Верхняя тяга: техника выполнения
Верхняя тяга — одно из первых упражнений для спины, которые тренера дают новичкам в тренажерном зале. Как правильно делать тягу верхнего блока — читай в нашем материале.
Оценка— 4.5 из 5 возможных на основе 2 голосов
Related video
ЧИТАЙ ТАКЖЕ — Фитнес-упражнения для повышения либидо
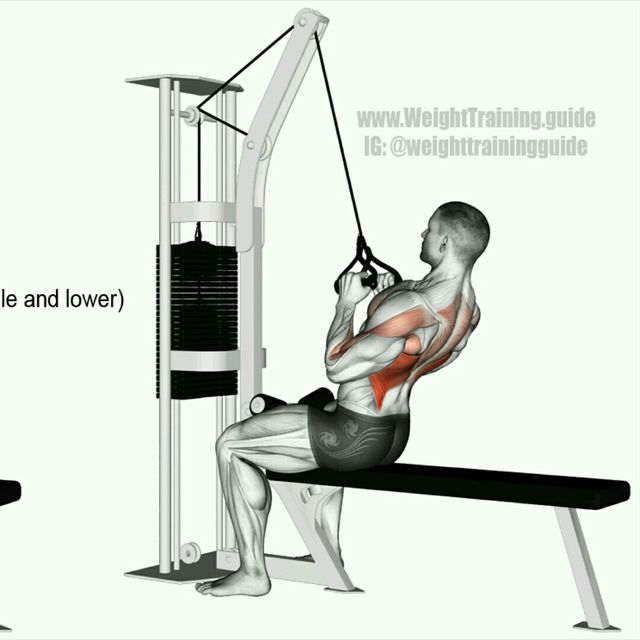
Тяга верхнего блока по нагрузке на спину полностью копирует подтягивания на перекладине. Так, при выполнении данного упражнения в работу включаются: широчайшие мышцы спины, трапеции, дельтовидные мышцы, а также мышцы рук. Также при контроле ширины хвата можно давать упор и на другие мышцы.
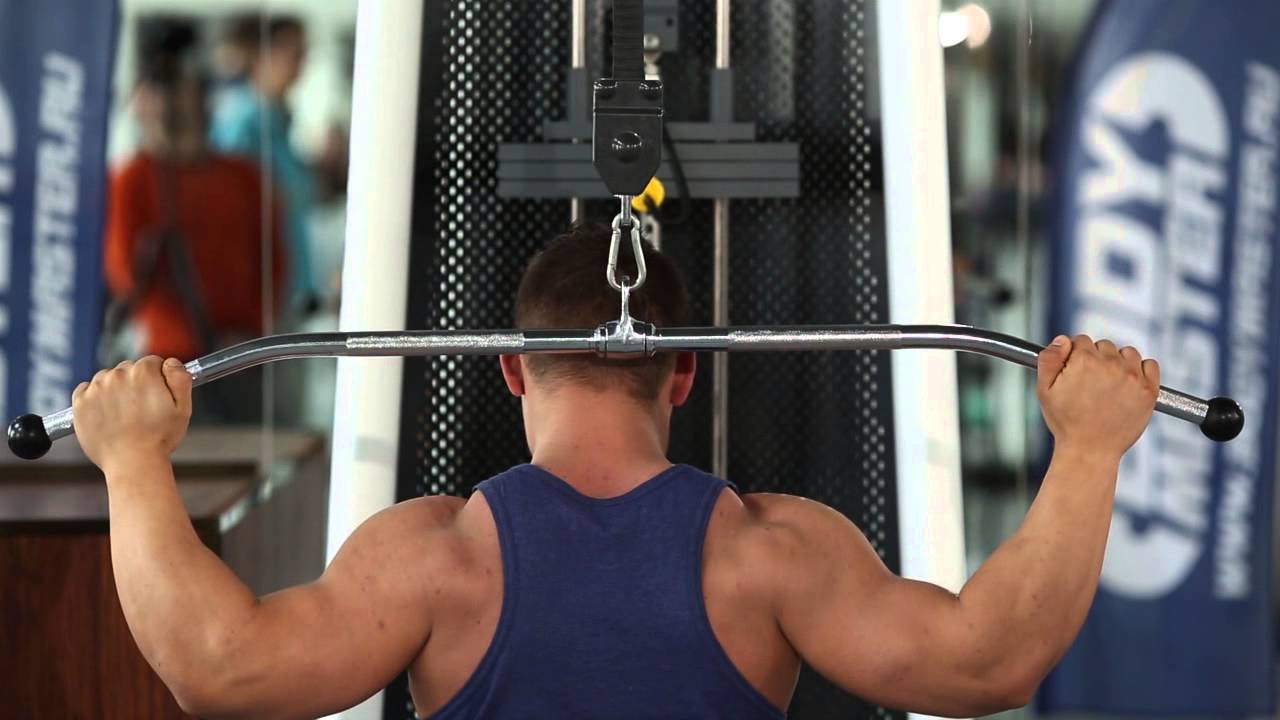
ТЯГА ВЕРХНЕГО БЛОКА ЗА ГОЛОВУ: КАК ДЕЛАТЬ
Если быть откровенным, то верхняя тяга за голову — не лучшее упражнение для новичка, и хорошие тренера обычно включают ее в программу уже после того, как сформировался мышечный корсет спины.
Читать также: Как заниматься новичку в тренажерном зале: эксклюзивная программа от тренера
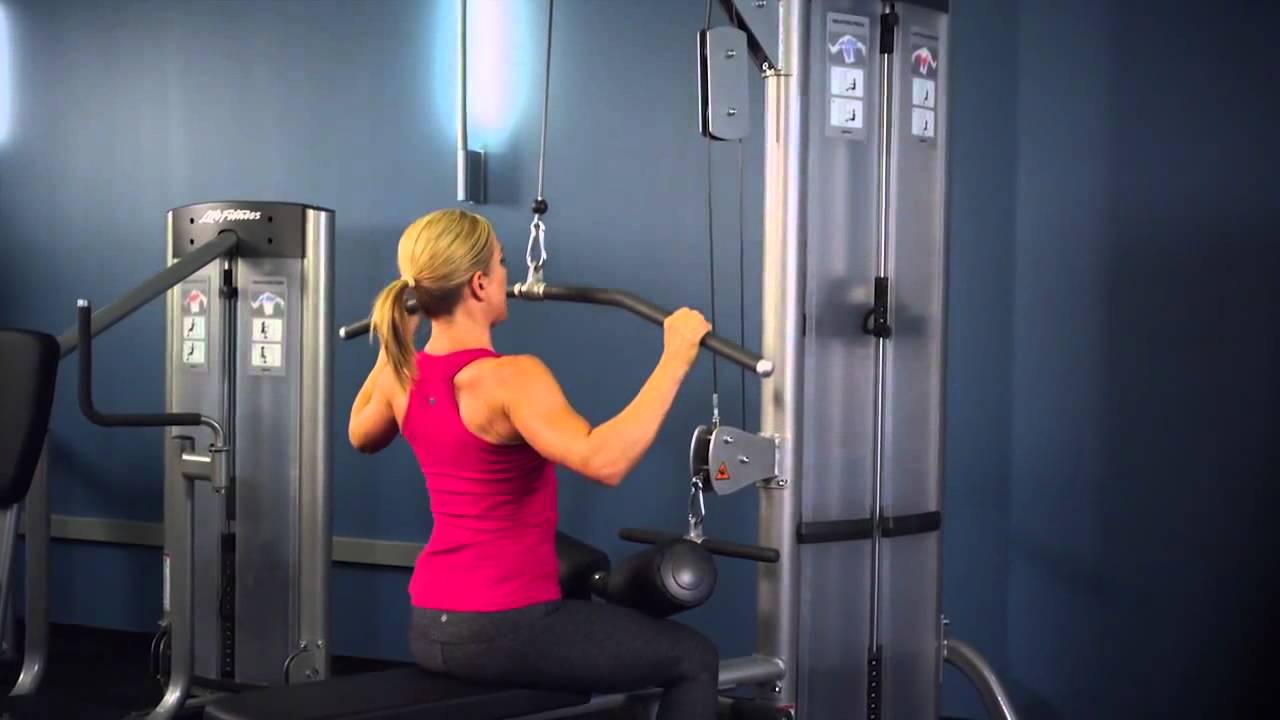
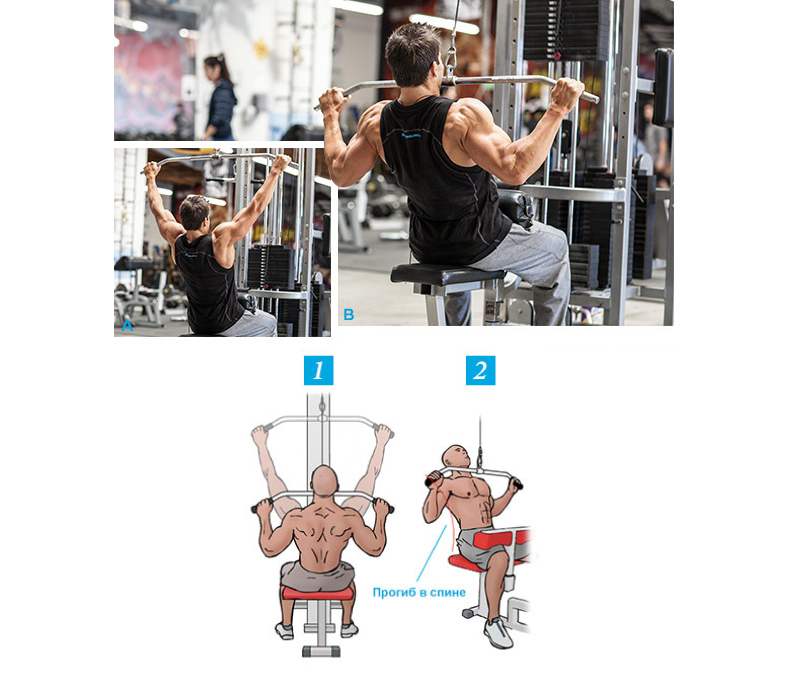
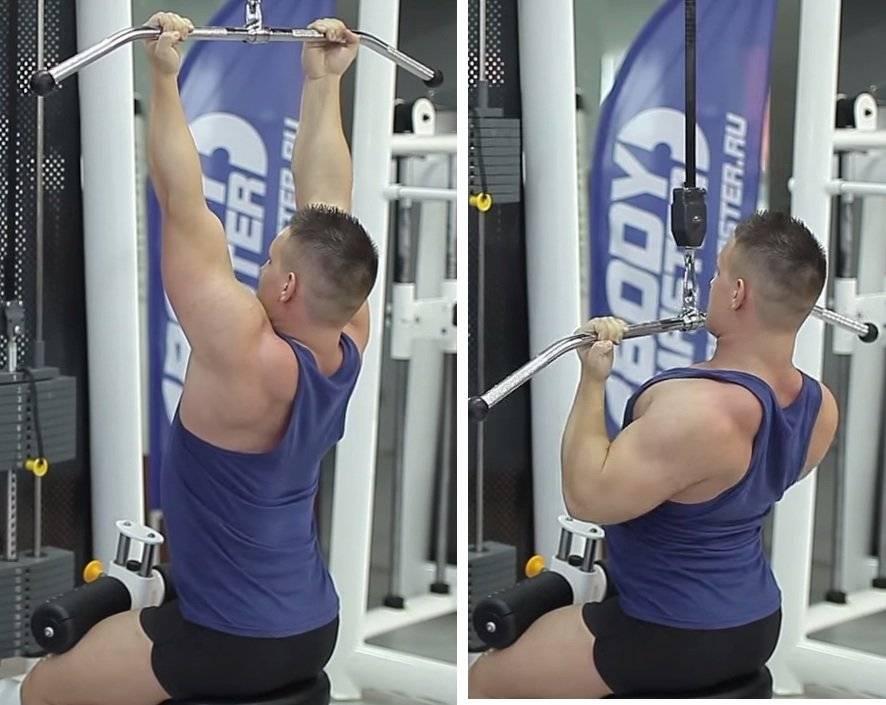
Чтобы сделать верхнюю тягу, сядь на скамью тренажера и отрегулируй ограничители так, чтобы они упирались в коленях. Далее, возьми перекладину и, немного отодвинься назад (при этом лопатки должны стремиться друг ко другу). Обрати внимание, что шея должна быть на одном уровне с позвоночником, поэтому ни в коем случае не обращай взгляд наверх, он должен быть направлен прямо. Точно также нужно следить за тем, чтобы не было прогиба в районе позвоночника. Для этого хорошо напряги мышцы пресса, и следи, чтобы они не становились расслаблены в процессе выполнения упражнения.
На выдохе потяни перекладину к груди, локти при этом, направлены назад. На вдохе вернись в исходное положение. Упражнение выполняется в медленном темпе.
Читать также: Диета для ленивых: какие правила помогут сбросить лишней вес без усилий
Во время выполнения верхней тяги можно регулировать нагрузку на разные группы мышц. Так, если ладони во время выполнения упражнения смотрят на себя, большая нагрузка будет уходить на бицепс. Если же ладошки направлены от себя, в большей степени будет работать спина.
Смотреть онлайн видео Как правильно делать верхнюю тягу: правильная и эффективная техника
Автор: Наталия Вересюк
теги: фитнес тренировка спина
Популярное
Тяга верхнего блока — Рамблер/женский
Fiteria
Верхняя тяга в тренажере
© FiteriaКогда опытный атлет слышит эти слова, то он сразу понимает, о чем идет речь. Тяга верхнего блока входит в обязательный комплекс упражнений на проработку мышечных волокон спины.
Тяга верхнего блока входит в обязательный комплекс упражнений на проработку мышечных волокон спины.
Видео дня
Ключевые группы мышц, работающие в данном упражнении: широчайшие (в просторечии «крылья»), бицепсы, плечи, предплечья и другие периферические волокна.
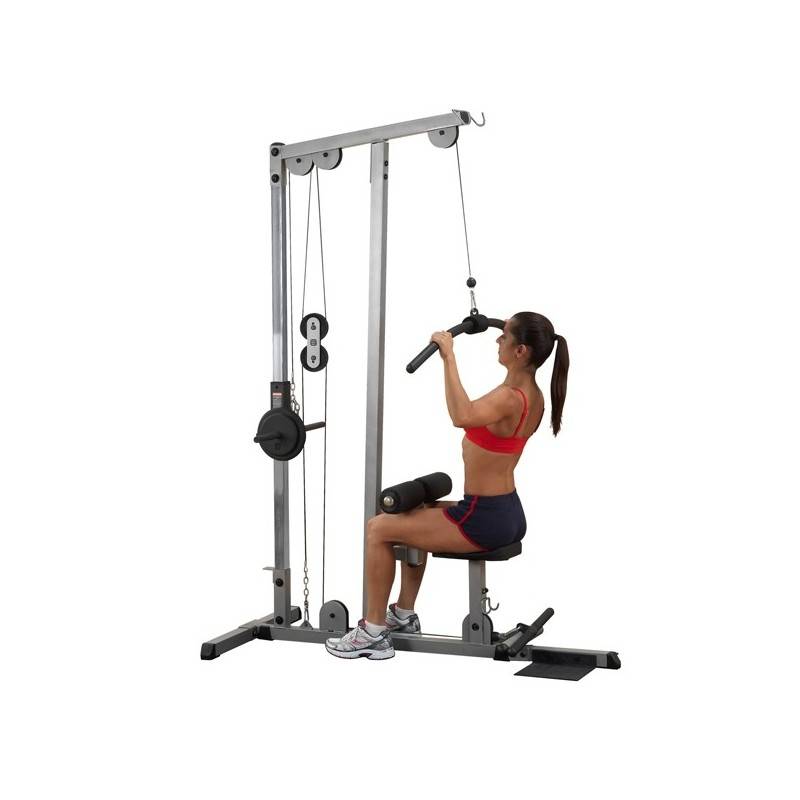
Если посмотреть на правильную технику выполнения упражнения, то она чем-то напоминает подтягивание, только здесь вы тянете не тело вверх, а тело тянет вес вниз. Так и есть, причем включаемые мышечные группы аналогичны, как и в подтягивании. В верхней тяге есть важное преимущество – вариации веса и отличные условия для постановки правильной техники, за счет чего тяга блока подвластна даже новичку. Таким образом, можно устанавливать либо малый вес, либо имитировать подтягивание на перекладине с добавочным довеском.
Анатомические особенности
Главный акцент в тяге направлен на широчайшие мышцы спины, но ударная нагрузка может менять свою локализацию, в зависимости от положения тела, изгиба рукоятки и самой техники. Например, если взять не классический, а обратный хват рукоятки, то таким приемом можно добиться максимального вовлечения бицепса в процесс.
Например, если взять не классический, а обратный хват рукоятки, то таким приемом можно добиться максимального вовлечения бицепса в процесс.
Тянем за голову или вперед на грудь?
Согласно правилам биомеханики, верхняя тяга за голову не особо полезна, поскольку анатомически тело не рассчитано для такой нагрузки. Плечи патологически выворачиваются в сторону, принимая на себя много лишней нагрузки. В результате, лучше отдать предпочтение противоположному варианту, либо же использовать небольшие веса в целях снижения риска травматизма. Доказано, что тяга за голову приводит к артриту и прочим заболеваниям суставов.
Как же правильно тянуть верхний блок?
Для начала, сядьте удобно на скамью и зафиксируйте бедра в зоне нижней трети под валиком. Перекладину стоит взять так, чтобы в нижней точке локти с плечами образовали угол 90 градусов. Возьмитесь за рукоятку, дайте весу слегка натянуть ваши широчайшие мышцы и после секундной задержки опустите рукоять на грудь, расправляя плечи и сводя лопатки в одну линию. Во время выполнения спина не должна прогибаться, а сохранять естественные изгибы. Поясница также слегка прогнута, а шея не откидывается сильно назад.
Во время выполнения спина не должна прогибаться, а сохранять естественные изгибы. Поясница также слегка прогнута, а шея не откидывается сильно назад.
Основы биомеханики
Начиная с верхней точки плавно тяните перекладину к себе, слегка касаясь груди и раскрывая грудную клетку максимально. Лопатки должны сводиться вместе, что свидетельствует о раскрытии груди. Спина не должна «ломаться» в отдельных местах, а четко выдерживать натяжение до конца упражнения. Помните, что увеличение прогиба поясницы и сильные забросы корпуса назад говорят о том, что вы включаете в работу не широчайшие, а прямые мышцы спины (поясницу).
Теперь обратим внимание на нижнюю точку траектории. Если вы и опускаете перекладину на грудь, то это должно быть легкое касание, но никак не удар. В «крыльях» почувствуется легкое напряжение, с нарастающими ощущениями под конец сета. Касательно возвращения перекладины вверх, то она не должна отпрыгивать, отрывая руки от корпуса, ведь это вредно для суставов. Верните гриф в исходное положение плавно, сохраняя тело в собранном состоянии.
Какие я могу сделать ошибки в верхней тяге?
Самой распространенной ошибкой в верхней тяге является использование слишком большого веса. Гигантский вес не только портит технику и не включает в работу нужные волокна, но и вредит состоянию поясницы, которая и так перенапряжена от предыдущих упражнений.
Хочу почувствовать спину
Известно, что для успешного роста мышц необходимо не просто брать большой вес на тренировках и правильно питаться, но и уметь чувствовать каждое волокно. Когда атлет ощущает работу той или иной мышцы, устанавливается связь с мозгом, благодаря чему эффективность тренировки растет.
Для тех, кто не чувствует спину во время тренировки: попробуйте снизить вес и выполните в 2, а то и в 3 раза больше повторений, чем обычно. Только качественной отработкой и полной амплитудой можно добиться ощущения боли и жжения в нужных мышечных волокнах. Если вы сильно чувствуете бицепс, а не широчайшие, попробуйте взять рукоятку шире.
Несмотря на то, что это упражнение выполняется в станке, оно является базовым и направлено на качественную проработку широчайших мышц спины. Как уже ранее упоминалось, типичными ошибками при верхней тяге могут быть: чрезмерно большой вес, большой прогиб в пояснице, а также искривленное положение тела.
Как уже ранее упоминалось, типичными ошибками при верхней тяге могут быть: чрезмерно большой вес, большой прогиб в пояснице, а также искривленное положение тела.
Читать далее
Другие материалы по теме:
Как правильно подобрать рабочий вес?
Атлет или марафонец?
Как накачать ноги
Здоровье
17 советов по дизайну с помощью текста на фото
Поделиться- Доля
- Твитнуть
- Поделиться
- Приколи
Дизайн • Дизайн веб-сайта Кэрри Казинс • 28 января 2023 г. • 12 минут ПРОЧИТАТЬ
Один из лучших методов, который должен быть в вашем наборе инструментов, — это дизайн с использованием шрифта на изображениях и вокруг них. Но это также может быть одной из самых сложных концепций для успешной реализации.
У вас должна быть правильная фотография, хороший глазомер и понимание того, чего вы хотите добиться, чтобы максимально эффективно добавлять текст к изображению. Если вы чувствуете, что готовы принять вызов, вот несколько советов, как заставить его работать.
Экспорт дизайнов Figma на веб-сайт Live — без кода
Конструктор веб-сайтов без кода
Использование текста поверх изображения — распространенный подход, который можно использовать в различных приложениях для графического дизайна. Он включает в себя наложение текста поверх изображения, чтобы передать сообщение или предоставить контекст фотографии. В этом пошаговом руководстве мы рассмотрим шаги, необходимые для размещения текста поверх изображения с помощью Adobe Photoshop.
Теперь запустите Photoshop и выберите изображение, к которому вы хотите добавить текст.
- На панели «Слои» выберите параметр «Новый слой», чтобы начать процесс создания нового слоя.
- На панели инструментов, расположенной в левой части экрана, выберите «Текст».
- На панели инструментов, расположенной в левой части экрана, выберите «Текст».

- Выберите часть изображения, к которой вы хотите добавить текст, щелкнув ее, а затем начните вводить текст.
- Сделайте шрифт, размер и цвет текста, а также любые другие атрибуты текста именно такими, какими вы хотите, используя параметры, доступные на панели «Символ».
- Расположите текст над изображением с помощью инструмента «Перемещение» в Adobe Photoshop.
- На панели «Слои» измените прозрачность текстового слоя по своему вкусу, перетащив ползунок «Непрозрачность» влево или вправо.
- Восьмой шаг — сохранить изображение с использованием указанного типа файла.
Необходимо всегда помнить о читабельности текста. Выберите цвет, сильно контрастирующий с фоном изображения, чтобы он действительно выделялся. Текст также можно сделать более разборчивым, используя эффект, известный как обводка или тень.
Как использовать текст поверх изображения1. Добавьте контраста
2. Сделайте текст частью изображения
Сделайте текст частью изображения
3. Следуйте визуальному потоку
4. Размытие изображения
5. Поместите текст в поле
6. Добавляем текст на фон
7. Работайте по-крупному
8. Добавьте цвет
9. Используйте цветовой оттенок
10. Будьте проще
11. Сдвиньте изображение в сторону
12. Думайте нестандартно
13. Вертикальный ритм
14. Динамические эффекты
15. Приправьте вещи эффектом параллакса
16. Внедряйте правила перспективы
17. Добавляем эффект наведения
1. Добавить контраст
Текст должен быть читаемым, чтобы быть успешным. Убедитесь, что текст различается по цвету настолько, чтобы его можно было увидеть в сочетании с фотографией. Если у вас есть фотография с темным фоном, выберите белый (или светлый) текст. Если у вашей фотографии светлый фон, используйте темный шрифт.
Убедитесь, что текст различается по цвету настолько, чтобы его можно было увидеть в сочетании с фотографией. Если у вас есть фотография с темным фоном, выберите белый (или светлый) текст. Если у вашей фотографии светлый фон, используйте темный шрифт.
Контрастность может также относиться к размеру текста по отношению к тому, что происходит на изображении. Надписи должны сочетаться с изображением (а не против него). Например, на приведенном выше веб-сайте Pack изображение большое и жирное, а шрифт тонкий и светлый. Элементы работают вместе, но они содержат элемент контраста.
2. Сделать текст частью изображения
Иногда бывает так, что текст становится или является частью изображения, с которым вы работаете. Этого может быть трудно достичь, и это работает только в ограниченных случаях. Вам нужно либо простое изображение и слово для работы, например, как в случае с McLaren выше, либо изображение с текстом внутри.
3. Следуйте визуальному потоку
Работа с визуальным потоком изображения — один из самых важных советов при работе с текстом и фотографиями. Вам нужны слова, чтобы вписаться в логические части изображения. И, пожалуйста, будьте осторожны, чтобы не помещать текст на важные части изображения, такие как основное действие на фотографии, лица или продукт, который вы пытаетесь продемонстрировать.
Вам нужны слова, чтобы вписаться в логические части изображения. И, пожалуйста, будьте осторожны, чтобы не помещать текст на важные части изображения, такие как основное действие на фотографии, лица или продукт, который вы пытаетесь продемонстрировать.
С точки зрения визуального потока, ищите места для текста, где бы смотрели объекты изображения. Оба примера ведут вас от языка тела или взгляда человека на фото к тексту. Поток каждого точен.
4. Размытие изображения
Один из самых простых инструментов, которые вы можете иметь в своем наборе, — это возможность размыть часть изображения. Добавление небольшого размытия к фону изображения с помощью программного обеспечения, такого как Adobe Photoshop, может помочь вашему тексту выделиться. Размытие также может привлечь внимание к вашей общей концепции, как, например, на веб-сайте Wallmob выше. Размытие делает реальный продукт и текст более четкими для пользователей сайта.
5. Поместить текст в рамку
Если фотографии содержат много цветов или различия между светлыми и темными участками, размещение текста внутри другой рамки может действительно выделить его.
Выберите фигуру — вы можете видеть прямоугольник и кружок выше — которая подходит к выбранным вами словам и изображению. Затем найдите цвет для коробки, который обеспечивает достаточный контраст для отображения надписи. Попробуйте использовать рамку с некоторой прозрачностью для более мягкого ощущения, позволяющего просвечивать изображение.
6. Добавить текст на фон
Один из лучших «трюков» — разместить текст на заднем плане изображения, а не на переднем плане. Обычно фоны менее загружены и с ними легче работать при размещении текста. Фон часто также одноцветный, что делает его местом, где цвет текста легко понять и даже легче прочитать.
Конечным результатом является естественно выглядящее размещение, которое не требует множества ухищрений или изменений основной фотографии. Поэкспериментируйте с тонкими эффектами затенения, такими как на сайте Кейтлин Уикер выше, для размещения текста, который также добавляет изображению элемент глубины.
7. Работайте по-крупному
Если вы не уверены, что работает, подумайте о том, чтобы пойти по-крупному. Это относится как к изображению — сделайте его больше, чем в жизни, — так и к самому шрифту. Элемент размера привлечет внимание пользователя, а использование одного элемента большого размера может упростить создание масштаба с текстом и изображением.
Использование больших изображений, таких как кофейные зерна выше, может помочь с затенением и контрастностью. Использование крупного текста может добавить достаточный вес надписи, чтобы она выглядела читаемой практически на любом изображении.
8. Добавить цвет
Добавление оттенка цвета также может сделать изображение более интересным. Сайты выше используют два очень разных подхода: один использует контрастный цвет, не видимый на изображении, для выделения определенных слов, а другой использует тон, который отражает изображение. Обе техники могут быть одинаково эффективны.
9. Использование цветового оттенка
Эффект, который становится все более популярным, — это использование цветового оттенка на изображениях для размещения текста. Хотя это может быть сложным эффектом для достижения, он также может создать потрясающий дизайн.
Выберите цвет, привлекающий внимание. Баланс заключается в том, чтобы сделать цвет наложения достаточно прозрачным, чтобы изображение было видно сквозь него, но не настолько прозрачным, чтобы текст было трудно читать. Возможно, вам придется поэкспериментировать с несколькими вариантами цвета и фотографии, прежде чем освоить этот прием. Не знаете, какой цвет использовать? Начните с наложения, связанного с цветами вашего бренда.
10. Будьте проще
Проверенный временем совет по дизайну «Сохраняйте простоту» также применим к тексту и изображениям. Вы действительно хотите, чтобы люди увидели и фото, и слова. Применение слишком большого количества трюков может иметь противоположный эффект.
11. Сдвиг изображения в сторону
Когда вы размещаете типографику на фотографии, это не означает, что фотография должна полностью лежать в основе контента. Вы можете играть с фоном, чтобы сфокусировать внимание на содержании. Для этого можно легко немного сдвинуть изображение. Вы можете переместить его либо вниз, либо влево или вправо.
Обратите внимание на контраст, размер и стиль букв. Дело в том, что в этом конкретном случае текст поверх изображения будет иметь некоторые проблемы с читаемостью, поскольку фон не будет однородным.
Поэтому ваша задача — устранить все возможные проблемы и обеспечить пользователям оптимальную контрастность. Это означает, что размер букв, а также стиль должны создавать достаточную эстетику, чтобы их можно было легко заметить.
Рассмотрим Ивана Тома. На сайте вы можете видеть текст на изображении, где последний немного смещен вниз. Благодаря такому расположению в верхней части текста имеется сплошной монохромный фон. В результате он просто светится.
В результате он просто светится.
Однако есть небольшой недостаток. Поскольку команда выбрала элегантные, тонкие формы букв, чтобы соответствовать общей роскошной атмосфере интерфейса, вторая строка заголовка слишком сильно сливается с изображением. Это одна из тех ситуаций, когда вам нужно поиграть с весом и стилем, чтобы добиться должного контраста.
12. Думайте нестандартно
Смещение фоновых изображений в сторону — это современный трюк и огромная тенденция. Тем не менее, вы можете принять другое решение, когда вы наносите типографику на фото, чтобы проект выглядел актуально, а именно мыслить нестандартно в прямом и переносном смысле.
Концепция предполагает расширение визуальных границ и выдвижение контента за пределы фона. Вам нужно сделать две основные вещи: во-первых, растянуть заголовок; во-вторых, сузить изображение на обороте, тем самым создав огромные просветы по периметру.
Таким образом, текст на изображении будет казаться вам гораздо ближе, чем другие элементы сцены. Кроме того, изображение будет служить декоративным целям, а заголовок — информативным. Этот трюк с голыми слоями также добавляет тонкое прикосновение глубины.
Кроме того, изображение будет служить декоративным целям, а заголовок — информативным. Этот трюк с голыми слоями также добавляет тонкое прикосновение глубины.
В качестве примера рассмотрим историю климата. Здесь вы можете увидеть текст поверх изображения, вытянутого за пределы фона. Несмотря на то, что тени нет, подпись естественно выступает вперед. Дело в том, что команда умело обыграла семейство шрифтов, которое обеспечивает четкие и четкие формы букв, а также размер шрифта, который также помогает заголовку выделяться на фоне.
13. Вертикальный ритм
Иногда все, что вы можете сделать, чтобы создать шедевр, поместив текст на изображение, — это отказаться от традиционного пути и выбрать несколько причудливых трюков. Есть много способов уйти с проторенной дорожки. Однако одним из самых недооцененных, но легко реализуемых способов является использование вертикального ритма.
Вертикальный ритм был довольно популярен в последние несколько лет. Хотя мейнстрим, несомненно, немного остыл, все же его тепло приветствуют. Такое ощущение, что онлайн-аудитория не готова его отпустить. Решение дает нам большой простор для творчества и, безусловно, обеспечивает проекты с чудесным оттенком загадочных восточноазиатских культур.
Такое ощущение, что онлайн-аудитория не готова его отпустить. Решение дает нам большой простор для творчества и, безусловно, обеспечивает проекты с чудесным оттенком загадочных восточноазиатских культур.
Вводя его в игру, вы можете следовать трем основным схемам. Во-первых, вы можете буквально использовать вертикальные надписи, чтобы имитировать эстетику, вдохновленную традиционной японской системой письма. Просто измените направление потока чтения, сделав его сверху вниз, а затем слева направо.
Во-вторых, вы можете изменить угол подписи, повернув типографику на фотографии на 90 градусов, как в случае предложения Park 2020. Обратите внимание, что команда разработчиков сайта использовала вертикальный ритм не только для заголовка, но и для некоторых функциональных элементов, что позволило им внести в дизайн настоящую гармонию.
Наконец, можно придерживаться привычного горизонтального потока чтения с текстом поверх изображения, однако разделить его на слова и расположить их в колонку. Так вы избавите пользователей от неожиданных поворотов во время чтения, но все же добавите неповторимую изюминку. Обратите внимание на Le Clercq Associations, чтобы увидеть, как они использовали типографику на фотографии. Благодаря организации столбцов и вертикальному касанию решение выглядит фантастически.
Так вы избавите пользователей от неожиданных поворотов во время чтения, но все же добавите неповторимую изюминку. Обратите внимание на Le Clercq Associations, чтобы увидеть, как они использовали типографику на фотографии. Благодаря организации столбцов и вертикальному касанию решение выглядит фантастически.
14. Динамические эффекты
Мы подготовили дюжину хороших советов по дизайну с типографикой на фотографии с использованием некоторых статических подходов. Однако как насчет того, чтобы немного раздвинуть границы и получить максимальную отдачу от современных методов.
Если вам нужно разместить текст на изображении на своем веб-сайте, пришло время воспользоваться некоторыми изобретательскими идеями. Тем более, что сфера веб-дизайна побуждает к этому, постоянно внедряя что-то экстравагантное в этой области. Рассмотрим несколько невероятных, но уже проверенных временем способов дизайна с текстом поверх изображения с использованием динамических решений.
15.
 Придайте пикантности эффекту параллакса
Придайте пикантности эффекту параллаксаЭффект параллакса — это одна из тех техник, которая, несмотря на то, что существует уже много веков, по-прежнему легко производит желаемый вау-эффект. Его относительно легко воплотить в жизнь; поэтому были времена, когда им резко злоупотребляли. Однако эти времена прошли, и в настоящее время эффект параллакса является одним из надежных инструментов в наборе инструментов разработчика, который может освежить любой дизайн.
Ключевой особенностью эффекта параллакса является то, что он придает дизайну прекрасное ощущение трехмерности, искусно создавая иллюзию глубины.
По сути, эффект параллакса заставляет элементы сцены двигаться с разной скоростью. Как правило, задний план стоит на месте или движется с наименьшей скоростью, тогда как элементы на переднем плане движутся быстрее, но все равно у каждого своя скорость. Таким образом, все аспекты сцены получают свою дозу внимания зрителя.
Рассмотрим Firewatch Кампо Санто. Команда добилась впечатляющего эффекта, используя не один или два, а шесть слоев изображений. В результате вы можете наслаждаться красивыми пейзажами с изменяющимися макетами, где текст поверх изображения естественным образом занимает центральное положение.
Команда добилась впечатляющего эффекта, используя не один или два, а шесть слоев изображений. В результате вы можете наслаждаться красивыми пейзажами с изменяющимися макетами, где текст поверх изображения естественным образом занимает центральное положение.
16. Применение правил перспективы
Наряду с эффектом параллакса существует еще один простой, но эффективный способ создать иллюзию глубины — использование правил перспективы. В то время как предыдущий трюк требует прокрутки, чтобы раскрыть всю его красоту, этот требует просто регулярного перемещения курсора мыши. И эти движения могут происходить в любом месте экрана.
Таким образом, это намного продуктивнее, поскольку пользователям не нужно предпринимать никаких дополнительных действий, чтобы увидеть эффект. Единственное, что им нужно сделать, это просто двигать курсор вместе с экраном, и это происходит постоянно.
Техника заставляет типографику на фотографии поворачиваться к положению курсора мыши, наклоняя ее края и немного поворачивая ее плоскость.
Рассмотрим TEDx ToughlaqRd как репрезентативный пример успешно принятого подхода. Здесь команда пошла еще дальше с этой идеей. Дело в том, что они разбили заголовок на несколько слоев, чтобы ненавязчиво выделить центральную часть. Обратите внимание на движение всего блока контента: оно настолько плавное и безупречное, что играть с ним — сплошное удовольствие.
17. Добавить эффект наведения
Пожалуй, добавление эффекта наведения на текст на изображении — один из проверенных временем приемов в наборе инструментов динамических решений современности.
Эта идея была с нами на протяжении веков — мы все время видели ее применение к кнопкам или навигационным ссылкам — однако только недавно стало очевидно, что она может принести пользу любой детали сцены. И типографика на фото — одна из тех ситуаций, когда она может максимально раскрыть свой скрытый потенциал.
При использовании этого подхода следует помнить, что эффект будет заметен только тогда, когда курсор мыши коснется шрифта. Поэтому не стоит слепо полагаться на него. Текст над изображением уже должен быть виден. Он может быть большим; он может быть красочным. Эффект наведения должен усиливать состояние по умолчанию. Это может превратить типографику на фотографии в драматическое шоу; однако он все еще не может делать все сам.
Поэтому не стоит слепо полагаться на него. Текст над изображением уже должен быть виден. Он может быть большим; он может быть красочным. Эффект наведения должен усиливать состояние по умолчанию. Это может превратить типографику на фотографии в драматическое шоу; однако он все еще не может делать все сам.
Рассмотрим Green Ribbon, где команда прекрасно об этом знает. Хотя на картинке присутствуют яркие всплески цветов, которые пытаются сделать все о себе, однако благодаря необычайно вытянутым формам букв, колоссальному размеру шрифта и, конечно же, эффекту наведения, усиливающему внешний вид, текст на картинке занимает свое место, что бросается в глаза. всем.
При работе с изображениями используйте простую типографику и простое изображение для достижения наилучших результатов. Не забудьте позволить важным частям изображения показываться беспрепятственно и продолжайте работать над своим дизайном, пока текст не станет четко читаемым.
В заключение, размещение текста поверх фотографии может быть простым, но эффективным способом улучшить внешний вид ваших изображений и передать предполагаемое значение. Вы можете создавать привлекательные визуальные эффекты, которые привлекут внимание вашей аудитории, если у вас есть необходимые инструменты и ноу-хау.
Вы можете создавать привлекательные визуальные эффекты, которые привлекут внимание вашей аудитории, если у вас есть необходимые инструменты и ноу-хау.
Блок обложки — Поддержка WordPress.com
Блок обложки отображает изображение или видео, поверх которых можно добавить текст и другой контент — отлично подходит для заголовков и других баннеров. Это руководство покажет вам, как использовать блок обложки , чтобы придать вашему сообщению или странице элегантный профессиональный вид.
В этом руководстве
Видеоруководство
Стенограмма видео Блок обложки — отличный способ добавить визуального интереса к вашим страницам и сообщениям.
Чтобы добавить блок обложки, нажмите кнопку «Вставка блока» и найдите блок обложки. Или введите косую черту в новой строке, а затем слово «обложка». затем нажмите Enter, чтобы добавить блок обложки.
Затем выберите один из предустановленных цветов вашей темы, чтобы использовать сплошной цвет в качестве фона. Или вы можете загрузить фоновое изображение или выбрать существующее изображение из своей медиатеки, своей учетной записи Google Фото или библиотеки бесплатных фотографий Pexels.
Вообще говоря, абстрактные или декоративные изображения работают лучше всего, так как полное изображение может не всегда отображаться, и вы, вероятно, добавите текст или другой контент поверх изображения.
Выбрав обложку, вы можете добавить любой текст. Вы можете использовать это, например, чтобы озаглавить новый раздел сообщения или создать заголовок для страницы.
Чтобы выбрать родительский блок обложки, нажмите кнопку в левой части панели инструментов. Затем вы можете изменить ширину и выравнивание блока обложки.
И вы можете изменить положение содержимого внутри блока, выбрав один из вариантов положения содержимого.
Если вы хотите, вы можете переключить опцию полной высоты, чтобы показать все изображение обложки. Или вы можете изменить высоту блока крышки, щелкнув ручку внизу, а затем перетащив ее вверх или вниз.
Если вы хотите проявить больше творчества, вы можете применить двухцветный фильтр, чтобы создать двухцветный цветовой эффект. Вы можете выбрать одну из предустановленных комбинаций цветов или выбрать цвета, которые хотите использовать для теней и бликов. Чтобы удалить эффект, нажмите кнопку «Очистить».
И, конечно же, вы всегда можете заменить это изображение другим в любое время.
В меню «Параметры» можно отобразить несколько дополнительных настроек блока крышки.
Во-первых, вы можете выбрать поведение фонового изображения при прокрутке страницы вверх и вниз. Фиксированный фон означает, что изображение обложки останется на месте, пока ваш контент прокручивается вместе с вашей страницей. Если вы используете изображение меньшего размера, вы можете повторить его как шаблон, чтобы покрыть весь фон блока.
Если параметр «Фиксированный фон» отключен, вы также можете установить основную точку интереса или точку фокусировки на фотографии. Нажмите на средство выбора, чтобы перетащить его в нужное место, или используйте проценты горизонтального и вертикального положения ниже, чтобы установить его вручную.
Всегда рекомендуется добавлять альтернативное текстовое описание, которое не только дает поисковым системам представление о том, что это за изображение, но и помогает посетителям с нарушениями зрения узнать, что представляет собой изображение.
Чтобы удалить изображение обложки и использовать вместо него сплошной цвет фона, нажмите кнопку «Очистить носитель».
По умолчанию блок обложки добавляет серое прозрачное наложение, чтобы затемнить фоновое изображение, но вы можете выбрать любой понравившийся цвет или даже градиент, если хотите. Вы также можете установить непрозрачность цвета наложения. Переместите ползунок влево, чтобы сделать цвет наложения более прозрачным, или вправо, чтобы сделать его темнее и непрозрачнее.
Вы можете изменить отступ внутри блока обложки, введя здесь значение.
И, наконец, вы можете установить минимальную высоту изображения обложки в пикселях. Поэтому он всегда будет отображаться на этой высоте. независимо от размера экрана ваших посетителей.
Со всеми этими опциями блок обложки — отличный способ добавить визуального интереса к вашим страницам и сообщениям. Для получения дополнительной помощи по блоку обложки посетите страницу wordpress.com/support.
Добавьте блок крышки
Чтобы добавить блок крышки , нажмите + Блок Устройство вставки значок и выполните поиск по запросу «обложка». Нажмите на нее, чтобы добавить блок к публикации или странице.
Нажмите на нее, чтобы добавить блок к публикации или странице.
💡
Используйте команду косой черты /cover, чтобы вставить блок крышкиИспользуя клавиатуру, вы также можете ввести /cover в новой строке и нажать клавишу ввода, чтобы быстро добавить новый блок Cover.
Для получения дополнительной информации посетите наши подробные инструкции по добавлению блоков.
Выберите изображение
После вставки блока у вас есть два варианта установки изображения или видео: Загрузить и Выберите Медиа :
- Выберите Загрузить , чтобы добавить новое изображение или видео с вашего устройства.
- Выберите Выберите Медиа , чтобы выбрать существующее изображение или видео на вашем сайте, в Google Фото, Pexels Free Photos или Openverse.
Вы также можете выбрать параметр Использовать избранное изображение , чтобы установить обложку в качестве избранного изображения вашей страницы или публикации.
Кроме того, вы можете нажать на цветные кружки, чтобы использовать соответствующий цвет фона для обложки. Позже вы можете изменить его на любой другой цвет в настройках блока.
Советы по выбору изображения
- Лучше всего подходят декоративные или абстрактные изображения, так как полное изображение может отображаться не всегда.
- Введите любой текст поверх изображения, вместо того, чтобы создавать текст внутри самого изображения. Это гарантирует, что он будет эффективно масштабироваться для всех размеров экрана.
- Блок крышки использует изображение в качестве фонового изображения и не будет изменять размер, чтобы отобразить всю ширину изображения на устройствах разного размера. Если у вас есть содержимое в изображении, которое необходимо отображать для всех размеров устройств, вы можете вместо этого использовать блок изображения.
Добавить текст и другое содержимое
Теперь, когда вы выбрали изображение, вы можете написать поверх него заголовок. Вы можете использовать это, например, для заголовка нового раздела сообщения или страницы. Вы также можете добавить другие блоки, которые будут отображаться поверх блока обложки , например, блок кнопки или блок абзаца.
Вы можете использовать это, например, для заголовка нового раздела сообщения или страницы. Вы также можете добавить другие блоки, которые будут отображаться поверх блока обложки , например, блок кнопки или блок абзаца.
Видео в блоке крышки
Эта функция доступна на сайтах с нашими тарифными планами WordPress.com Премиум, Бизнес и Коммерция. Если у вашего сайта есть один из наших устаревших планов, он доступен в плане Pro.
Вы можете использовать видео в блоке Cover. Это лучше всего работает с видео в формате .mp4, но не стесняйтесь загружать видео в других форматах. См. список допустимых форматов.
Обратите внимание, что блок крышки не будет воспроизводить звук из видеофайла. Если вы хотите, чтобы в вашем видео был звук, используйте блок видео.
Вставьте блок крышки , как обычно, но вместо выбора изображения вы можете добавить видео. Затем вы можете выбрать видео, которое хотите вставить, и настроить параметры ширины блока по мере необходимости.
Теперь вы готовы добавить любой текст или кнопки поверх видео-обложки.
Выберите блок обложки
После добавления блока обложки вы можете выбрать его в представлении списка, чтобы снова открыть его панель инструментов и панель настроек на правой боковой панели:
Выбор блока обложки в представлении списка.Панель инструментов блока
При нажатии на блок над ним появится панель инструментов:
Блок Крышка Панель инструментовЭти опции:
- Изменить тип блока.
- Перетащите блок.
- Переместить блок вверх или вниз.
- Выравнивание изображения (по левому краю, по правому краю и по центру; плюс параметры по ширине и по всей ширине, если это поддерживается темой)
- Изменить позицию содержимого
- Переключить на полную высоту
- Применить двухцветный фильтр
- Использовать избранное изображение
- Заменить текущее изображение новым
- Дополнительные опции
Выравнивание
Как и многие другие блоки, вы можете выровнять Сам блок крышки слева, справа и по центру от панели инструментов. При использовании выравнивания по левому или правому краю рядом с блоком крышки можно поместить еще один блок.
При использовании выравнивания по левому или правому краю рядом с блоком крышки можно поместить еще один блок.
Блок крышки также имеет параметры выравнивания Wide и Full-width , которые полезны для создания уникальных заголовков и широкоэкранных эффектов. Эти два параметра доступны только в том случае, если ваша тема поддерживает такое выравнивание.
Широкий разорвет ограничивающий столбец, а полный будет достигать краев ширины страницы.Положение содержимого
Используйте параметр «Положение содержимого», чтобы отрегулировать расположение текста и другого содержимого на изображении:
Перемещение содержимого внутри блока с помощью положения содержимогоВыравнивание по всей высоте
Чтобы изображение всегда отображалось полной высоты, вы можете установить параметр Toggle Full Height на панели инструментов блока, которая появляется при нажатии на него.
Применить двухцветный фильтр
Опция двухцветного фильтра позволяет устанавливать цвета изображения с панели инструментов блока. Думайте о черно-белых фотографиях, но в любая комбинация цветов на ваш выбор. Чтобы начать работу, нажмите кнопку Duotone Filter на панели инструментов, затем выберите один из показанных примеров или установите собственные цвета.
Чтобы установить собственные цвета, выберите точки на цветовых полосах:
Показать избранное изображение в блоке обложки
Используйте блок обложки , если вы хотите также автоматически отображать избранное изображение вверху сообщения или страницы.
- В сообщение или на страницу добавьте избранное изображение.
- Добавьте блок обложки , щелкнув значок + Устройство вставки блоков или введя /cover в новой строке, а затем нажмите клавишу ввода.
- На панели инструментов блока обложки нажмите Добавить носитель , затем выберите Использовать избранное изображение .
 Это автоматически подтянет ваше текущее избранное изображение и добавит его в блок обложки .
Это автоматически подтянет ваше текущее избранное изображение и добавит его в блок обложки .
Заменить изображение
Это еще одна опция на панели инструментов Обложка , которая появляется после того, как вы добавили исходное изображение или видео. Выбор Заменить позволит вам выбрать новый медиафайл для вашего блока обложки .
Замените изображение или видео в блоке Обложка.Настройки блока
Вы найдете дополнительные настройки блока на правой боковой панели, когда щелкнете по блоку. Если вы не видите боковую панель, вам может потребоваться щелкнуть значок Настройки в правом верхнем углу, чтобы открыть настройки. Этот значок выглядит как квадрат с двумя неровными столбцами:
Щелкните значок «Настройки», чтобы открыть настройки блока.Настройки мультимедиа
Фиксированный фон
В настройках блока на боковой панели вы увидите переключатель для фиксированного фона. Фиксированный фон означает, что изображение обложки прокручивается вместе с вашей страницей. Отключение этого параметра встраивает изображение на место, поэтому изображение не прокручивается.
Фиксированный фон означает, что изображение обложки прокручивается вместе с вашей страницей. Отключение этого параметра встраивает изображение на место, поэтому изображение не прокручивается.
Эта функция, также называемая эффектом параллакса, может быть отключена на некоторых мобильных устройствах для повышения производительности страницы.
Повторяющийся фон
Параметр «Повторяющийся фон» позволяет повторять одно и то же изображение, образуя шаблон в Блок крышки . Например, если у вас есть небольшое изображение воздушного шара, и вы хотите, чтобы оно повторялось несколько раз в блоке обложки , вы можете включить эту опцию. Вот как это будет выглядеть:
Это просто одно изображение, многократно повторяющееся с использованием параметра «Повторяющийся фон».💡
Используйте небольшое изображение, чтобы повторить его несколько раз. Чем меньше изображение, тем больше оно будет размножено.
Вы можете использовать переключатель Повторяющийся фон в сочетании с Фиксированный фон, но Фиксированный фон не обязательно должен быть включен. Не стесняйтесь экспериментировать с этими опциями, чтобы найти то, что соответствует вашим потребностям.
Средство выбора точки фокусировки
Если параметр фиксированного фона отключен, вы увидите средство выбора точки фокусировки. Этот инструмент позволяет определить основную достопримечательность фотографии и выделить ее. Нажмите на средство выбора, чтобы перетащить его в нужное место, или используйте проценты горизонтального и вертикального положения ниже, чтобы установить его вручную.
Альтернативный текст
В текстовом поле вы можете написать описание альтернативного текста, которое важно для доступности и SEO.
Clear Media
Чтобы очистить изображение обложки и использовать однотонный фон, используйте опцию «Clear Media», как показано здесь:
Выберите «Clear Media», чтобы удалить изображение обложки.
Дополнительно
Расширенные настройки позволяют создать HTML-якорь для текущего блока, который можно использовать для создания гиперссылки на него, добавления дополнительных классов CSS, а также добавления/удаления пробела сверху/снизу блока.
Узнайте больше об якорях HTML здесь. Вы также можете узнать больше о добавлении дополнительных классов CSS в блоки здесь.
Стили блоков
На боковой панели настроек блока щелкните значок «Стили», чтобы получить доступ к настройкам дизайна блока:
Цвет текста
Установите цвет по умолчанию для любого текста, добавляемого в блок «Обложка». Вы по-прежнему сможете добавлять собственные цвета текста к любому текстовому блоку (абзацу, заголовку и т. д.), который вы добавляете в блок обложки.
Цвет наложения
Используя параметры цвета наложения, вы можете добавить цветное наложение на обложку. По умолчанию это серое прозрачное наложение, но с помощью параметров цвета наложения вы можете переключить этот цвет на любой другой цвет по вашему выбору.
Непрозрачность наложения
Этот ползунок позволяет установить прозрачность наложения изображения обложки. Перемещение ползунка вверх к 100 делает наложение темнее и непрозрачнее, а перемещение вниз к 0 делает наложение светлее и прозрачнее. При значении 100 наложение становится полностью непрозрачным, а изображение обложки больше не видно. При 0 наложение полностью исчезает, остается только ваше изображение.
💡
Если вы добавляете заголовок к обложке, мы рекомендуем сделать наложение хотя бы немного непрозрачным, чтобы заголовок было легче читать.
Типографика
Отрегулируйте внешний вид текста блока со следующими настройками.
Если вы не видите этот параметр, щелкните три точки справа от Типографика (как показано справа). Затем вы можете выбрать параметр, к которому хотите получить доступ:
- Размер шрифта
- Семейство шрифтов
- Внешний вид
- Высота строки
- Украшение
- Папка для писем
- Расстояние между буквами

Размер шрифта позволяет настроить размер текста. Вы можете выбрать один из предустановленных размеров, таких как маленький, средний и большой.
Вы также можете установить конкретное значение, щелкнув значок ползунка прямо над параметрами по умолчанию, отмеченными цифрой 1 на снимке экрана ниже. Вы можете изменить единицы измерения, щелкнув там, где на скриншоте ниже отмечена цифра 2. Возможные варианты: em или rem пикселей.
Семейство шрифтов позволяет изменить используемый стиль шрифта. Выберите из списка шрифтов в раскрывающемся меню.
Внешний вид позволяет изменить стиль текста между обычным и курсивом, от тонкого до очень жирного.
Высота строки задает интервал над/под текстом. Если вы выберете ноль, обязательно проверьте свой сайт на мобильном устройстве.
Украшение включает варианты подчеркивания и зачеркивания (если доступно).
Регистр букв позволяет установить для текста все прописные, первая буква заглавная или все строчные.
Межбуквенный интервал устанавливает интервал между каждым символом текста. Вы можете изменить единицы измерения по умолчанию (в пикселях) на проценты, em , rem , vw и vh . Узнайте больше об относительных единицах здесь.
Размеры
В некоторых темах блок будет включать параметр Размеры с параметрами отступов или полей.
Нажмите значок + рядом с Размеры , чтобы выбрать и активировать настройки размеров отступов и полей.
Параметр Padding влияет на пространство вокруг содержимого блока внутри его границ.
Параметр Margin влияет на пространство за пределами границ выбранного блока.
Вы можете ввести пользовательское значение в текстовое поле, если хотите, чтобы интервал вокруг блока был одинаковым.
Для более точного управления щелкните значок ссылки, чтобы установить различные значения интервалов для верхней, правой, нижней и левой частей блока.
Чтобы изменить единицу измерения полей или отступов, щелкните PX, чтобы отобразить раскрывающийся список с другими поддерживаемыми единицами измерения: %, EM, REM, VW и VH.
Расстояние между блоками
Параметр «Интервал между блоками» позволяет установить расстояние между блоками, добавляемыми в блок «Обложка». Например, если вы хотите иметь заголовок и блок навигации, но с некоторым интервалом между ними, этот параметр позволит вам это сделать.
Минимальная высота крышки
Установите высоту блока крышки на определенное значение. Нажмите на PX, чтобы отобразить раскрывающийся список с другими поддерживаемыми единицами измерения: %, EM, REM, VW и VH.
Граница и радиус
По умолчанию эти настройки управляют значениями на всех четырех сторонах.