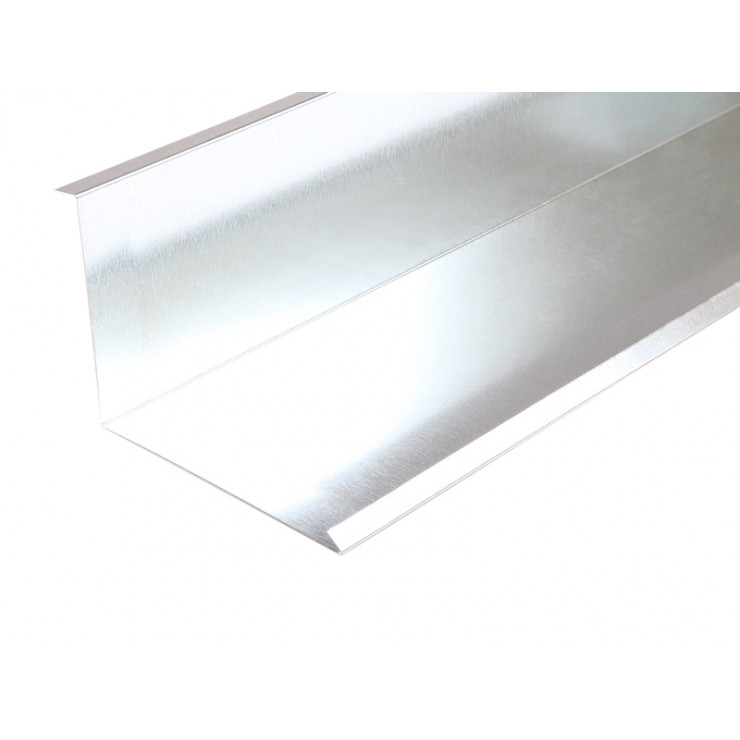
Планка нижняя Classic Slim, алюминий, L=5800 мм, серебро.
Артикул: PRO3505.02 0 отзывов
| Характеристики | Описание | Отзывы о товаре | Документация (PDF) | Доставка |
Акция «Горячая неделя ТБМ» Самые выгодные предложения на популярные артикулы.Внимание! Цвет и конфигурация товара на изображениях могут незначительно отличаться от оригинала | Характеристики:
| Узнать оптовую цену Срок поставки уточните у менеджера |
Характеристики
| Торговая марка: | Россия |
|---|---|
| Система: | |
| Тип изделия: | Нижняя планка |
| Покрытие: | Анодированный |
| Длина: | 5800 мм |
| Цвет: | Серебристый |
| Вес: | 1.350 кг |
Описание
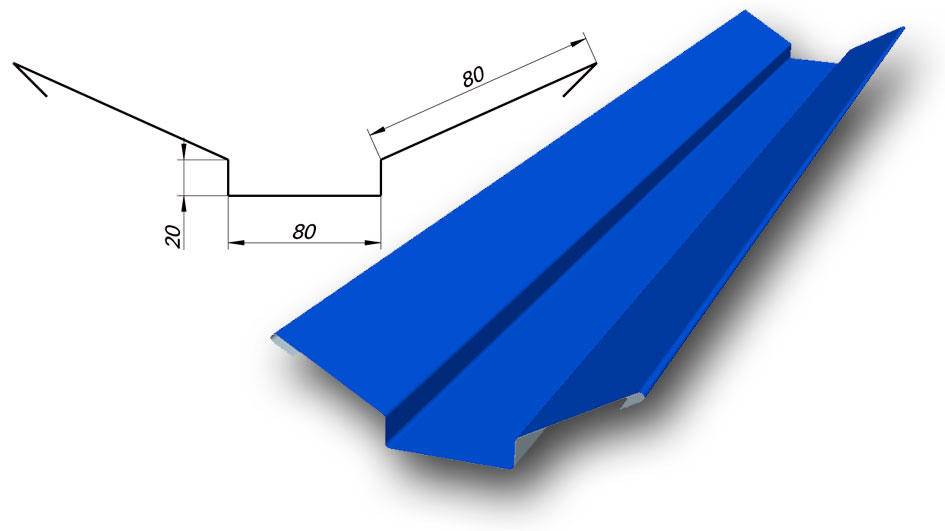
Нижняя планка (нижний горизонт) является силовым элементом конструкции. Средняя часть профиля имеет форму незамкнутого цилиндра, предназначенного для вкручивания крепежного самореза с целью соединения горизонтального профиля с профилем-ручкой.
Данная планка является универсальной, используется как с симметричным, так и с асимметричным профилем-ручкой.
Нижняя часть имеет удлиненные ноги, образованный паз предназначен для установки нижних роликов.
Средний рейтинг товара 0 (0 отзывов)
Отзывы
Написать отзывПожалуйста, представьтесь*
Ваш email (не будет опубликован)*
| Введите код с картинки* |
Документация (PDF)
Доставка
Наш транспорт
Мы перевозим товар любых габаритов (в т. ч. длинномер) в любую точку России и стран СНГ. Наш транспорт оборудован всеми необходимыми средствами разгрузки (гидроборт, гидравлическая тележка), которые помогут Вам быстро и безопасно принять товар в любых условиях!
ч. длинномер) в любую точку России и стран СНГ. Наш транспорт оборудован всеми необходимыми средствами разгрузки (гидроборт, гидравлическая тележка), которые помогут Вам быстро и безопасно принять товар в любых условиях!Наши водители
Наши водители всегда доброжелательны и готовы оказать необходимое содействие при разгрузке и приемке товара, а также обеспечат Вас всеми необходимыми товарно-сопроводительными документами.Наши менеджеры
Наши сотрудники учтут все Ваши пожелания по срокам и условиям доставки. Окажут консультативную помощь по любым вопросам, связанным с доставкой и обеспечат полный контроль поставки товара.Ваши заказы
Все ваши заказы будут доставлены в целости, сохранности и своевременно.
Более подробно с правилами и условиями доставки можно ознакомиться в Положении по доставке по Вашему региону. Их соблюдение поможет сделать процесс покупки еще более удобным, быстрым и выгодным.
С этим товаром также покупают
(0)
Акция «Горячая неделя ТБМ»
Самые выгодные предложения на популярные артикулы.FM202 Корректор фасада врезной c декоративными накладками, L=1500-2700 мм,… FM202 Корректор фасада врезной c декоративными накладками, L=1500-2700 мм, FIRMAX. Арт. FRM0202/T
Уточните цену Оптовая цена доступна после авторизации(0)
Акция «Горячая неделя ТБМ»
Самые выгодные предложения на популярные артикулы.FM203 Корректор фасада накладной, L=1000-2700 мм, FIRMAX. FM203 Корректор фасада накладной, L=1000-2700 мм, FIRMAX. Арт. FRM0203/T
Уточните цену
Москва
141006, Московская область, г. Мытищи, Волковское шоссе, вл15с1
Мытищи, Волковское шоссе, вл15с1
Контакты
+7 (495) 995-39-32
- Стать Клиентом ТБМ
- Отзывы о работе
- Обратная связь
- Правила по рекламациям
- Правила возврата товара
Все сайты компании
Сайт компании ТБМ
Представительский сайт компании ТБМ
www.tbm.ru
Сайт ТБМ Online
Каталог для оптовых покупателей
www.tbm.ru/tbm-online/
Сайт ТБМ Маркет
Каталог для розничных покупателей
www.tbmmarket.ru
Сайт компании ДОК ТБМ
Производство деревянных конструкций по современным технологиям
www.
© Компания «ТБМ»
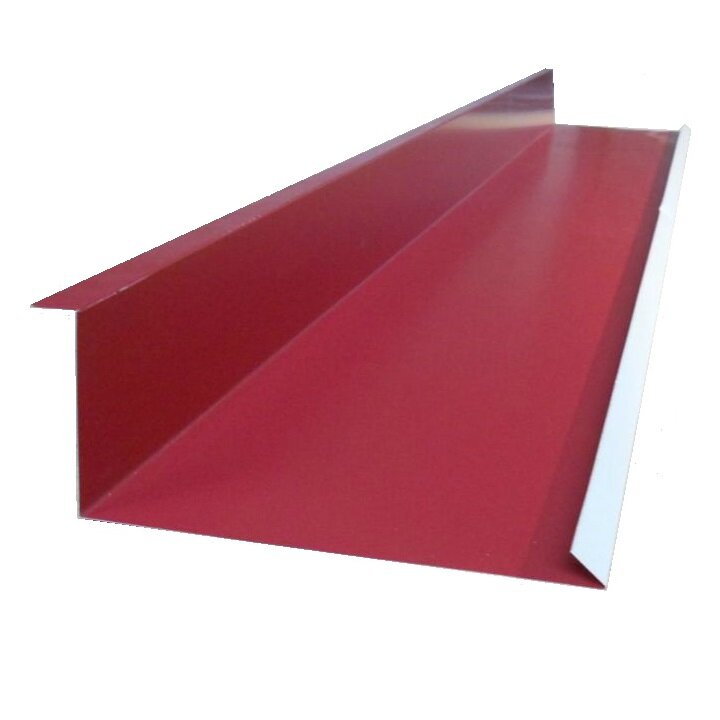
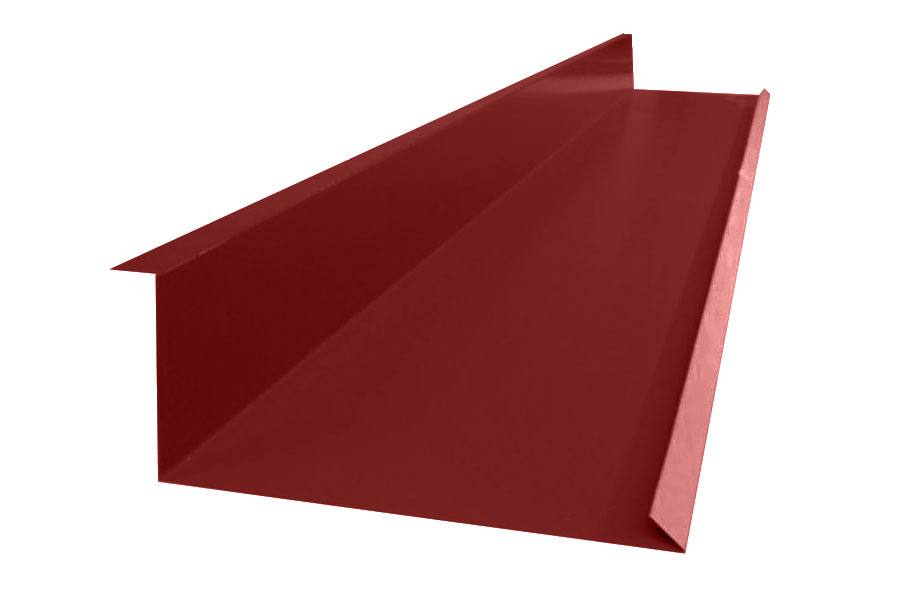
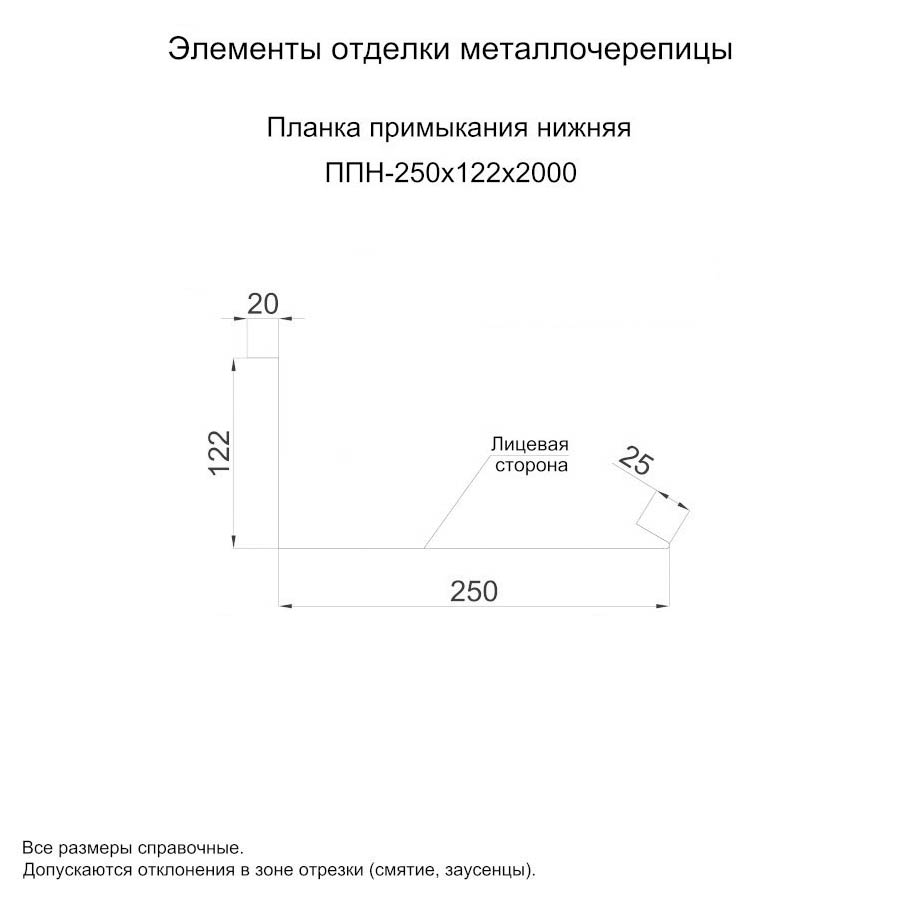
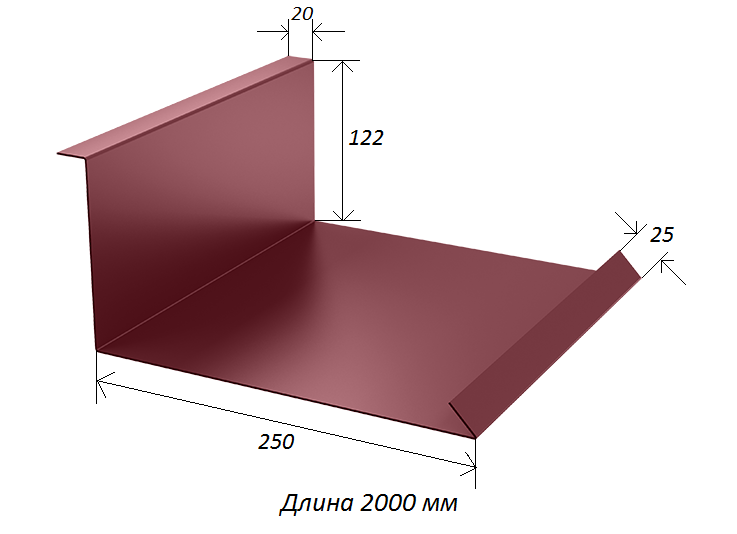
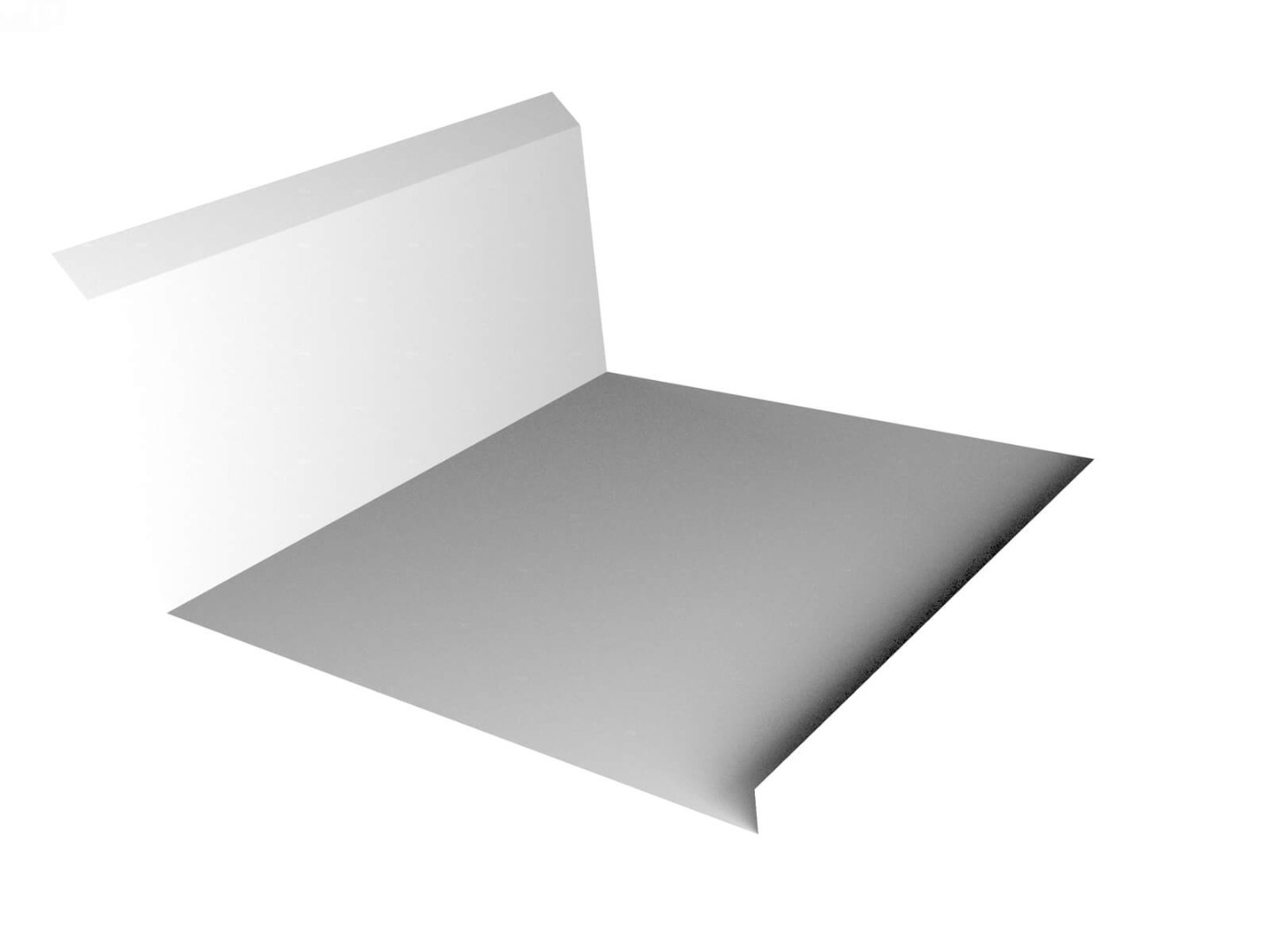
Разработка сайта —RedsoftПланка примыкания нижняя Grand Line 20х122х260х15 0.45 мм PE
Характеристики
| Принадлежность | Металлочерепица |
| Название элемента | Планка примыкания |
| Вес | 2.9 кг |
| Гарантия производителя | 10 лет |
В интернет-магазине Ru-Complect представлена качественная планка примыкания нижняя Grand Line 20х122х260х15 0.45 мм PE, которую вы можете приобрести по лучшей цене в Москве и области. Этот продукт идеально подходит для обеспечения надежности и долговечности крыши вашего дома или строения.
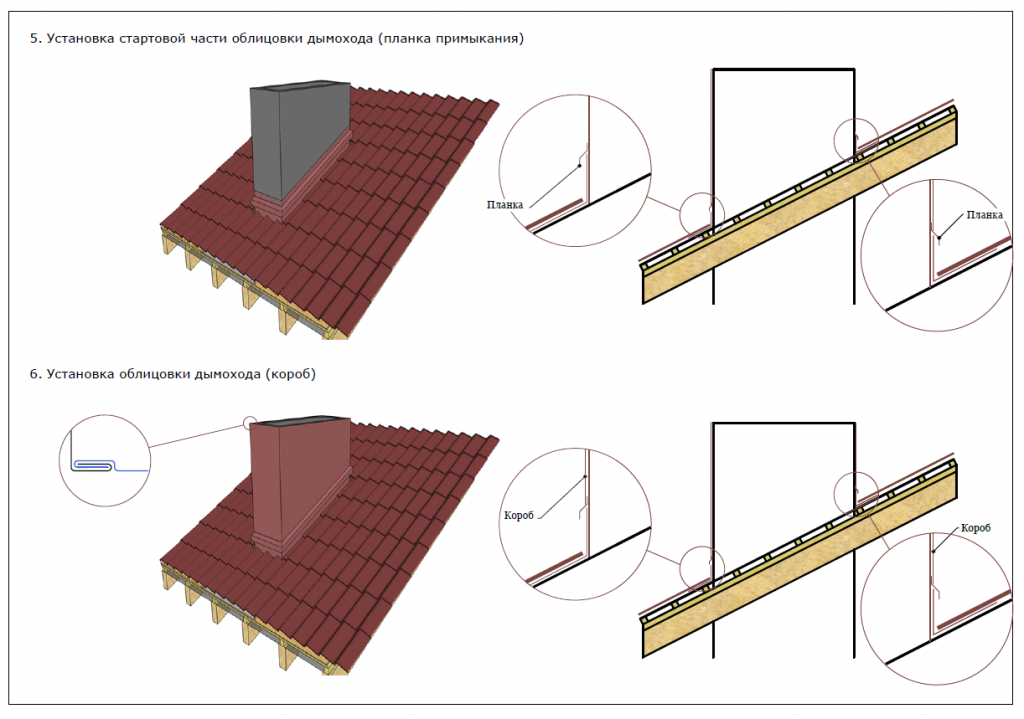
Планки примыкания несут в себе две основные функции: во-первых, они выполняют роль декоративного украшения кровли, во-вторых, являются защитным элементом, который предотвращает попадание осадков внутрь конструкции. Применение планок примыкания обеспечивает нужный уровень герметичности кровли, улучшая водосточную систему и продлевая срок службы металлочерепицы Grand Line.
Нижняя планка примыкания устанавливается под кровельным покрытием, особенно в местах соединения крыши с вертикальными стенами или трубами. Она служит для отвода воды в углах на стыке с фронтоном и используется совместно с верхней планкой примыкания для обеспечения полной защиты стыков кровельной системы.
Она служит для отвода воды в углах на стыке с фронтоном и используется совместно с верхней планкой примыкания для обеспечения полной защиты стыков кровельной системы.
Планка изготавливается из высококачественного металла толщиной 0.45 мм, обработанного полимерным покрытием Полиэстер (PE), которое защищает ее от воздействия окружающей среды и коррозии. В ассортименте интернет-магазина Ru-Complect вы найдете планку примыкания нижнюю Grand Line в той же цветовой гамме, что и вся коллекция металлочерепицы, что позволит вам создать гармоничный и стильный образ кровли вашего дома.
Выбирайте качественные и проверенные материалы для кровли и фасадов, а также изделия из древесно-полимерного композита в компании Ru-Complect. Мы предлагаем широкий ассортимент товаров, быструю доставку и гарантию на все представленные изделия. Сделайте заказ сегодня и убедитесь в высоком качестве предлагаемой нами продукции!
Условия продажи:
Пакеты Top Flutter Bottom Navigation Bar, Bottom Bar, Bottom Tab Bar
Flutter Gems Flutter Gems — это список из более чем 4900 полезных пакетов Dart & Flutter, классифицированных по функциональным возможностям.
Дискорд Средний Линкедин Твиттер
Последнее обновление: 10 июня 2023 г.
Нижняя панель навигации — это компонент навигации, отображающий от трех до пяти пунктов назначения в нижней части экрана. Каждый пункт назначения обычно представлен значком и дополнительной текстовой меткой. При касании нижнего значка навигации пользователь переходит к месту назначения навигации верхнего уровня, связанному с этим значком. Нижняя панель вкладок — это еще один компонент навигации, используемый для переключения между различными экранами в приложении. Обычно он используется с TabBar и TabBarController.
Поскольку нижняя панель навигации является одним из наиболее часто используемых компонентов пользовательского интерфейса, и существует множество пакетов Flutter, которые упрощают процесс добавления нижней панели навигации с индивидуальным дизайном и задействования микровзаимодействий в вашем приложении.
Полный список пакетов Flutter «Нижняя панель навигации», «Нижняя панель», «Нижняя панель вкладок» приведен ниже.
Все
Android iOS Web MacOS Windows Linuxconvex_bottom_bar
Нулевая безопасность 👍 2.23K
Состояние обслуживания: Хорошее
Пакет Flutter, который реализует ConvexAppBar для отображения выпуклой вкладки на нижней панели. Тематика поддерживается.
ПОДРОБНЕЕ
persist_bottom_nav_bar
Нулевая безопасность 👍 1.79K
Состояние обслуживания: Хорошее
Многофункциональная, настраиваемая постоянная/статическая нижняя панель навигации для флаттера. Включает до 20 стилей.
ПОДРОБНЕЕ
animated_bottom_navigation_bar
Нулевая безопасность 👍 881
Состояние обслуживания: Хорошее
Анимированная нижняя панель навигации Реализация виджета, вдохновленная Dribble Shot.
ПОДРОБНЕЕ
salomon_bottom_bar
Нулевая безопасность 👍 720
Состояние обслуживания: Хорошее
Еще одна нижняя панель навигации, но с несколькими ключевыми обещаниями.
ПОДРОБНЕЕ
water_drop_nav_bar
Нулевая безопасность 👍 225
Состояние обслуживания: Хорошее
Нижняя панель навигации, имеет уникальный эффект капли воды. Когда капля воды падает, она отмечает выбранный предмет.
ПОДРОБНЕЕ
slide_clipped_nav_bar
Нулевая безопасность 👍 206
Состояние обслуживания: Хорошее
Нижняя панель навигации со скользящим значком меню и текстом с эффектом обрезки, а также с волновым эффектом при нажатии.
ПОДРОБНЕЕ
persist_bottom_nav_bar_v2
Нулевая безопасность 👍 201
Состояние обслуживания: Хорошее
Многофункциональная настраиваемая постоянная/статическая нижняя панель навигации для флаттера. Включает до 20 стилей. На основе persist_bottom_nav_bar, который в настоящее время не продолжается.
ПОДРОБНЕЕ
round_bottom_navigation
Нулевая безопасность 👍 156
Состояние обслуживания: Хорошее
Круговая навигация по дну
ПОДРОБНЕЕ
Fluid_bottom_nav_bar
Нулевая безопасность 👍 150
Состояние обслуживания: Хорошее
Красивая нижняя навигация с плавная анимация. Цвет панели, значки и скорость анимации полностью настраиваются.
Цвет панели, значки и скорость анимации полностью настраиваются.
ПОДРОБНЕЕ
flashy_tab_bar2
Нулевая безопасность 👍 138
Состояние обслуживания: Хорошее
Еще одна красивая анимированная панель вкладок
ПОДРОБНЕЕ
bottom_bar_matu
Нулевая безопасность 👍 131
Состояние обслуживания: Хорошее
Красивый и анимированный нижняя панель навигации, простая в реализации с помощью данных значков или настройки с собственным виджетом.
ПОДРОБНЕЕ
animation_notch_bottom_bar
Нулевая безопасность 👍 124
Состояние обслуживания: Хорошее
Этот пакет поможет вам создать анимированную нижнюю панель навигации с выемкой для любого виджета в качестве дочернего элемента.
ПОДРОБНЕЕ
flutter_floating_bottom_bar
Нулевая безопасность 👍 117
Состояние обслуживания: Хорошее
Пакет флаттера, позволяющий отображать плавающий виджет, который можно использовать как панель вкладок, нижнюю панель навигации и т. д. Виджет реагирует на прокрутку события тоже.
д. Виджет реагирует на прокрутку события тоже.
ПОДРОБНЕЕ
Stylish_bottom_bar
Нулевая безопасность 👍 101
Состояние обслуживания: Хорошее
Коллекция стильных нижних навигационных панелей, таких как анимированная нижняя панель и всплывающая нижняя панель для флаттера.
ПОДРОБНЕЕ
bottom_bar
Нулевая безопасность 👍 97
Состояние обслуживания: Хорошее
Нижняя панель помогает создать оптимизированную нижнюю панель навигации с красивой анимацией
ПОДРОБНЕЕ
900 41 float_bottom_barНулевая безопасность 👍 85
Состояние обслуживания : Good
Этот пакет обеспечивает скользящую анимацию для плавающей кнопки действия, расположенной в центре и нижней кнопке вкладки.
ПОДРОБНЕЕ
bottom_nav_layout
Нулевая безопасность 👍 81
Состояние обслуживания: Хорошее
Быстрый и мощный макет приложения. Поддерживает сохранение состояния страницы, отложенную загрузку страницы и имеет резервную копию страницы.
ПОДРОБНЕЕ
awesome_bottom_bar
Нулевая безопасность 👍 66
Состояние обслуживания: Хорошее
Awesome Bottom Bar
ПОДРОБНЕЕ
скрываемый
Нулевая безопасность 👍 59
Состояние обслуживания: Хорошее
Виджет, который может сделать любой статично расположенный виджет можно скрыть (прокрутите, чтобы скрыть).
ПОДРОБНЕЕ
contactus
Нулевая безопасность 👍 57
Состояние обслуживания: Хорошее
contactus — это пакет, который помогает разработчикам легко добавлять свою контактную информацию. Разработчики могут добавить множество важных деталей, таких как веб-сайт, адрес электронной почты, номер телефона и т. д. в проекте флаттера
ПОДРОБНЕЕ
bart
Нулевая безопасность 👍 40
Состояние обслуживания: Хорошее
Нижняя панель навигации с использованием навигатора 2 для переключения вкладок
ПОДРОБНЕЕ
9004 1 responsive_navigation_barНулевая безопасность 👍 36
Состояние обслуживания: Хорошее
Чувствительная нижняя панель навигации. Очень дружелюбный к новичкам. Не стесняйтесь вносить свой вклад.
Очень дружелюбный к новичкам. Не стесняйтесь вносить свой вклад.
ПОДРОБНЕЕ
molten_navigationbar_flutter
Нулевая безопасность 👍 34
Состояние обслуживания: Хорошее
Анимированная нижняя панель навигации с множеством параметров для настройки.
ПОДРОБНЕЕ
sweet_nav_bar
Нулевая безопасность 👍 4
Состояние обслуживания: Хорошее
Этот пакет предназначен для создания градиентной и плавающей панели навигации с помощью нескольких строк кода.
ПОДРОБНЕЕ
curved_navigation_bar
Нулевая безопасность 👍 1.68K
Состояние обслуживания: Среднее
Потрясающая анимация изогнутой панели навигации. Регулируемый цвет, цвет фона, кривая анимации, продолжительность анимации.
ПОДРОБНЕЕ
google_nav_bar
Нулевая безопасность 👍 1.12K
Состояние обслуживания: Среднее
Современная панель навигации в стиле Google, которую можно использовать в качестве нижней панели навигации или панели вкладок. на вести.
на вести.
ПОДРОБНЕЕ
flutter_snake_navigationbar
Нулевая безопасность 👍 540
Состояние обслуживания: Среднее
Флаттер-виджет нижней панели навигации с анимацией змеи при изменении элемента.
ПОДРОБНЕЕ
custom_navigation_bar
Нулевая безопасность 👍 457
Состояние обслуживания: Среднее
Настраиваемая панель навигации с эффектом щелчка пузырька. Вдохновлен мини-альбомом The Boring Flutter Development Show. 35.
ПОДРОБНЕЕ
dot_navigation_bar
Нулевая безопасность 👍 276
Состояние обслуживания: Среднее
Простая плавная анимация, обеспечивающая красивую и чистую нижнюю панель навигации UI/UX.
ПОДРОБНЕЕ
bubble_bottom_bar
Нулевая безопасность 👍 220
Состояние обслуживания: Среднее
BubbleBottomBar — виджет Flutter
ПОДРОБНЕЕ
float_bottom_navigation_bar
Нулевая безопасность 👍 150
Состояние обслуживания: Среднее
Настраиваемый пакет навигации с плавающим дном для флаттера.
ПОДРОБНЕЕ
scroll_bottom_navigation_bar
Нулевая безопасность 👍 147
Состояние обслуживания: Средний
Этот пакет позволяет скрывать или показывать нижнюю панель навигации при прокрутке
ПОДРОБНЕЕ
cuberto_bottom_bar
Нулевая безопасность 👍 131
Состояние обслуживания: Среднее
Анимированная нижняя панель навигации, поддерживающая значок ящика в начале или конце, или может использоваться со значком ящика и предоставляется в 2 разных стилях.
ПОДРОБНЕЕ
pandabar
Нулевая безопасность 👍 60
Состояние обслуживания: Среднее
Причудливая нижняя панель навигации для панд. Pandabar разработан в соответствии с новой тенденцией неоморфного дизайна.
ПОДРОБНЕЕ
float_frosted_bottom_bar
Нулевая безопасность 👍 60
Состояние обслуживания: Среднее
Матовая нижняя панель навигации позволяет создать нижнюю панель с матовым покрытием, которая также реагирует на события прокрутки.
ПОДРОБНЕЕ
float_navbar
Нулевая безопасность 👍 58
Состояние обслуживания: Среднее
Настраиваемая плавающая панель навигации, которая выглядит аккуратно. FloatingNavBar поставляется с несколькими параметрами настройки — цветами, индикаторами страниц и т. д. Его можно использовать в качестве альтернативы BottomNavigationBar по умолчанию 9.0003
ПОДРОБНЕЕ
motion_tab_bar_v2
Нулевая безопасность 👍 52
Состояние обслуживания: Среднее
Анимированная нижняя панель навигации для приложений Flutter, значок анимируется на месте, цвета настраиваются.
ПОДРОБНЕЕ
fancy_bar
Нулевая безопасность 👍 45
Состояние обслуживания: Среднее
Причудливый, но красивый флаттер-виджет для использования с нижней панелью навигации, поддерживает выбранные и работает с любыми виджетами.
ПОДРОБНЕЕ
flip_box_bar_plus
Нулевая безопасность 👍 32
Состояние обслуживания: Среднее
3D BottomNavigationBar, вдохновленный дизайном Dribbble от Dannniel
ПОДРОБНЕЕ 90 003
scrollable_reorderable_navbar
Нулевая безопасность 👍 26
Состояние обслуживания: Среднее
Нижняя панель навигации, которую можно прокручивать, когда для отображения требуется более 5 элементов навигации. Это также позволяет пользователю пролистывать положение элементов, и элемент может быть удален из панели навигации.
Это также позволяет пользователю пролистывать положение элементов, и элемент может быть удален из панели навигации.
ПОДРОБНЕЕ
curved_nav_bar
Нулевая безопасность 👍 26
Состояние обслуживания: Среднее
Нижняя панель навигации с FAB. Вы можете использовать FAB в качестве средней вкладки или выполнять другие операции, такие как открытие всплывающего окна или открытие камеры.
ПОДРОБНЕЕ
blur_bottom_bar
Нулевая безопасность 👍 24
Состояние обслуживания: среднее 04 ПОДРОБНЕЕ
bottom_sheet_expandable_bar
Нулевая безопасность 👍 23
Состояние обслуживания: Среднее
Пакет для отображения и нижняя панель с возможностью разворачивания и отображения нижнего листа
ПОДРОБНЕЕ
bottom_navy_bar
Нулевая безопасность 👍 1.14K
Состояние обслуживания: Плохо
Красивая и анимированная нижняя навигация. Панель навигации использует вашу текущую тему, но вы можете настроить ее.
ПОДРОБНЕЕ
expandable_bottom_bar
Нулевая безопасность 👍 309
Состояние обслуживания: плохое
Анимируемая нижняя панель приложений с расширяемым листом. Используйте меня, если вам нужна крутая нижняя панель!
ПОДРОБНЕЕ
fancy_bottom_navigation
Нулевая безопасность 👍 228
Состояние обслуживания: плохое
ПОДРОБНЕЕ
bottom_bar_page_transition
Нуль безопасность 👍 65
Состояние обслуживания: Плохо
Для отображения анимации между страницами при использовании навигации по нижней панели.
ПОДРОБНЕЕ
cool_nav
Нулевая безопасность 👍 49
Состояние обслуживания: Плохое
Коллекция действительно потрясающих и простых в использовании нижних навигационных панелей.
ПОДРОБНЕЕ
roll_bottom_bar
Нулевая безопасность 👍 32
Состояние обслуживания: плохое
Пакет для отображения динамической нижней полосы с шариком в качестве индикатора.
ПОДРОБНЕЕ
ss_bottom_navbar
Нулевая безопасность 👍 28
Состояние обслуживания: плохое
Флаттер современной нижней панели навигации.
ПОДРОБНЕЕ
pinterest_nav_bar
Нулевая безопасность 👍 25
Состояние обслуживания: плохое
Новый проект пакета Flutter.
ПОДРОБНЕЕ
bottom_navigation_bar
Нулевая безопасность 👍 23
Состояние обслуживания: плохое
Виджет для простого переключения контента по выбранному элементу в нижней панели
ПОДРОБНЕЕ
global_bottom_navigation_bar
Нулевая безопасность 👍 19
Состояние обслуживания: Плохо вы используете эту библиотеку.
ПОДРОБНЕЕ
rounded_tabbar_widget
Нулевая безопасность 👍 18
Состояние обслуживания: плохое
Простой пакет флаттера для создания макета TabBarView с настраиваемой панелью вкладок.
ПОДРОБНЕЕ
motion_tab_bar
👍 158
Состояние обслуживания: плохое
Анимированная нижняя панель навигации для приложений Flutter, значок анимируется на месте, цвета настраиваются.
ПОДРОБНЕЕ
ff_navigation_bar
👍 156
Состояние обслуживания: Плохое
Настраиваемая нижняя панель навигации с приподнятой подсветкой и тенью
ПОДРОБНЕЕ
9 0041 flashy_tab_bar👍 149
Состояние обслуживания: Плохо
Еще одна красивая анимированная панель вкладок
ПОДРОБНЕЕ
titled_navigation_bar
👍 139
Состояние обслуживания: Плохо
Красивая, чистая и простая нижняя панель навигации с плавной анимацией при нажатии. Этот пакет легко настраивается, читайте ниже для получения более подробной информации.
ПОДРОБНЕЕ
bottom_personalized_dot_bar
👍 100
Состояние обслуживания: плохое
Нижняя персонализированная панель точек. Перетащите все свои элементы, настройте нижнюю навигацию наилучшим образом.
ПОДРОБНЕЕ
extension_navbar_scaffold
👍 87
Состояние обслуживания: Плохое
Пользовательские расширенные леса с расширяемой и плавающей панелью навигации
ПОДРОБНЕЕ 900 03
bubbled_navigation_bar
👍 72
Состояние обслуживания: плохое
Потрясающая анимация Пузырьковая панель навигации формы. Регулируемый цвет, цвет фона, кривая анимации, продолжительность анимации. Работа с PageView через параметр контроллера.
Регулируемый цвет, цвет фона, кривая анимации, продолжительность анимации. Работа с PageView через параметр контроллера.
ПОДРОБНЕЕ
roll_nav_bar
👍 63
Состояние обслуживания: плохое
Навигационная панель Flutter с бегущим активным индикатором за каждым значком
ПОДРОБНЕЕ
custom_na vigator
👍 50
Состояние обслуживания: плохое
A flutter, который упрощает создание собственного навигатора в любом месте дерева виджетов.
ПОДРОБНЕЕ
jumping_bottom_nav_bar
👍 46
Состояние обслуживания: Плохое
Прыгающая нижняя панель навигации для Flutter.
ПОДРОБНЕЕ
navigation_action_bar
👍 36
Состояние обслуживания: плохое
Красивая современная панель навигации с плавающей панелью действий.
ПОДРОБНЕЕ
Circle_bottom_navigation
👍 35
Состояние обслуживания: Плохое
Анимированная, красивая и функциональная нижняя навигационная панель вашего приложения.
ПОДРОБНЕЕ
expand_bottom_bar
👍 17
Состояние обслуживания: плохое
Нижняя панель навигации с расширяющимися заголовками и значками при нажатии.
ПОДРОБНЕЕ
neos_bottom_navigation
👍 14
Состояние обслуживания: плохое
Виджет нижней панели навигации, который можно настраивать
ПОДРОБНЕЕ
90 041 gradient_bottom_navigation_bar👍 12
Состояние обслуживания: плохое
A нижняя панель навигации материала с опцией линейного градиента.
ПОДРОБНЕЕ
Золотые правила дизайна нижней навигации — Smashing Magazine
- 11 минут чтения
- UX, Навигация, Программы, Удобство использования, Мобильный, Дизайн опыта, Рекламный контент
- Поделиться в Twitter, LinkedIn
Об авторе
Ник Бабич — разработчик, технический энтузиаст и любитель UX. Последние 10 лет он работал в индустрии программного обеспечения, специализируясь на… Больше о Ник ↬
Дизайн — это больше, чем просто красивый внешний вид. Это должны знать все дизайнеры. Дизайн также охватывает то, как пользователи соедините с изделием. Будь то сайт или приложение, это больше похоже на разговор. Навигация — это разговор. Неважно, насколько хорош ваш сайт или приложение, если пользователи не могут сориентироваться.
В этом посте мы поможем вам лучше понять принципы хорошей навигации для мобильных приложений, а затем покажем, как это сделать, используя два популярных шаблона. Когда мы изучаем самые успешные дизайны интерактивной навигации последних лет, явными победителями становятся те, кто выполняет основные принципы 9.0755 безупречно . Хотя нестандартное мышление обычно является хорошей идеей, есть некоторые правила, которые вы просто не можете нарушить.
Это должны знать все дизайнеры. Дизайн также охватывает то, как пользователи соедините с изделием. Будь то сайт или приложение, это больше похоже на разговор. Навигация — это разговор. Неважно, насколько хорош ваш сайт или приложение, если пользователи не могут сориентироваться.
В этом посте мы поможем вам лучше понять принципы хорошей навигации для мобильных приложений, а затем покажем, как это сделать, используя два популярных шаблона. Когда мы изучаем самые успешные дизайны интерактивной навигации последних лет, явными победителями становятся те, кто выполняет основные принципы 9.0755 безупречно . Хотя нестандартное мышление обычно является хорошей идеей, есть некоторые правила, которые вы просто не можете нарушить. Дизайн — это больше, чем просто красивый внешний вид. Это должны знать все дизайнеры. Дизайн также охватывает то, как пользователи взаимодействуют с продуктом . Будь то сайт или приложение, это больше похоже на разговор. Навигация — это разговор. Неважно, насколько хорош ваш сайт или приложение, если пользователи не могут сориентироваться.
Неважно, насколько хорош ваш сайт или приложение, если пользователи не могут сориентироваться.
В этом посте мы поможем вам лучше понять принципы хорошей навигации для мобильных приложений, а затем покажем, как это делается, используя два популярных шаблона. Если вы хотите попробовать создать прототип собственной навигации, вы можете бесплатно загрузить и протестировать Adobe Experience Design CC и сразу приступить к работе.
Дополнительная литература на SmashingMag:
- Зона большого пальца: дизайн для мобильных пользователей
- Как использовать тени и эффекты размытия в современном дизайне пользовательского интерфейса
- Больше, чем просто красиво: как изображения влияют на взаимодействие с пользователем
Давайте начнем
Шаблоны пользовательского интерфейса навигации — это ярлык для удобного использования. Если изучить самые успешные разработки интерактивной навигации за последние годы, явными победителями станут те, кто безупречно выполняет основные принципы 9. 0756 . Хотя нестандартное мышление обычно является хорошей идеей, есть некоторые правила, которые вы просто не можете нарушить. Вот четыре важных правила для создания отличной мобильной навигации:
0756 . Хотя нестандартное мышление обычно является хорошей идеей, есть некоторые правила, которые вы просто не можете нарушить. Вот четыре важных правила для создания отличной мобильной навигации:
Простая
Во-первых, и самое главное, навигационная система должна быть простой . Хорошая навигация должна ощущаться как невидимая рука, которая направляет пользователя. Подход к этому заключается в приоритизации контента и навигации для мобильных приложений в соответствии с задачами, которые мобильный пользователь, скорее всего, будет выполнять.
Видимый
Как говорит Якоб Нильсен, распознать что-то легче, чем запомнить. Это означает, что вы должны минимизировать нагрузку на память пользователя, сделав действия и параметры видимыми . Навигация должна быть доступна всегда, а не только тогда, когда мы предполагаем, что она нужна пользователю.
Очистить
Функция навигации должна быть очевидной . Вы должны сосредоточиться на доставке сообщений в ясной и лаконичной манере. Пользователи должны знать, как перейти из точки А в точку Б с первого взгляда, без каких-либо посторонних указаний. Подумайте о значке корзины; он служит идентификатором для проверки или просмотра элементов. Пользователям не нужно думать о том, как совершить покупку; этот элемент направляет их к соответствующему действию.
Вы должны сосредоточиться на доставке сообщений в ясной и лаконичной манере. Пользователи должны знать, как перейти из точки А в точку Б с первого взгляда, без каких-либо посторонних указаний. Подумайте о значке корзины; он служит идентификатором для проверки или просмотра элементов. Пользователям не нужно думать о том, как совершить покупку; этот элемент направляет их к соответствующему действию.
Согласованный
Система навигации для всех представлений должна быть одинаковой. Не перемещайте элементы управления навигацией в новое место на разных страницах. Не путайте своего пользователя — сохраняйте согласованность слов и действий . В вашей навигации должен использоваться «Принцип наименьшего удивления». Навигация должна вдохновлять пользователей на взаимодействие с контентом, который вы предоставляете.
В своем исследовании использования мобильных устройств Стивен Хубер обнаружил, что 49% людей полагаются на одним пальцем , чтобы делать что-то на своих телефонах. На приведенном ниже рисунке диаграммы на экранах мобильных телефонов представляют собой приблизительные диаграммы охвата , в которых цвета указывают, до каких областей экрана пользователь может дотянуться и взаимодействовать с ними большим пальцем. Зеленый указывает на область, до которой пользователь может легко добраться; желтый, область, требующая растяжки; и красный, область, которая требует, чтобы пользователи изменили способ, которым они держат устройство.
На приведенном ниже рисунке диаграммы на экранах мобильных телефонов представляют собой приблизительные диаграммы охвата , в которых цвета указывают, до каких областей экрана пользователь может дотянуться и взаимодействовать с ними большим пальцем. Зеленый указывает на область, до которой пользователь может легко добраться; желтый, область, требующая растяжки; и красный, область, которая требует, чтобы пользователи изменили способ, которым они держат устройство.
При разработке учитывайте, что ваше приложение будет использоваться в нескольких контекстах; даже люди, которые предпочитают использовать двуручный хват, не всегда будут в ситуации, когда они могут использовать более одного пальца, не говоря уже об обеих руках для взаимодействия с вашим пользовательским интерфейсом. Очень важно размещать высокоуровневые и часто используемые действия внизу экрана . Таким образом, до них удобно дотягиваться одной рукой и одним большим пальцем.
Таким образом, до них удобно дотягиваться одной рукой и одним большим пальцем.
Еще один важный момент — для 9 нужно использовать навигацию снизу.0820 пункты назначения высшего уровня аналогичной важности . Это пункты назначения, к которым требуется прямой доступ из любой точки приложения.
И последнее, но не менее важное: обратите внимание на размер целей. Microsoft предлагает вам установить размер сенсорного экрана равным 9 мм или больше (48 × 48 пикселей на дисплее с плотностью пикселей 135 пикселей на дюйм при масштабировании 1,0 x). Избегайте использования сенсорных мишеней площадью менее 7 мм.
Цели касания не должны быть меньше 44–48 пикселей (или 11–13 мм), включая отступы.Панель вкладок
Многие приложения используют панель вкладок для наиболее важных функций приложения. Facebook делает основные части основных функций доступными одним касанием, что позволяет быстро переключаться между функциями.
Обычно навигация — это средство, которое доставляет пользователей туда, куда они хотят. Нижняя навигация должна использоваться для назначенных пунктов назначения верхнего уровня аналогичной важности. Это пункты назначения, требующие прямого доступа из любой точки приложения. Хороший дизайн нижней навигации следует этим трем правилам.
1. Показать только самые важные пункты назначения
Избегайте использования более пяти пунктов назначения в нижней навигации , так как при нажатии цели будут расположены слишком близко друг к другу. Размещение слишком большого количества вкладок на панели вкладок может затруднить для людей нажатие той, которую они хотят. И с каждой отображаемой дополнительной вкладкой вы увеличиваете сложность своего приложения. Если ваша навигация верхнего уровня имеет более пяти пунктов назначения, предоставьте доступ к дополнительным пунктам назначения через альтернативные местоположения.
Не используйте более пяти адресатов.
Избегайте прокручиваемого содержимого
Частично скрытая навигация кажется очевидным решением для небольших экранов — вам не нужно беспокоиться об ограниченном пространстве экрана, просто поместите параметры навигации на прокручиваемую вкладку. Тем не менее, прокручиваемый контент менее эффективен, так как пользователям, возможно, придется прокручивать, прежде чем они смогут увидеть нужный вариант, поэтому лучше избегать, если это вообще возможно.
С глаз долой, из сердца вон. Вам следует избегать размещения слишком большого количества элементов на панели вкладок, чтобы пользователи не могли прокручивать страницу, прежде чем они смогут щелкнуть нужную опцию.
2. Сообщение о текущем местоположении
Единственная наиболее распространенная ошибка в меню приложений — отсутствие указания текущего местоположения пользователя. «Где я?» — один из основных вопросов, на который пользователи должны ответить, чтобы успешно ориентироваться. Пользователи должны знать, как перейти из точки А в точку Б, основываясь на своем первом взгляде и без каких-либо указаний извне. Вы должны использовать соответствующие визуальные подсказки (значки, метки и цвета), чтобы навигация не требовала никаких объяснений.
Пользователи должны знать, как перейти из точки А в точку Б, основываясь на своем первом взгляде и без каких-либо указаний извне. Вы должны использовать соответствующие визуальные подсказки (значки, метки и цвета), чтобы навигация не требовала никаких объяснений.
Иконки
Действия нижней навигации следует использовать для контента, который можно надлежащим образом передать с помощью значков. Хотя есть универсальные значки, хорошо знакомые пользователям, в основном они представляют такие функции, как поиск, электронная почта, печать и так далее. К сожалению, «универсальные» иконки встречаются редко. К сожалению, разработчики приложений часто скрывают функциональность за иконками, которые на самом деле довольно сложно распознать.
В этой предыдущей версии приложения Bloom.fm для Android было трудно определить текущее местоположение пользователя. Я указывал на эту проблему в статье «Значки как часть удобного взаимодействия с пользователем». ### Цвет Избегайте использования разноцветных значков и текстовых меток на нижней панели вкладок. Вместо этого следуйте этому простому правилу – подкрасьте текущее действие навигации внизу (включая значок и любую присутствующую текстовую метку) основным цветом приложения. Слева: значки разных цветов делают ваше приложение похожим на рождественскую елку. Правильно: используйте только один основной цвет внутри. 908:49 Это меню нижней панели в приложении Twitter для iOS. Представление сообщений активно. Если нижняя панель навигации окрашена, обязательно используйте черный или белый цвет для значка и текстовой метки текущего местоположения.
Вместо этого следуйте этому простому правилу – подкрасьте текущее действие навигации внизу (включая значок и любую присутствующую текстовую метку) основным цветом приложения. Слева: значки разных цветов делают ваше приложение похожим на рождественскую елку. Правильно: используйте только один основной цвет внутри. 908:49 Это меню нижней панели в приложении Twitter для iOS. Представление сообщений активно. Если нижняя панель навигации окрашена, обязательно используйте черный или белый цвет для значка и текстовой метки текущего местоположения. Слева: избегайте сочетания цветных значков с цветной нижней панелью навигации. Правильно: используйте черную или белую иконографию.
Текстовые метки
Текстовые метки должны содержать короткие и содержательные определения значков навигации. Избегайте длинных текстовых меток, поскольку они не обрезаются и не переносятся.
Избегайте переноса, усечения и сжатия текстовых меток. Элементы меню должны быть легко читаемыми. Пользователи должны понимать, что именно происходит, когда они нажимают на элемент. ### Целевой размер Делайте цели достаточно большими, чтобы их можно было легко коснуться или щелкнуть . Чтобы рассчитать ширину каждого действия нижней навигации, разделите ширину представления на количество действий. В качестве альтернативы сделайте все нижние действия навигации шириной самого большого действия.
Рекомендации Android предлагают следующие размеры для нижней панели навигации на мобильных устройствах. Здесь показана фиксированная нижняя панель навигации на мобильных устройствах с единицами измерения в пикселях, не зависящих от плотности (dp). Источник: Дизайн материалов.
### Целевой размер Делайте цели достаточно большими, чтобы их можно было легко коснуться или щелкнуть . Чтобы рассчитать ширину каждого действия нижней навигации, разделите ширину представления на количество действий. В качестве альтернативы сделайте все нижние действия навигации шириной самого большого действия.
Рекомендации Android предлагают следующие размеры для нижней панели навигации на мобильных устройствах. Здесь показана фиксированная нижняя панель навигации на мобильных устройствах с единицами измерения в пикселях, не зависящих от плотности (dp). Источник: Дизайн материалов. ### Значок на вкладке Вы можете отобразить значок на значке панели вкладок, чтобы указать, что есть новая информация, связанная с этим представлением или режимом. Рассмотрите возможность присвоения значка на панели вкладок для ненавязчивого общения.
3. Сделайте навигацию самоочевидной
Хорошая навигация должна ощущаться как невидимая рука, которая направляет пользователя в его путешествии. В конце концов, даже самая крутая функция или самый привлекательный контент бесполезны, если люди не могут их найти.
В конце концов, даже самая крутая функция или самый привлекательный контент бесполезны, если люди не могут их найти.
Поведение
Каждый нижний значок навигации должен вести к целевому пункту назначения и не должен открывать меню или другие всплывающие окна. Нажатие на нижний значок навигации должно направлять пользователя непосредственно к соответствующему представлению или обновлять текущее активное представление. Не используйте панель вкладок, чтобы предоставить пользователям элементы управления, которые воздействуют на элементы на текущем экране или в режиме приложения. Если вам нужно предоставить элементы управления, вместо этого используйте панель инструментов.
Каждый нижний значок навигации должен вести к целевому пункту назначения. Чтобы предоставить элементы управления на экране, используйте панель инструментов вместо нижней навигации.
Стремитесь к согласованности
Насколько это возможно, отображайте одни и те же вкладки в любой ориентации. Лучше всего, когда вы можете дать пользователям ощущение визуальной стабильности.
Лучше всего, когда вы можете дать пользователям ощущение визуальной стабильности.
Не удалять вкладку, если ее функция недоступна . Если вы удалите вкладку в одних случаях, но не в других, вы сделаете пользовательский интерфейс вашего приложения нестабильным и непредсказуемым. Лучшее решение — убедиться, что все вкладки включены, но объяснить, почему содержимое вкладки недоступно. Например, если у пользователя нет автономных файлов, на вкладке «Не в сети» в приложении Dropbox отображается экран, объясняющий, как их получить. Эта функция называется пустым состоянием.
Экран пустого состояния для приложения DropboxСкрытие панели вкладок при прокрутке
Если экран является прокручиваемой лентой, панель вкладок может быть скрыта, когда люди прокручивают новое содержимое, и открывается, когда они начинают возвращаться наверх.
Навигация по верхней вкладке может динамически исчезать при прокрутке.
Visual Delight
Избегайте использования бокового движения для перехода между видами. При переходе между активными и неактивными представлениями следует использовать плавную анимацию.
При переходе между активными и неактивными представлениями следует использовать плавную анимацию.
Графические значки: творческая навигация
Размер дисплея является серьезной проблемой при передаче вашей точки зрения пользователю. Использование графических иконок в качестве элементов меню — одно из самых интересных решений проблемы экономии места на мобильном экране. Форма значка объясняет, куда он вас приведет, что делает их более эффективными. Они могут сделать навигацию простой и удобной, но при этом с достаточной свободой, чтобы отделить вас от других.
Google Material Design, плавающая кнопка действия Google Material Design использует термин плавающие кнопки действия для этого типа навигации. Они отличаются значком в кружке, плавающим над пользовательским интерфейсом, и имеют поведение при движении. Такие приложения, как Evernote , упростили эти элементы управления, используя плавающую кнопку действия для наиболее важных действий пользователя. Плавающая кнопка действия в приложении Evernote для Android Источник изображения: Evernote. (Большое превью) Tumblr имеет красивые графические значки, а также соответствующие ярлыки для них. Эти значки также удобно исчезают, когда вы просто прокручиваете мобильное приложение app.Tumblr. (большой превью)
Плавающая кнопка действия в приложении Evernote для Android Источник изображения: Evernote. (Большое превью) Tumblr имеет красивые графические значки, а также соответствующие ярлыки для них. Эти значки также удобно исчезают, когда вы просто прокручиваете мобильное приложение app.Tumblr. (большой превью)Однако у этого шаблона есть один существенный недостаток — плавающая кнопка действия скрывает содержимое . С точки зрения UX пользователям не нужно предпринимать никаких действий, чтобы узнать, какие другие действия они могут предпринять.
Кроме того, многие исследователи показали, что значки трудно запомнить и часто они крайне неэффективны. Хорошо работают только общепонятные значки (например, печать, закрытие, воспроизведение/пауза, ответ, твит). Вот почему важно, чтобы ваши иконки были четкими и интуитивно понятными, и вводят текстовые метки рядом с вашими значками.
Заключение
Обычно навигация — это средство, которое доставляет пользователей туда, куда они хотят.

 350 кг
350 кг