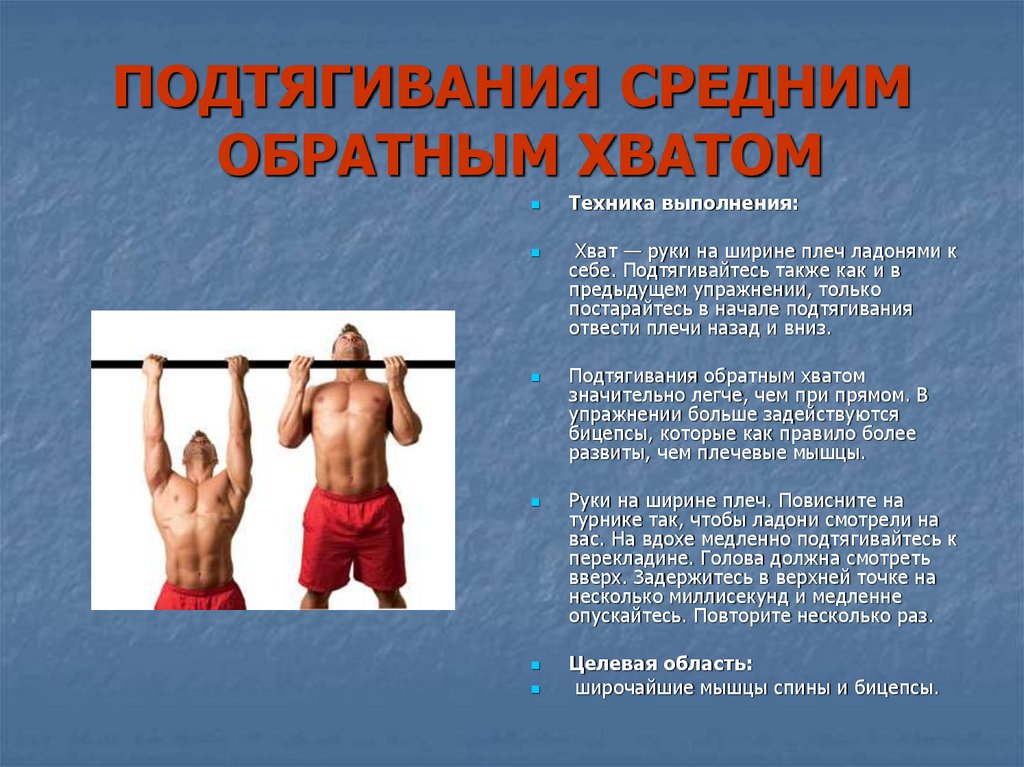
Мне 14 и я не умею подтягиваться на турнике обычным хватом (только обратным).
Как подтягиваться на турнике больше?
«Если человек весит больше, то ему сложнее отжиматься/подтягиваться?» — Яндекс Кью
Популярное
Сообщества
К примеру. Я вешу 45 кг и отжимаюсь 50 раз, а мой друг весит 80 кг и отжимается 20. Он оправдывает себя тем, что ему сложнее отжиматься из-за того, что он тяжелее. Хотя я утверждаю, что мы оба поднимаем свой вес. Мне интересно, это так?
ФизиологияТренировки+6
Даниил Державин
·
4,4 K
ОтветитьУточнитьЛучший
Леонид Иваненко
Фитнес
86
Тренер с медицинским образованием! Помогаю улучшить осанку через новые привычки · 27 июл 2021 · posture4life.ru/register_web_osanka
Для начала определимся, какие факторы влияют на тяжесть упражнений с собственным весом.
Что касается отжиманий, и в целом силовых упражнений со своим весом, то здесь на разницу в исполнении может влиять несколько факторов:
- Анатомические особенности — РОСТ и длина рычагов
чем выше рост и длиннее рычаги, тем большее усилие нужно приложить
вес здесь большого значения не имеет, но имеют значение места прикрепления мышц
- Индивидуальные особенности силовой выносливости
у некоторых многоповторные упражнения получаются легче, чем у других, при том же количестве тренировок
кто-то марафонец, а кто-то спринтер
Что касается подтягиваний, то в них вес имеет гораздо большее значение, и всё равно большое значение имеет рост и длина рук.
Пример из жизни — все спортивные гимнасты имеют низкий рост и короткие конечности, потому что это даёт преимущество в силовых упражнениях со своим весом.
Так что вам с другом я рекомендую сравниваться больше в росте, чем в весе, потому что рост более важен. Вес не может быть оправданием слабости.
Вес не может быть оправданием слабости.
Тем не менее, тренировочная этика подсказывает, что все люди индивидуальны, и лучше сравнивать себя с собой в перспективе, чем себя с другими. У каждого свой уникальный тренировочный опыт.
Успехов в тренировках 🙂
Помогаю быть сильнее, стройнее и здоровее, расправить плечи и радоваться жизни!
Перейти на posture4life.ru/register_web_osankaКомментировать ответ…Комментировать…
Батя Радомирович
Фитнес
117Специалист по оздоровлению средствами физической культуры и закаливания. Индивидуальные и… · 28 июл 2021 · fitness-50.contact-me.info
Если обобщить все причины и следствия, то ответ будет скорее да чем нет.
Объективно если человек одинакового роста но при этом весит больше и у него соотношение мышц/жира меньше вашего тотему будет тяжелее т.к. он будет поднимать лишнее, а работающих мышц у него меньше. Если человек высокий и у него длинные руки и ноги то с одной стороны он может нарастить больше мышц и… Читать далее
Если человек высокий и у него длинные руки и ноги то с одной стороны он может нарастить больше мышц и… Читать далее
Набираю группу на фитнес от 50 лет и старше. Оздоровительная, лицевая гимнастика
Перейти на t.me/SergKaleКирилл Кирилл
21 февраля
Я всех порву
Комментировать ответ…Комментировать…
Вы знаете ответ на этот вопрос?
Поделитесь своим опытом и знаниями
Войти и ответить на вопрос
Горизонтальные гистограммы и моя склонность к ним — рассказывание историй с данными
Коул Нуссбаумер Кнафлик в макияже
У меня есть склонность к горизонтальным гистограммам.
Прежде всего, эта нежность возникает из-за того, что их так легко читать. При обработке гистограммы ваши глаза сравнивают конечные точки. Размещение столбцов на общей базовой линии (горизонтальной или вертикальной) позволяет легко увидеть, какая категория самая большая, а какая самая маленькая, а также возрастающие различия между категориями.
Размещение столбцов на общей базовой линии (горизонтальной или вертикальной) позволяет легко увидеть, какая категория самая большая, а какая самая маленькая, а также возрастающие различия между категориями.
Одним из вариантов использования горизонтальных гистограмм, в частности, является использование длинных названий категорий: ориентация диаграммы позволяет размещать текст слева направо, как читают люди в западных культурах, что улучшает разборчивость информации, которую вы предоставляете (по сравнению с необходимостью делать названия категорий диагональными или вертикальными, чего я рекомендую избегать из-за трудностей с чтением).
Также следует отметить, что ориентация полос может изменить способ потребления информации просто благодаря тому, как она организована. В некоторых случаях это может сделать горизонтальную гистограмму предпочтительнее стандартной вертикальной гистограммы.
Рассмотрим на примере. Посмотрите на следующую диаграмму, обратите внимание на процесс, который вы используете для получения информации:
Когда я просматриваю его, мои глаза сначала читают общий заголовок, а затем перемещаются влево к верхней части оси Y (что было бы идеальным местом для заголовка оси, поэтому я знаю, на что смотрю).
Это не конец света. Но это требует времени. Время, которое, я думаю, мы можем использовать с большей пользой.
Давайте сравним, когда информация представлена несколько иначе. В приведенном ниже ремейке я внес ряд изменений:
Заменил описательный заголовок на активный , используя эту драгоценную недвижимость (первое, с чем сталкивается наша аудитория!) этап для того, что будет дальше.
Добавлена информация с текстом (используя атрибуты предварительного внимания жирным шрифтом и цветом, чтобы привлечь ваше внимание к важной части), поместив это вверху для дополнительного контекста того, что искать в данных, прежде чем вы перейдете к фактическому данные.

Перевернул диаграмму на бок , сделав горизонтальную гистограмму и расположив метки категорий слева направо. Легче читать, да?
Данные заказаны от большего к меньшему. Это создает визуальную конструкцию, облегчающую использование данных. (Примечание: если для ваших категорий важен внутренний порядок, вы должны сохранить его, но при его отсутствии сортируйте либо по возрастанию, либо по убыванию по значению).
Пометил ось x (что было осью y в оригинальной версии), чтобы не было сомнений в том, что строится. Я удалил фактическую ось, вместо этого пометив столбцы числовыми значениями, которые они представляют непосредственно.
Устранены ненужные помехи : затенение фона и линии сетки исчезли (были также помехи в предыдущих метках оси Y с завершающими нулями, но об этом уже позаботились, удалив ось).
Уменьшена ширина (или высота, теперь, когда мы перевернули его на бок) стержней.
 Моя рекомендация, как правило, состоит в том, чтобы полосы занимали больше места, чем белое пространство между ними, но вы не хотите, чтобы они были настолько широкими, чтобы наши глаза начали пытаться оценить площадь (ошибочно) по сравнению с высотой. Первая диаграмма граничила со слишком широкой по этому последнему пункту.
Моя рекомендация, как правило, состоит в том, чтобы полосы занимали больше места, чем белое пространство между ними, но вы не хотите, чтобы они были настолько широкими, чтобы наши глаза начали пытаться оценить площадь (ошибочно) по сравнению с высотой. Первая диаграмма граничила со слишком широкой по этому последнему пункту.Стратегически использовал цвет на диаграмме , чтобы связать вывод вверху с доказательствами на диаграмме, которая его поддерживает.
Вот что мы получим после внесения этих изменений. Опять же, обратите внимание на порядок, в котором вы обрабатываете информацию:
. При сканировании мой взгляд останавливается на заголовке, темно-синем тексте, затем на заголовке графика и, наконец, на заголовках категорий слева и соответствующих данных справа. В этом случае к тому времени, когда я добираюсь до данных, я уже знаю, на что я смотрю (благодаря меткам) и что я ищу (благодаря пояснительному тексту над графиком).
Поскольку мы знаем, как читать гистограммы, первый пример выше, вероятно, не покажется вам трудным для чтения. Но обратите внимание, как несколько изменений делают информацию намного более доступной.
Это не означает, что горизонтальные гистограммы всегда будут предпочтительнее их вертикальных аналогов, а скорее указывает на то, о чем следует подумать, выбирая между ними. Если вы сомневаетесь, нарисуйте свои данные в обоих направлениях и сравните их, чтобы решить, какой из них будет проще всего воспринимать вашей аудитории.
Гистограмма | Chart.js
Гистограмма предоставляет способ отображения значений данных, представленных в виде вертикальных полос. Иногда он используется для отображения данных тренда и сравнения нескольких наборов данных рядом друг с другом.
константная конфигурация = { тип: ‘бар’, данные: данные, параметры: { Весы: { у: { beginAtZero: правда } } }, };
константная конфигурация = {
тип: 'бар',
данные: данные,
параметры: {
Весы: {
у: {
beginAtZero: правда
}
}
},
};
Свойства набора данных
Пространства имен:
-
data.— параметры только для этого набора данных datasets[index]
datasets[index] -
options.datasets.bar— параметры для всех наборов данных столбцов -
варианты.элементы.бар— параметры для всех элементов гистограммы -
параметры— параметры всей диаграммы
Гистограмма позволяет указать ряд свойств для каждого набора данных. Они используются для установки свойств отображения для определенного набора данных. Например, цвет полос обычно устанавливается таким образом. Только 9Опция 0101 data должна быть указана в пространстве имен набора данных.
| Имя | Тип | Скриптовый | Индексируемый | По умолчанию |
|---|---|---|---|---|
Color | Да | Да | 'rgba(0, 0, 0, 0.1)' | |
база | номер | да | да | |
барПроцент | номер | — | — | 0,9 90 102 |
барТолщина | номер | string | - | - | |
borderColor | Color | Да | Да | 'rgba(0, 0, 0, 0. |
borderSkipped | строка | логический | Да | Да | 'начало' |
borderWidth | номер | объект | Да | Да | 0 |
borderRadius | номер | Объект | Да | Да | 0 |
КатегорияВ процентах 102 | ||||
зажим | номер | объект | ложь | - | - | |
данные | объект | объект[] | номер[] | строка[] | - | - | обязательный |
сгруппированный | логический | - | - | true |
hoverBackgroundColor | Цвет | Да | Да 9014 1 | |
hoverBorderColor | Цвет | Да | Да | |
hoverBorderWidth | номер | Да | Да | 1 |
hoverBorderRadius 901 02 | номер | Да | Да | 0 |
indexAxis 901 41 | строка | - | - | 'x' |
inflateAmount | номер | 'auto' | Да | Да | 'auto' |
maxBarThickness | 901 38 - | - | ||
minBarLength | номер | - | - | |
Этикетка | строка | - | - | 9 0138|
заказ | номер | - | - | 0 | 90 134
pointStyle | pointStyle | Да | - | 'circle' | 90 134
skipNull | логический | - | - | |
стек 901 02 | строка | - | - | «бар» |
xAxisID | строка 90 102 | - | - | первая ось x |
yAxisID | строка | - | - | первая ось y |
Все эти значения, если не определено , возвращаются к областям, описанным в разрешении опции
Пример конфигурации набора данных
Общие
| Название | Описание |
|---|---|
основание | Базовое значение для стержня в единицах данных по оси значений. Если не задано, по умолчанию используется базовое значение оси значений. Если не задано, по умолчанию используется базовое значение оси значений. |
клип | Как вырезать относительно области диаграммы. Положительное значение допускает переполнение, отрицательное значение обрезает столько пикселей внутри области диаграммы. 0 = обрезать область диаграммы. Отсечение также может быть настроено для каждой стороны: клип: {слева: 5, сверху: ложь, справа: -2, снизу: 0} |
сгруппированы | Должны ли полосы быть сгруппированы по индексной оси. Когда true , все наборы данных с одинаковым значением индекса будут размещены рядом друг с другом, центрируясь на этом значении индекса. Когда false , каждый столбец помещается в свое фактическое значение оси индекса. |
indexAxis | Базовая ось набора данных. 'x' для вертикальных перекладин и 'y' для турников. |
метка | Метка набора данных, которая отображается в легенде и подсказках. |
порядок | Порядок рисования набора данных. Также влияет на порядок размещения, всплывающую подсказку и легенду. more |
skipNull | Если true , нулевые или неопределенные значения не будут использоваться для расчета интервалов при определении размера стержня. |
стек | Идентификатор группы, к которой принадлежит этот набор данных (при стеке каждая группа будет отдельным стеком). more |
xAxisID | Идентификатор оси X для построения этого набора данных. |
yAxisID | Идентификатор оси Y для построения этого набора данных. |
Стиль
Стиль каждого стержня можно контролировать с помощью следующих свойств:
| Имя | Описание |
|---|---|
backgroundColor | Цвет фона панели. |
borderColor | Цвет границы полосы. |
borderSkipped | Край, который необходимо пропустить при рисовании полосы. |
borderWidth | Ширина границы полосы (в пикселях). |
границаРадиус | Радиус границы полосы (в пикселях). |
minBarLength | Установите этот параметр, чтобы обеспечить минимальную длину столбцов в пикселях. |
pointStyle | Стиль точки для легенды. подробнее... |
Все эти значения, если undefined , возвращаются к связанным elements.bar.* вариантам.
borderSkipped
Этот параметр используется, чтобы избежать рисования штриха в основании заливки или отключить радиус границы.
Как правило, это не нужно менять, кроме как при создании типов диаграмм. которые получаются из гистограммы.
которые получаются из гистограммы.
Примечание
Для отрицательных столбцов на вертикальной диаграмме верхняя и нижняя меняются местами. То же самое касается слева и справа на горизонтальной диаграмме.
Варианты:
-
«начало» -
«конец» -
«середина»пед) -
'нижний' -
«левый» -
«верхний» -
'правильно' -
false(не пропускать границы) -
true(пропускать все границы)
borderWidth
Если это число, оно применяется ко всем сторонам прямоугольника (слева, сверху, справа, снизу), кроме borderSkipped . Если это значение является объектом, свойство left определяет ширину левой границы. Точно так же можно указать свойства right , top и bottom . Опущены границы и
Опущены границы и borderSkipped пропускаются.
borderRadius
Если это число, оно применяется ко всем углам прямоугольника (topLeft, topRight, bottomLeft, bottomRight), за исключением углов, соприкасающихся с borderSkipped . Если это значение является объектом, свойство topLeft определяет радиус границы верхних левых углов. Точно так же можно указать свойства topRight , bottomLeft и bottomRight . Пропущенные углы и те, которые касаются borderSkipped пропускаются. Например, если граница top пропущена, радиус границы для углов topLeft и topRight также будет пропущен.
Диаграммы с накоплением
Если радиус границы указан в виде числа и диаграмма сложена, радиус будет применяться только к полосам, которые находятся на краях стопки или где полоса плавает. Синтаксис объекта можно использовать для переопределения этого поведения.
inflateAmount
Этот параметр можно использовать для надувания прямоугольников, которые используются для рисования стержней. Это можно использовать для скрытия артефактов между барами, когда barPercentage * categoryPercentage равно 1. Значение по умолчанию 'auto' должно работать в большинстве случаев.
Взаимодействия
Взаимодействие с каждым столбью можно контролировать со следующими свойствами:
| Название | Описание |
|---|---|
| 9.0101 hoverBackgroundColor | Цвет фона панели при наведении. |
hoverBorderColor | Цвет границы полосы при наведении. |
hoverBorderWidth | Ширина границы полосы при наведении (в пикселях). |
hoverBorderRadius | Радиус границы полосы при наведении (в пикселях). |
Все эти значения, если не определено , откат к связанным параметрам elements.bar.* .
barPercentage
Процент (0-1) доступной ширины, каждая полоса должна находиться в пределах ширины категории. 1.0 возьмет всю ширину категории и поместит столбцы рядом друг с другом. далее...
categoryPercentage
Процент (0-1) доступной ширины каждая категория должна быть в пределах ширины выборки. подробнее...
barThickness
Если это числовое значение, оно применяется к ширине каждой полосы в пикселях. Когда это выполняется, барПроцент и категорияПроцент игнорируются.
Если установлено значение 'flex' , базовая ширина выборки рассчитывается автоматически на основе предыдущей и последующей выборки, чтобы они брали полную доступную ширину без перекрытия. Затем размер баров определяется с помощью barPercentage и categoryPercentage . Когда параметры процента равны 1, разрыва нет. Этот режим создает столбцы разной ширины, когда данные расположены неравномерно.
Когда параметры процента равны 1, разрыва нет. Этот режим создает столбцы разной ширины, когда данные расположены неравномерно.
Если не задано (по умолчанию), ширина базовой выборки рассчитывается с использованием наименьшего интервала, предотвращающего перекрытие столбцов, а размеры столбцов определяются с использованием barPercentage и categoryPercentage . Этот режим всегда генерирует полосы одинакового размера.
maxBarThickness
Установите этот параметр, чтобы размеры полос не превышали указанные.
Конфигурация весов
Гистограмма устанавливает уникальные значения по умолчанию для следующей конфигурации из соответствующих шкала опции:
| Имя | Тип | По умолчанию | Описание |
|---|---|---|---|
offset | boolean | true | Если true, к обоим добавляется дополнительный пробел края, а ось масштабируется, чтобы соответствовать области диаграммы. |
grid.offset | логический | true | Если задано значение true, столбцы для конкретной точки данных попадают между линиями сетки. Линия сетки сдвинется влево на половину тикового интервала. Если false, линия сетки будет проходить прямо по середине столбцов. подробнее... |
Пример конфигурации шкалы
Смещение линий сетки
При значении true столбцы для конкретной точки данных попадают между линиями сетки. Линия сетки сдвинется влево на половину тикового интервала, который является промежутком между линиями сетки. Если false, линия сетки будет проходить прямо по середине столбцов. По умолчанию для шкалы категорий на линейчатой диаграмме установлено значение true, а для других шкал или типов диаграмм — false.
Параметры по умолчанию
Обычно требуется применить параметр конфигурации ко всем создаваемым столбчатым диаграммам. Глобальные настройки гистограммы хранятся в Chart. . Изменение глобальных параметров влияет только на диаграммы, созданные после изменения. Существующие графики не изменяются. overrides.bar
overrides.bar
barPercentage vs categoryPercentage
Ниже показано соотношение между параметром процента столбца и параметром процента категории.
Структура данных
Все поддерживаемые структуры данных можно использовать с гистограммами.
Гистограмма с накоплением
Гистограммы можно превратить в гистограммы с накоплением, изменив настройки осей X и Y, чтобы включить накопление. Гистограммы с накоплением можно использовать, чтобы показать, как один ряд данных состоит из нескольких более мелких частей.
Горизонтальная гистограмма
Горизонтальная гистограмма представляет собой разновидность вертикальной гистограммы. Иногда он используется для отображения данных тренда и сравнения нескольких наборов данных рядом друг с другом.
Для этого вам нужно установить indexAxis свойство в объекте параметров 'y' .

 1)'
1)'